
Bei der Erstellung von Designzeichnungen stützen sich die Designer des Unternehmens auf das iPhone 6 (Breite beträgt 750 physische Pixel). Das Gerätepixelverhältnis des iPhone 6 (d. h. das Verhältnis von CSS-Pixeln zu physischen Pixeln) beträgt 2. Wenn der Designer also ein Feld mit einem Rand von 1 Pixel entwirft, beträgt es 0,5 Pixel im Verhältnis zum CSS-Code.
Für dieses Problem besteht die intuitivste Möglichkeit darin, den Rand mithilfe von CSS direkt auf 0,5 Pixel zu setzen. Nach dem Testen kann das iPhone ihn normal anzeigen. 0,5 wird von fast allen Browsern als 0 erkannt Randloser Zustand. Diese Methode funktioniert also nicht
CSS3 hat ein Zoom-Attribut. Wir können dieses Attribut verwenden, um den 1px-Rand um 50 % zu reduzieren, um diese Funktion zu erreichen.
<p class="border3">
<p class="content">伪类设置的边框</p>
</p>css:
.border3{
position: relative;
}
.border3:before{
content: '';
position: absolute;
width: 200%;
height: 200%;
border: 1px solid red;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(0.5, 0.5);
-ms-transform: scale(0.5, 0.5);
-o-transform: scale(0.5, 0.5);
transform: scale(0.5, 0.5);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}Implementierungsideen:
1. Legen Sie die Referenzposition der Zielelemente fest
2. Fügen Sie vor oder nach dem Zielelement ein Pseudoelement hinzu und legen Sie die absolute Positionierung fest
3. Fügen Sie dem Pseudoelement einen 1-Pixel-Rahmen hinzu
4. Verwenden Sie das Attribut box-sizing: border-box, um den Rand in Breite und Höhe umzuwandeln.
5. Stellen Sie die Breite und Höhe auf 200 % ein Modell wird auf 0,5 reduziert
7. Passen Sie die Position des Boxmodells an und nehmen Sie die obere linke Ecke als Benchmark. Transformationsursprung: 0 0;
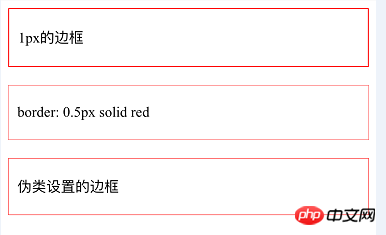
Das Implementierungsergebnis wird auf dem iPhone angezeigt wie folgt:
 Der obige Inhalt ist der Beispielcode zum Implementieren eines 0,5-Pixel-Rahmens mit CSS. Ich hoffe, er kann allen helfen.
Der obige Inhalt ist der Beispielcode zum Implementieren eines 0,5-Pixel-Rahmens mit CSS. Ich hoffe, er kann allen helfen.
Verwandte Empfehlungen:
So verwenden Sie CSS, um ein mehrspaltiges Layout zu implementierenCSS, um eine Ladder-Tab-Seite zu implementieren4 Wege zur Gleichverteilung mit CSSDas obige ist der detaillierte Inhalt vonBeispielcode zum Implementieren eines 0,5-Pixel-Rahmens mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




