
H5 weckt häufig App-Anforderungen. In einer Zeit, in der Mobilgeräte die Hauptrolle spielen, spielt h5 eine wichtige Rolle bei der Umleitung des App-Verkehrs. Die von uns derzeit verwendete Aufrufmethode ist das URL-Schema (das sowohl von iOS- als auch von Android-Plattformen unterstützt wird). Sie müssen das Schema nur während der nativen APP-Entwicklung registrieren. Wenn der Benutzer dann auf einen solchen Link klickt, springt er automatisch zur APP.
Drei Evokationsschemata
iframe
var last = Date.now(),
doc = window.document,
ifr = doc.createElement('iframe');
//创建一个隐藏的iframe
ifr.src = nativeUrl;
ifr.style.cssText = 'display:none;border:0;width:0;height:0;';
doc.body.appendChild(ifr);
setTimeout(function() {
doc.body.removeChild(ifr);
//setTimeout回小于2000一般为唤起失败
if (Date.now() - last < 2000) {
if (typeof onFail == 'function') {
onFail();
} else {
//弹窗提示或下载处理等
}
} else {
if (typeof onSuccess == 'function') {
onSuccess();
}
}
}, 1000);Das Evokationsprinzip des Iframe-Schemas ist: Wenn das Programm in den Hintergrund wechselt, wird der Timer aktiviert verzögert werden (Eine weitere Situation, in der der Timer ungenau ist). Wenn die App aktiviert ist, wird die Webseite zwangsläufig in den Hintergrund verschoben. Wenn der Benutzer die App verlässt, dauert es im Allgemeinen mehr als 2 Sekunden. Wenn die App nicht aktiviert ist, wird setTimeout nicht aktiviert Zeit, und die Zeit wird 2s nicht überschreiten.
window.location.href springt direkt
window.location.href = nativeUrl;
eine Tag-Evokation
<a href="nativeUrl">唤起app</a>
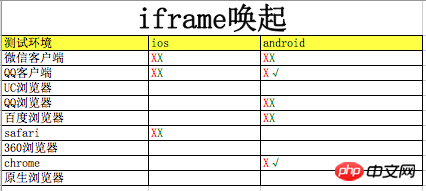
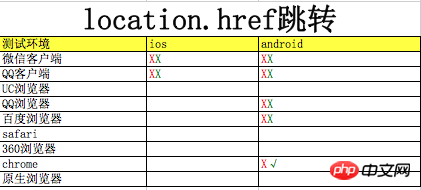
Browsertest von drei Evokationsschemata
iOS-Testgerät: iPhone 6p; Android-Testgerät: Xiaomi 1s
 ein Tag ruft App-Testergebnisse hervor
ein Tag ruft App-Testergebnisse hervor
 iframe und window.location .href Vergleich hervorrufen
iframe und window.location .href Vergleich hervorrufen
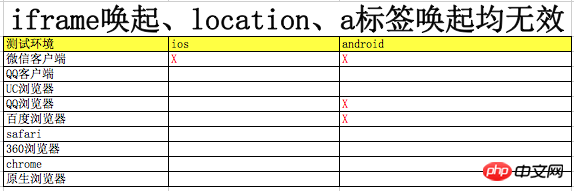
 iframe, window.location.href und ein Tag rufen einen Vergleich zwischen den drei
iframe, window.location.href und ein Tag rufen einen Vergleich zwischen den drei
 < hervor 🎜>Analyse der Testergebnisse
< hervor 🎜>Analyse der Testergebnisse
 Beim Vergleich von iframe evocation und location.href können wir Folgendes feststellen:
Beim Vergleich von iframe evocation und location.href können wir Folgendes feststellen:
Für iOS ist der Sprung von location.href besser geeignet, da diese Methode die App erfolgreich in Safari aufrufen kann. Unnötig zu erwähnen, dass Safari als Standardbrowser für das iPhone wichtig ist, aber für WeChat- und QQ-Clients sind diese beiden Methoden in iOS ==
Für Android. Zum Beispiel, wenn die Wenn die Seite direkt aufgerufen wird, sind iframe und location.href gleich, aber wenn sie ereignisgesteuert ist, ist die Leistung von iframe besser als die von location.href.
Durch Tests kann festgestellt werden, dass die Leistung des direkten Aufrufs beim Aufrufen der Seite und des ereignisgesteuerten Aufrufs bei vielen Browsern unterschiedlich ist. Einfach ausgedrückt schlägt der direkte Aufruf häufiger fehl.
Durch die obige vergleichende Analyse ist es angemessener, iframe zum Hervorrufen auf Android und window.location.href auf iOS zu verwenden.
Es gibt offensichtliche Unterschiede zwischen diesen beiden Evokationsszenarien in Android, unabhängig davon, ob es sich um eine Evokation über iframe oder location.href handelt auf Xiaomi 1s Zum Beispiel Chrome:
Geben Sie die Seite ein, die direkt aufgerufen werden soll:
Binden Ereignis, js evoke<a id="goApp" href="javascript:void(0);">点我打开APP</a>
//成功唤起
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
};Aus dem Referenz-Blog-Beitrag können wir ersehen, dass die Android-Plattform und verschiedene App-Hersteller sehr unterschiedlich sind. Beispielsweise unterstützt Chrome das Auslösen über js (Nicht-Benutzer-Klicks), das Festlegen von Iframe-Quellenadressen usw. nicht mehr . ab 25, um das Schema auszulösen. Daher besteht immer noch ein großer Unterschied zwischen js-Triggerung und direkten Benutzerklicks, der möglicherweise den Einschränkungen bei der Audiowiedergabe ähnelt.
//唤起失败
window.onload = function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
};Endlich
//唤起失败
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
$('#goApp).trigger('click');
};Nach den oben genannten Tests und Analysen wurde grundsätzlich festgestellt, dass es angemessener ist, window.location.href für iOS und iframe für Android zu verwenden. Wenn wir iframe zum Hervorrufen verwenden, beheben wir den Fehler beim Hervorrufen normalerweise direkt. Allerdings gibt es hier ein Problem, das heißt, der Browser kann nicht erkennen, ob der Vorruf erfolgreich ist Wenn der Aufruf erfolgreich ist, wird der Browser immer noch angezeigt. Die Erfahrung beim Herunterladen von Informationen ist sehr schlecht. Natürlich müssen wir auch einige Erfolgs- oder Fehlerrückruffunktionen verarbeiten. Möglicherweise muss unser Szenario nur aufgerufen werden und muss nach einem Fehler nicht heruntergeladen werden.
Was die Verwendung von location.href zum Aufrufen der nativen App auf dem iPhone betrifft, ist die Methode des Springens zur Zwischenseite möglicherweise besser als die direkte Verarbeitung der aktuellen Seite.
Der obige Inhalt zeigt, wie man die App in HTML5 aufruft. Ich hoffe, dass er für alle hilfreich ist. Verwandte Empfehlungen:
Welche neuen Tag-Elemente zu HTML5 hinzugefügt werden Mehrere nützliche HTML5-Frameworks für die mobile EntwicklungEine kurze Diskussion über die zukünftige Entwicklung von HTML5
Das obige ist der detaillierte Inhalt vonSo rufen Sie eine App in HTML5 auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 So optimieren Sie eine einzelne Seite
So optimieren Sie eine einzelne Seite
 Was ist ein UI-Designer?
Was ist ein UI-Designer?
 So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
 Die Rolle des Formatfactory-Tools
Die Rolle des Formatfactory-Tools




