
Dieser Artikel stellt hauptsächlich den Beispielcode des CSS-Rasterlayouts vor und hofft, jedem dabei zu helfen, mehr CSS-Kenntnisse zu erlernen.
Browserkompatibilität

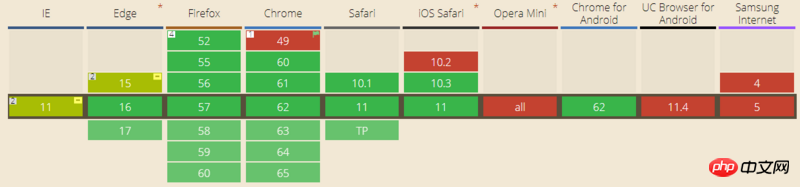
Das CSS-Rasterlayout kann ab Safari 10.1, Firefox 52, Chrome 60 und Edge 15 angezeigt werden. Erhalten Sie jetzt Unterstützung .
Rasterlayout
Grundelemente der Seite:
<p class="wrapper">
<p class="box box1">One</p>
<p class="box box2">Two</p>
<p class="box box3">Three</p>
<p class="box box4">Four</p>
<p class="box box5">Five</p>
</p>Stil:
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.box {
border: 2px solid #FDC180;
}Erstellen Sie einen Rastercontainer, indem Sie display:grid oder display:inline-grid auf dem Element deklarieren:
.wrapper {
display: grid;
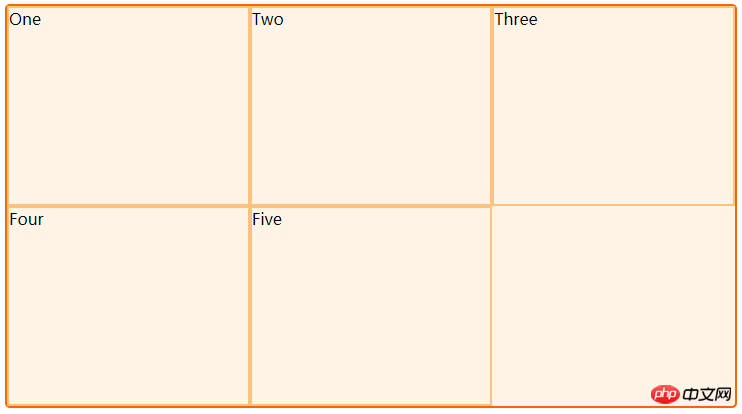
}Der folgende Effekt:

Definieren Sie die Zeilen und Spalten im Raster
Pass Die Eigenschaften „grid-template-columns“ und „grid-template-rows“ definieren die Zeilen und Spalten im Raster. Diese Eigenschaften definieren die Umlaufbahn des Gitters. Eine Rasterspur ist der Abstand zwischen zwei beliebigen Linien im Raster.
Das folgende Raster enthält drei 200 Pixel breite Spaltenspuren:
.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}
fr-Einheit
Die neue fr-Einheit stellt einen gleichen Teil des verfügbaren Platzes im Rastercontainer dar. Die nächste Rasterdefinition erstellt drei Spuren gleicher Breite, die mit dem verfügbaren Platz wachsen und schrumpfen.
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
kann auch mit Pixeleinheiten gemischt werden:
.wrapper {
display: grid;
grid-template-columns: 500px 1fr 2fr;
}
Verwenden Sie „repeat()“ in der Titelliste
Die Syntax von „repeat“ lautet wie folgt:
repeat(number of columns/rows, the column width we want);
Große Raster mit mehreren Titeln können das Tag „repeat()“ verwenden, um einen Teil oder die gesamte Titelliste zu wiederholen. Die folgende Rasterdefinition:
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}kann wie folgt geschrieben werden:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}Repeat-Anweisung kann verwendet werden, um einen Teil der Titelliste zu wiederholen. Im folgenden Beispiel habe ich ein Raster erstellt, das mit einer 20-Pixel-Spur begann, dann 6 1fr-Spuren wiederholte und schließlich eine 20-Pixel-Spur hinzufügte.
.wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}Die Repeat-Anweisung kann in einer Titelliste übergeben werden, sodass Sie damit eine sich wiederholende Titelliste im Mehrspurmodus erstellen können. Im nächsten Beispiel verfügt das Raster über insgesamt 10 Spuren, wobei auf eine 1-Fr-Spur eine 2-Fr-Spur folgt und dieses Muster fünfmal wiederholt wird.
.wrapper {
display: grid;
grid-template-columns: repeat(5, 1fr 2fr);
}Raster-Auto-Zeilen und Raster-Auto-Spalten
Erstellen Sie das obige Rasterbeispiel. Wir haben unsere eigene Spaltenspur mithilfe der Eigenschaft „grid-template-columns“ definiert, das Raster jedoch Zeilen mit dem erforderlichen Inhalt erstellen lassen, die im impliziten Raster erstellt würden. Ein explizites Raster enthält die Zeilen und Spalten, die Sie in den Eigenschaften „grid-template-columns“ und „grid-template-rows“ definieren. Wenn Sie etwas außerhalb der Rasterdefinition platzieren oder die Menge des Inhalts mehr Rasterspuren erfordert, erstellt das Raster Zeilen und Spalten im impliziten Raster. Standardmäßig wird die Größe dieser Spuren automatisch angepasst, sodass sich ihre Größe je nach dem darin enthaltenen Inhalt ändert.
Sie können die Eigenschaften „grid-auto-rows“ und „grid-auto-columns“ verwenden, um eine Spur in der Größe in einem impliziten Raster zu definieren.
Im folgenden Beispiel verwenden wir die Eigenschaft „grid-auto-rows“, um sicherzustellen, dass die im impliziten Raster erstellten Spuren 200 Pixel hoch sind.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 200px;
}
minmax()
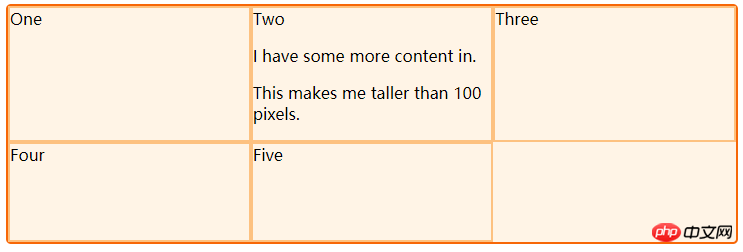
bevor Sie ein explizites Wann festlegen Beim Erstellen eines Rasters oder beim Definieren der Größe automatisch erstellter Zeilen und Spalten möchten wir dem Raster möglicherweise eine Mindestgröße zuweisen, aber sicherstellen, dass es vergrößert werden kann, um den hinzugefügten Inhalt aufzunehmen. Ich möchte zum Beispiel, dass meine Zeilenhöhe nie unter 100 Pixel schrumpft, aber wenn mein Inhalt auf 300 Pixel hoch gedehnt wird, möchte ich, dass meine Zeilenhöhe auch auf diese Höhe gedehnt wird.
Das Raster verwendet die Funktion minmax(), um dieses Problem zu lösen. Im nächsten Beispiel verwende ich minmax() als Wert für Grid-Auto-Rows. Automatisch erstellte Zeilenhöhen betragen mindestens 100 Pixel und maximal „Auto“. Die Verwendung von „Auto“ bedeutet, dass sich die Größe der Reihe automatisch entsprechend der Größe des Inhalts ändert: Je nach der höchsten Einheit in der Reihe wird der Raum erweitert, um diese Einheit unterzubringen.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}<p class="wrapper">
<p class="box">One</p>
<p class="box">Two
<p>I have some more content in.</p>
<p>This makes me taller than 100 pixels.</p>
</p>
<p class="box">Three</p>
<p class="box">Four</p>
<p class="box">Five</p>
</p>
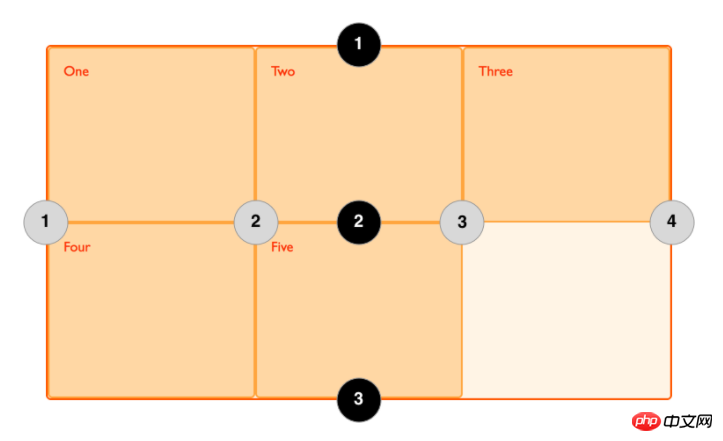
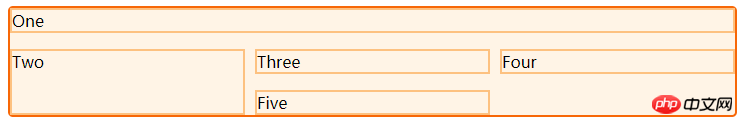
Platzieren Sie das Raster über die Gleise hinweg
hat vier vertikale Gitterlinien und drei horizontale Gitterlinien wie folgt:

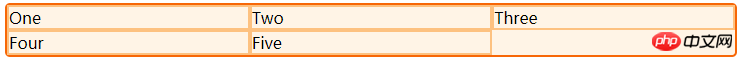
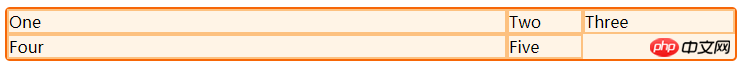
使用了grid-column-start, grid-column-end, grid-row-start 和 grid-row-end 属性,把前两个元素放到了我们的三列网格中。从左至右,第一个元素从列线1开始,延伸至列线4,也就是我们这个例子中最右边的列线。并从行线1延伸到行线3,占据了两个行轨道。
第二个元素从列线1开始,延伸了一个轨道。因为这是默认行为,所以我不用指定结束线。并且它从行线3到行线5,跨越了两个行轨道。剩下的元素会把自己安放到网格空余的空间中。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
网格间距
在两个网格单元之间的 网格横向间距 或 网格纵向间距可使用 grid-column-gap 和 grid-row-gap 属性来创建,或者直接使用两个合并的缩写形式 grid-gap。在下面的例子中,我会创建一个横向间距为10px、纵向间距为1em的网格元素。

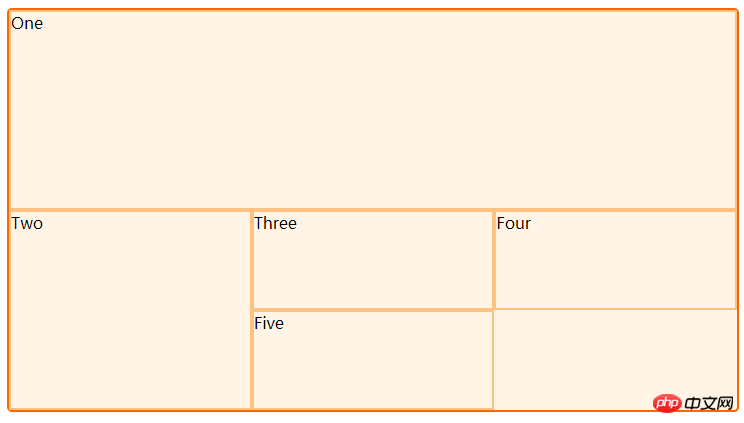
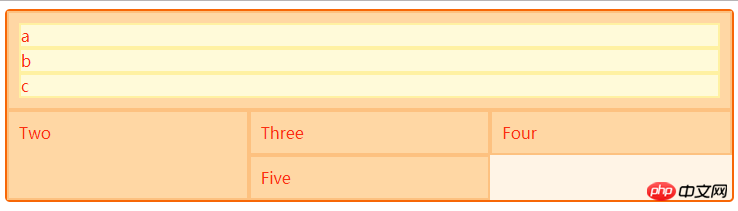
嵌套网格
一个网格项目可以也成为一个网格容器。在接下来的例子中我事先有了一个3列的网格元素,并有两个跨轨道的网格。在这个例子中,第一个网格项目含有几个子级项目。当这些项目不是网格容器的直接子级元素时,它们不会参与到网格布局中,并显示为正常的文档流。
html:
<p class="wrapper">
<p class="box box1">
<p class="nested">a</p>
<p class="nested">b</p>
<p class="nested">c</p>
</p>
<p class="box box2">Two</p>
<p class="box box3">Three</p>
<p class="box box4">Four</p>
<p class="box box5">Five</p>
</p>css:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
.box {
border: 2px solid #FDC180;
background: #FFD7A4;
padding: 10px;
color: #FB2E10;
}
.nested {
border: 2px solid #FFF1A2;
background: #FFFAD9;
}
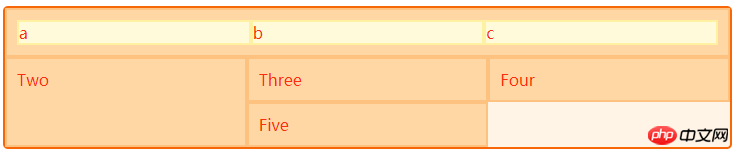
如果我把 box1 设置成 display: grid 我可以给它定义轨道然后它也会变成一个网格元素,它的子级元素也会排列在这个新网格元素中。
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: repeat(3, 1fr);
}
以上内容就是CSS网格布局的示例代码,希望能帮助到大家。
相关推荐:
详解jQuery移动页面开发中的ui-grid网格布局使用_jquery
Das obige ist der detaillierte Inhalt vonBeispielcode für das CSS-Rasterlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




