
Der dieses Mal implementierte Fall besteht darin, dass Benutzer beim Öffnen einer Webseite in WeChat auch die WeChat-Zahlung aufrufen können, um die Bestellfunktion abzuschließen. Natürlich gibt es auch auf der offiziellen WeChat-Website und in den Entwicklungsdokumenten eine sehr detaillierte Einführung, aber heute zeigen wir Ihnen, wie Sie die Zahlungsoberfläche manuell entwickeln .
Nehmen Sie den Frageeinreichungsprozess als Beispiel, um den WeChat h5-Zahlungsprozess zu beschreiben
1. Senden Sie eine Frage per Domobiletutor-Methode
(1) Gebühren
(2) Zahlungsanweisungen
(3) Übergeben Sie die Gebühr und Zahlungsanweisungen an getwopt
2. Generieren Sie die Zahlungsparameter getwopt-Methode
(1) Holen Sie sich die Appid und das Geheimnis von Das aktuelle offizielle WeChat-Konto und der Geheimschlüssel der Händlernummer
(2) generieren die TID für die Geschäftsauftragsnummer, generieren die UnionTID und übergeben gleichzeitig die Parameter Kosten, Zahlungsanweisungen und Benutzer an wechat_build
(3) Übergeben Sie die oben genannten Informationen an wechat_build
3. Beantragen Sie eine Vorauszahlungsbestellung. Wechat_build-Methode
(1) Erstellen Sie die Parameter für die Beantragung einer Vorauszahlungsbestellung: ip Adresse, Start- und Endzeit, Benachrichtigungs-URL, Transaktionstyp
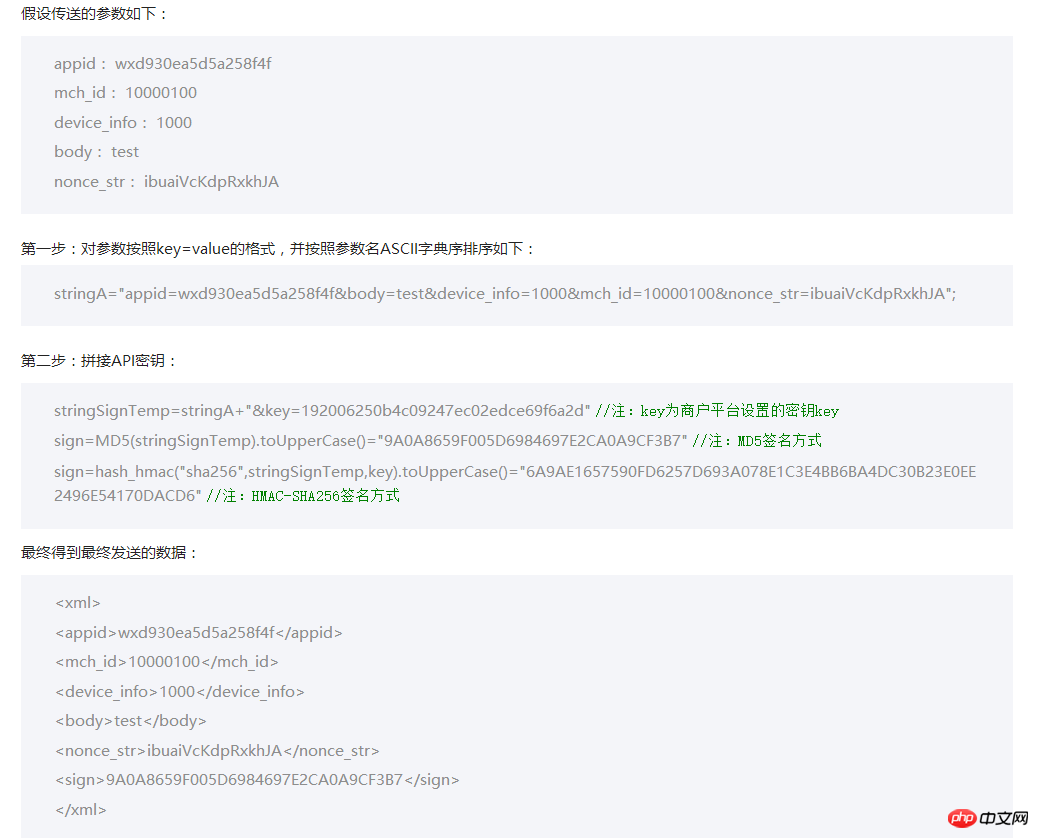
(2) Generieren Sie eine Signatur gemäß den Anforderungen der „Unified Order“-API zur Generierung von Prepaid-Bestellungen

(3) Generieren Sie eine js WeChat-Zahlungssignatur
appid Zeitstempel Signaturalgorithmus für Prepaid-Bestellnummern mit zufälligen Zeichen, fügen Sie am Ende nach dem Sortieren den geheimen Händlerschlüssel hinzu
md5Verschlüsselung;
Alles in Großbuchstaben umwandeln;
Kapseln Sie die oben genannten Parameter in woptObjekt;
4. H5-Seitenzahlung
wird mithilfe der Hintergrundzahlungsparameter generiert, implementieren Sie die h5-WeChat-Zahlung
Ich glaube, Sie haben die Methode nach dem Lesen dieser Fälle gemeistert. Weitere spannende Informationen finden Sie in anderen verwandten Fällen Artikel auf der chinesischen PHP-Website!
Verwandte Lektüre:
Detaillierte Einführung in die HTML5-Tag-Verschachtelungsregeln
Detaillierte Grafik- und Texterklärung der postMessage-API in H5 Einführung
HTML5-Tutorial zum Erstellen eines Mondkuchen-Essspiels
Das obige ist der detaillierte Inhalt vonImplementierungsschritte für die Verwendung von h5 für den WeChat-Zahlungsprozess. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 So erstellen Sie einen Bitmap-Index in MySQL
So erstellen Sie einen Bitmap-Index in MySQL
 Was ist der Unterschied zwischen xls und xlsx
Was ist der Unterschied zwischen xls und xlsx
 Hauptzweck des Dateisystems
Hauptzweck des Dateisystems
 So richten Sie die Domänennamenumleitung ein
So richten Sie die Domänennamenumleitung ein
 Eigenschaft mit linearem Gradienten
Eigenschaft mit linearem Gradienten




