
Was sind Cookies („Cookies“)? Vereinfacht ausgedrückt handelt es sich bei Cookies um Informationen (Textdateien im .txt-Format), die der Server vorübergehend auf Ihrem Computer speichert, damit der Server Ihren Computer anhand dieser Informationen identifizieren kann. Wenn Sie eine Website durchsuchen, sendet der Webserver zunächst eine kleine Datenmenge an Ihren Computer. Cookies zeichnen den Text oder die Auswahl auf, die Sie auf der Website treffen. Wenn Sie dieselbe Website das nächste Mal besuchen, prüft der Webserver zunächst, ob noch Cookie-Informationen vorhanden sind, die er beim letzten Mal hinterlassen hat. Wenn ja, beurteilt er den Benutzer anhand des Inhalts des Cookies und sendet Ihnen bestimmte Webseiteninhalte . Vor HTML5 verwendeten wir Cookies, um einige Daten auf der Browserseite zwischenzuspeichern, z. B. angemeldete Benutzerinformationen, historische Suchinformationen usw. Die von Cookies unterstützte Kapazität beträgt jedoch nur 4 KB und es gibt keine dedizierte API für den Betrieb. Wir können uns hier nur auf einige Open-Source-Bibliotheken verlassen, um Cookie-Informationen zu speichern und abzurufen.
// 这是一个cookie值Cookies.set('key', 'value');
// 链式调用Cookies.set('key', 'value').set('hello', 'world');
// 可以额外设置一些参数Cookies.set('key', 'value', { domain: 'www.example.com', secure: true });
// 设置缓存时间Cookies.set('key', 'value', { expires: 600 });
// Expires in 10 minutesCookies.set('key', 'value', { expires: '01/01/2012' });
Cookies.set('key', 'value', { expires: new Date(2012, 0, 1) });
Cookies.set('key', 'value', { expires: Infinity });// 获取Cookies.get('key');Es ist ersichtlich, dass die Verwendung von Cookie-Speicherung mehrere Nachteile mit sich bringt:
Die Menge der gespeicherten Daten ist relativ gering
Es gibt keinen praktischen Nutzen API zum Verarbeiten. Operation
Cookie-Informationen werden während der HTTP-Anfrage zum Anforderungsheader hinzugefügt, was sowohl unsicher ist als auch die Bandbreite erhöht.
WEB-Speicher
HTML5 bietet bessere lokale Speicherspezifikationen: localStorage und sessionStorage. Sie speichern Daten lokal und übertragen die Informationen nicht im Speicher bei HTTP-Anfragen. Die Verwendungsmethode ist ebenfalls sehr einfach:
localStorage.setItem('key', 'value'); localStorage.getItem('key'); localStorage.removeItem('key'); sessionStorage.setItem('key', 'value'); sessionStorage.getItem('key'); sessionStorage.removeItem('key');
Die Verwendung und Funktionen von sessionStorage und localStorage sind grundsätzlich gleich. Der einzige Unterschied besteht darin, dass sessionStorage nur innerhalb der Sitzung gültig ist. Wenn das Browserfenster geschlossen wird, werden die zwischengespeicherten Daten von sessionStorage automatisch gelöscht. und localStorage wird dauerhaft lokal gespeichert, solange es nicht manuell gelöscht wird.
Hier ist ein Bild, das die Unterschiede zwischen Cookie, LocalStorage und SessionStorage analysiert

OFFLINE(offline)
Damit Webapps die gleichen Funktionen und Erfahrungen wie native Apps haben, wurden viele neue APIs zur HTML5-Spezifikation hinzugefügt, sodass auf die Seite in einer Offline-Umgebung normal zugegriffen werden kann. Service Worker und indexedDB können zusammen verwendet werden, um Webanwendungen für die Offline-Verwendung zu entwickeln. Da die aktuelle Kompatibilität von Service Workern nicht sehr gut ist, stellen wir hier den Anwendungscache der früheren Lösung vor.
Service Worker
Service Worker ist ereignisgesteuert und basiert auf Web Worker. Ihr Ausführungsmechanismus besteht darin, einen neuen Thread zu öffnen, um einige zusätzliche Aufgaben zu bearbeiten, die zuvor nicht direkt verarbeitet werden konnten. Für Web Worker können wir damit komplexe Berechnungen durchführen, da es das Rendern des Hauptthreads des Browsers nicht blockiert. Den Service Worker können wir für lokales Caching verwenden, was einem lokalen Proxy entspricht. Apropos Caching: Wir werden an einige der Caching-Technologien denken, die wir üblicherweise zum Zwischenspeichern unserer statischen Ressourcen verwenden. Die alte Methode unterstützt jedoch kein Debuggen und ist nicht sehr flexibel. Wenn wir Service Worker zum Caching verwenden, können wir Javascript-Code verwenden, um die HTTP-Anfrage des Browsers abzufangen, die zwischengespeicherte Datei festzulegen, sie direkt zurückzugeben, ohne den Webserver zu durchlaufen, und dann weitere Dinge tun, die wir tun möchten.
Daher können wir browserbasierte Offline-Anwendungen entwickeln. Dadurch ist unsere Webanwendung weniger vom Netzwerk abhängig. Wir haben beispielsweise eine Webanwendung zum Lesen von Nachrichten entwickelt. Wenn Sie diese mit einem mobilen Browser öffnen und ein Netzwerk vorhanden ist, können Sie Nachrichteninhalte ganz normal abrufen. Wenn Ihr Telefon jedoch in den Flugmodus wechselt, können Sie diese App nicht verwenden.
Wenn wir Service Worker zum Caching verwenden, wird die HTTP-Anfrage des Browsers zuerst über Service Worker geleitet und über die URL-Zuordnung abgeglichen. Wenn die Übereinstimmung fehlschlägt, werden sie verwendet Führen Sie weiterhin die von Ihnen angegebene Aktion aus. Wenn der Abgleich fehlschlägt, wird auf der Seite unter normalen Umständen „Die Webseite kann nicht geöffnet werden“ angezeigt.
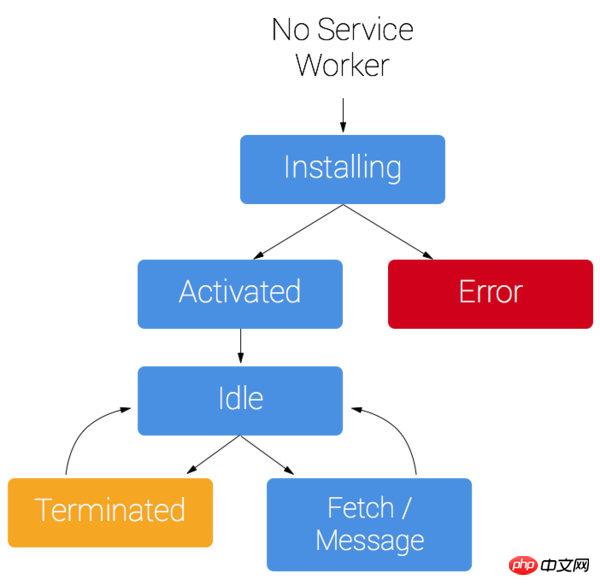
Lebenszyklus der Servicearbeit

Demo der Servicearbeit
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8">
<script>
navigator.serviceWorker.register("/service-worker.js").then(function(serviceWorker) { console.log("success!");
}); </script>
</head>
<body>
</body></html>Dieses js wird aufgerufen, wenn der Service-Worker erfolgreich auf der Seite registriert ist
this.oninstall = function(e) { var resources = new Cache(); var visited = new Cache(); // Fetch them.
e.waitUntil(resources.add( "/index.html", "/fallback.html", "/css/base.css", "/js/app.js", "/img/logo.png"
).then(function() { // Add caches to the global caches.
return Promise.all([
caches.set("v1", resources),
caches.set("visited", visited)
]);
}));
};this.onfetch = function(e) {
e.respondWith( // Check to see if request is found in cache
caches.match(e.request).catch(function() { // It's not? Prime the cache and return the response.
return caches.get("visited").then(function(visited) { return fetch(e.request).then(function(response) {
visited.put(e.request, response); // Don't bother waiting, respond already.
return response;
});
});
}).catch(function() { // Connection is down? Simply fallback to a pre-cached page.
return caches.match("/fallback.html");
});
);
};Service-Worker verwendet einen Ereignisüberwachungsmechanismus. Der obige Code überwacht die Installations- und Abrufereignisse . Wenn der Server-Worker nach erfolgreicher Installation diese Methode aufruft, dann die Ressourcendatei der Seite zwischenspeichert, das Seitenanforderungsereignis abruft, erhält der Server-Worker die Benutzeranforderung Datei aus dem Cache und gibt sie an die Seite zurück, ohne den Server zu durchlaufen.
Natürlich sind die Funktionen von Servicemitarbeitern weitaus mehr als das, was sie jetzt sind.
indexedDB
indexedDB ist eine NoSQL-Datenbank, die zum lokalen Speichern von Daten verwendet wird. Sie ist extrem schnell Datenabfragegeschwindigkeit und kann das JS-Objekt direkt speichern. Es ist effizienter als Web-SQL (SQLite), einschließlich Indizierung, Transaktionsverarbeitung und robuster Abfragefunktionen. indexedDB-Funktionen:
1. Eine Website kann eine oder mehrere IndexedDB-Datenbanken haben, und jede Datenbank muss einen eindeutigen Namen haben.
2. Eine Datenbank kann einen oder mehrere Objektspeicher enthalten
一个对象存储(由一个名称惟一标识)是一个记录集合。每个记录有一个键 和一个值。该值是一个对象,可拥有一个或多个属性。键可能基于某个键生成器,从一个键路径衍生出来,或者是显式设置。一个键生成器自动生成惟一的连续正整数。键路径定义了键值的路径。它可以是单个 JavaScript 标识符或多个由句点分隔的标识符。
基本使用方式如下:
var openRequest = indexedDB.open("auto_people", 3);var db; //数据库对象openRequest.onupgradeneeded = function(e)
{ console.log("Running onupgradeeded..."); var thisDB = e.target.result; if(!thisDB.objectStoreNames.contains("people")){
thisDB.createObjectStore("people", {autoIncrement:true}); //新建一个store并设置主键自增长
}
}//创建成功openRequest.onsuccess = function(e){ console.log("success!");
db = e.target.result; //Listen for add clicks}
openRequest.onerror = function(e){ console.log("error!"); console.dir(e);
}//这应该站在别的地方处理,这是做一个代码展示var transaction = db.transaction(['people'], "readwrite");
//创建一个连接var store = transaction.objectStore("people"); //获取storevar request = store.add({
name: 'myron',
email: 'test@qq.com',
created: new Date()
}); //添加信息request.onerror = function(e){
alert('error!'); console.dir(e);
} //当添加失败时调用request.onsuccess = function(e){ console.log('Did it!');
} //添加成功时调用request = store.get(1); //获取第一条数据request.onsuccess = function(e)
{ var result = e.target.result; console.dir(result); if(result){ //拿到存储的对象
}
}以上内容就是cookie和HTML5离线存储的分析,大家都了解了吗?
相关推荐:
Das obige ist der detaillierte Inhalt vonHTML5-Offline-Speicher- und Cookie-Speicheranalyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Plätzchen
Plätzchen
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 Maßnahmen zur Speicherung der Datenverschlüsselung
Maßnahmen zur Speicherung der Datenverschlüsselung
 Was bedeutet es, alle Cookies zu blockieren?
Was bedeutet es, alle Cookies zu blockieren?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Verwendung des Velocitytrackers
Verwendung des Velocitytrackers
 Welches Format hat doc?
Welches Format hat doc?




