
Super einfach zu bedienendes mobiles Framework – Ionic
Ionic ist eine leichte mobile UI-Bibliothek mit den Eigenschaften hoher Geschwindigkeit, moderner Benutzeroberfläche und schönem Erscheinungsbild.
Um das Problem zu lösen, dass einige andere UI-Bibliotheken auf Mobiltelefonen langsam laufen, wird die Unterstützung für Versionen unter IOS6 und Android 4.1 direkt eingestellt, um eine bessere Benutzererfahrung zu erzielen.
(Vor kurzem lerne ich etwas über die mobile Projektproduktion. Dieser Artikel veranschaulicht kurz einige der erlernten Stile zur Verwendung von Ionic.)
1.HBuilder erstellt das APP-Projekt und importiert das CSS von ionic .js-Dateien (Schriftarten).

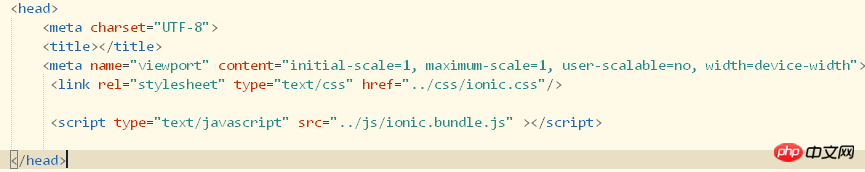
2 Importieren Sie die Dateien ionic.css und ionic.bundle.js.



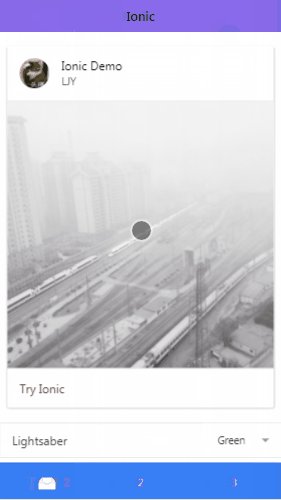
1.HTML-Code
<body ng-app="todo">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
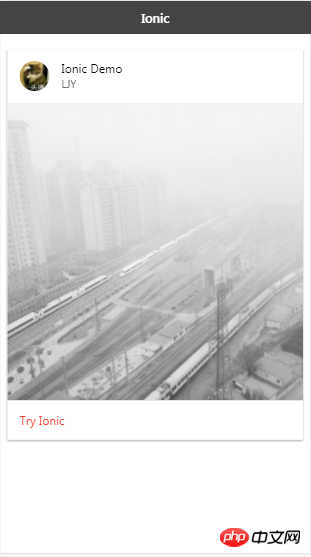
<ion-header-bar class="bar-dark">
<h1 class="title">Ionic</h1>
</ion-header-bar>
<ion-content>
<p class="list card">
<p class="item item-avatar">
<img src="../img/222.jpg"/>
<h2>Ionic Demo</h2>
<p>LJY</p>
</p>
<p class="item item-image">
<img src="../img/28.jpg">
</p>
<a class="item assertive" href="#">
Try Ionic </a></p>
</ion-content>
</ion-side-menu-content>
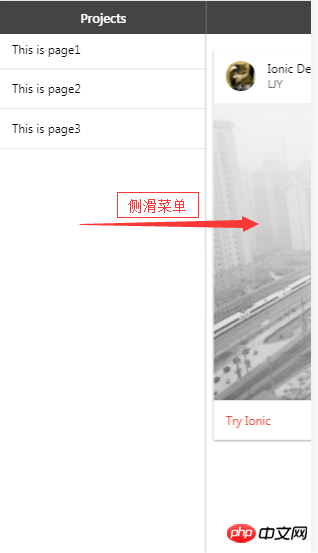
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
<p class="list">
<p class="item item-pider">
这是左侧菜单
</p>
<a class="item" href="#">
This is page1 </a><a class="item" href="#">
This is page2
</a><a class="item" href="#">
This is page3 </a></p>
</ion-side-menu>
</ion-side-menus><script type="text/javascript" src="../js/app.js"></script>
</body>2.js
angular.module('todo', ['ionic'])
Dies ermöglicht die Erstellung einer einfachen Homepage und eines Seitenmenüs.

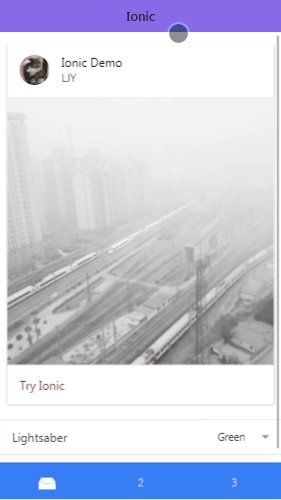
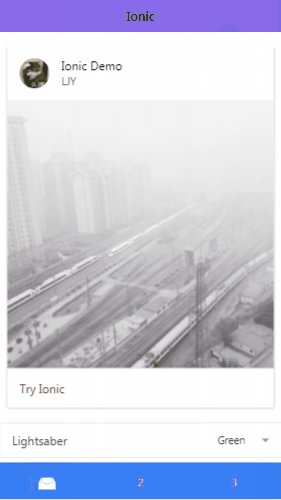
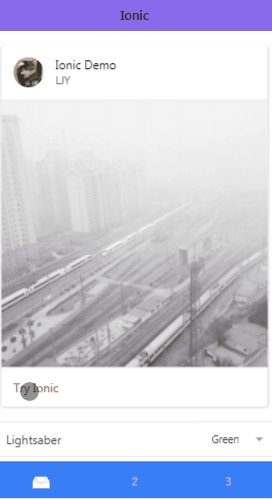
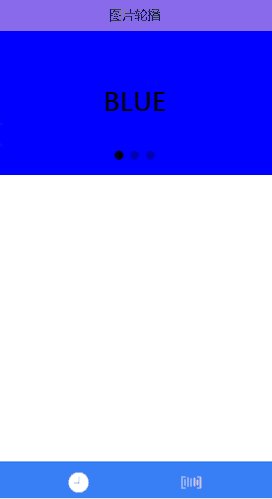
<script> angular.module(&#39;todo&#39;, [&#39;ionic&#39;]) .controller("todo", function($scope, $timeout, $ionicLoading) { // 页面加载动画 $ionicLoading.show({ content: 'Loading', animation: 'fade-in', showBackdrop: true, maxWidth: 200, showDelay: 0 }); // 设置加载动画结束时间 $timeout(function() { $ionicLoading.hide(); $scope.stooges = [{ name: 'Moe' }, { name: 'Larry' }, { name: 'Curly' }]; }, 400); 46 $scope.myActiveSlide = 0; }) </script>BLUE
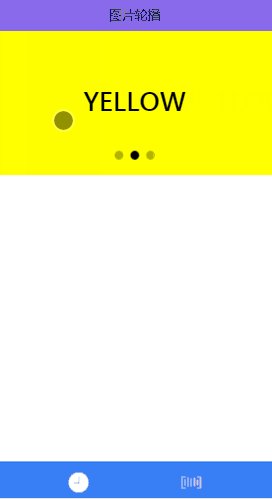
YELLOW
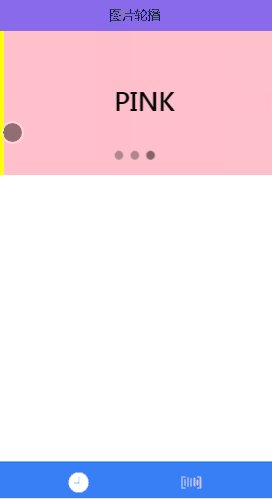
PINK

<script> angular.module(&#39;todo&#39;, [&#39;ionic&#39;]) .controller("todo", function($scope, $timeout, $ionicLoading) { // 页面加载动画 $ionicLoading.show({ content: 'Loading', animation: 'fade-in', showBackdrop: true, maxWidth: 200, showDelay: 0 }); // 设置加载动画结束时间 $timeout(function() { $ionicLoading.hide(); $scope.stooges = [{ name: 'Moe' }, { name: 'Larry' }, { name: 'Curly' }]; }, 400); 46 $scope.myActiveSlide = 0; }) </script>BLUE
YELLOW
PINK
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Seitenleistenkarussell und laden Animationen mit Ionic. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 Was tun, wenn das Laden der DLL fehlschlägt?
Was tun, wenn das Laden der DLL fehlschlägt?
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 So ändern Sie den Dateinamen unter Linux
So ändern Sie den Dateinamen unter Linux
 Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
 Warum hat WLAN ein Ausrufezeichen?
Warum hat WLAN ein Ausrufezeichen?
 Was ist ein Root-Domain-Nameserver?
Was ist ein Root-Domain-Nameserver?




