
Wenn wir Bildern Attribute hinzufügen, verwechseln wir beim ersten Lernen möglicherweise den Unterschied zwischen Alt und Titel, sodass wir den Unterschied zwischen den beiden anhand ihrer ursprünglichen Bedeutung erkennen können -
Das ursprüngliche Wort von alt ist „Alternate“, was „wechseln“ und „ersetzen“ bedeutet. Bei der häufig verwendeten Eingabemethodenumschaltung wird die Alt-Taste verwendet, um zwischen Chinesisch und Englisch zu wechseln. Laut Youdao lautet die Standardinterpretation wie folgt:

Titel ist der Titel, das Thema, der Titel eines bestimmten Objekts, wenn der Artikel einen Artikeltitel hat Seine Funktion besteht darin, eine zusammenfassende Beschreibung des Artikels bereitzustellen.
Im HTML-Dokumentbearbeitungs-IMG-Tag wird Alt verwendet, um die Beschreibung zu ersetzen, um den Leuten mitzuteilen, was hier ist. Unabhängig davon, ob das Bild angezeigt wird oder nicht, wird der Titelinhalt angezeigt, solange das IMG-Tag vorhanden ist und die Maus auf die Position von IMG zeigt.
Schauen wir uns das Beispiel an:
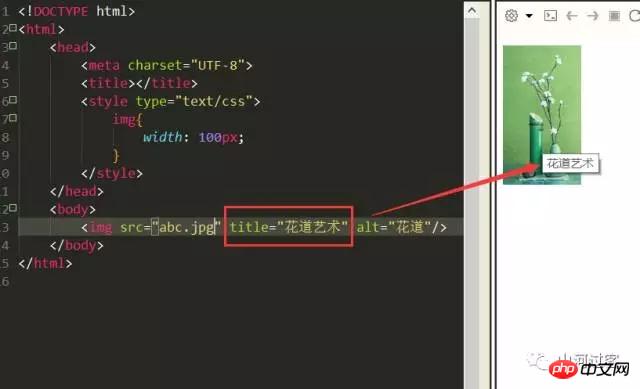
Beispiel 1, das Bild kann angezeigt werden,

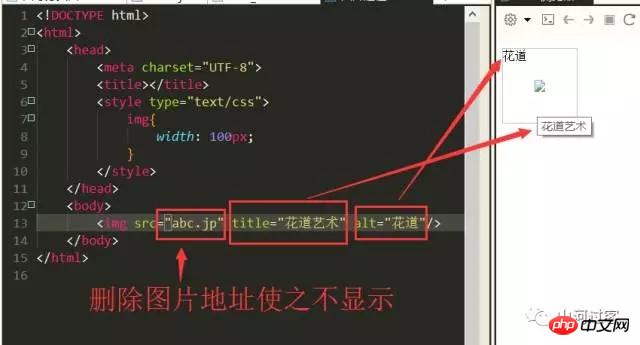
Beispiel 2, das Bild wird nicht angezeigt,

Kurz gesagt:
alt ist eine Beschreibung des Objekts das kann nicht angezeigt werden, wenn das Bild nicht angezeigt wird;
title ist das Titelthema des Bildes, unabhängig davon, ob das Ob das Bild angezeigt wird oder nicht, erscheint hier, wenn die Maus angehalten wird
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erklärung des Unterschieds zwischen alt und title im img-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Titel?
Was bedeutet Titel?
 Gängige HTML-Tags
Gängige HTML-Tags
 Die Bedeutung des Titels in HTML
Die Bedeutung des Titels in HTML
 Die Rolle des HTML-Titel-Tags
Die Rolle des HTML-Titel-Tags
 So lernen Sie C# von Grund auf
So lernen Sie C# von Grund auf
 Wie man mit virtueller Währung handelt
Wie man mit virtueller Währung handelt
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Was soll ich tun, wenn die sekundäre Webseite nicht geöffnet werden kann?
Was soll ich tun, wenn die sekundäre Webseite nicht geöffnet werden kann?




