
Vererbung: Andere haben Attribute und Methoden, die das aktuelle Objekt nicht hat, und verwenden sie für Ihren eigenen Gebrauch, was Vererbung ist
var I={ };
var obj = {
name: 'jack',
age:18,
sayGoodbye : function () {
console.log("goodbye") ;
}
}// 混入式继承, a中 将继承obj的所有属性
for (var k in obj ) {
a[k] = obj [k] ;
}Mithilfe der Funktion, dass Mitglieder im Prototyp von ihren zugehörigen Objekten gemeinsam genutzt werden können, kann die Vererbung implementiert werden
Implementierungsschritte
a) Das Hinzufügen neuer Mitglieder zum Prototypobjekt (durch die dynamischen Eigenschaften des Objekts) ist keine Vererbung im engeren Sinne Instanzobjekt erbt den Prototyp
b) Ersetzt das Prototypobjekt direkt
Constructor.prototypr = neues Objekt
Das Instanzobjekt erbt den Prototyp (neues Objekt)
Wenn das Objekt ursprünglich Eigenschaften hat und Methoden: Die Verwendung der Ersetzungsmethode überschreibt die ursprünglichen Eigenschaften und Methoden. Methode
c) Verwenden Sie die Mischmethode, um Mitglieder zum Prototypobjekt hinzuzufügen
Mischen, Durchlaufen der Eigenschaften und Methoden eines Objekts, Zuweisen von Werten zu einem anderen Objekt für. ..in...
js
var object 1 = Object.creat(object 2);
Zu diesem Zeitpunkt erbt das erstellte Objekt 1 von Objekt 2
Die Methode Object.creat weist Kompatibilitätsprobleme auf
Lösung:
1. Überprüfen Sie, ob Wenn nicht, fügen Sie die Methode „create“ direkt zum Objekt hinzu. Passen Sie die Funktion an und bestimmen Sie, ob der Browser die Methode „Object.create“ innerhalb der Funktion unterstützt Objekt und geben Sie es zurück, andernfalls rufen Sie direkt
function creat(obj) {
if (object.creat){
return Object.creat(obj);
}else{
function F(){
}
F.prototype = obj;
return new F();
}
}
function MyArray() {
this.name = "我是数组"
}
var arr = new Array();
MyArray.prototype =arr ; // 继承后,我的数组中 就有了原生数组对象的所有属性和方法
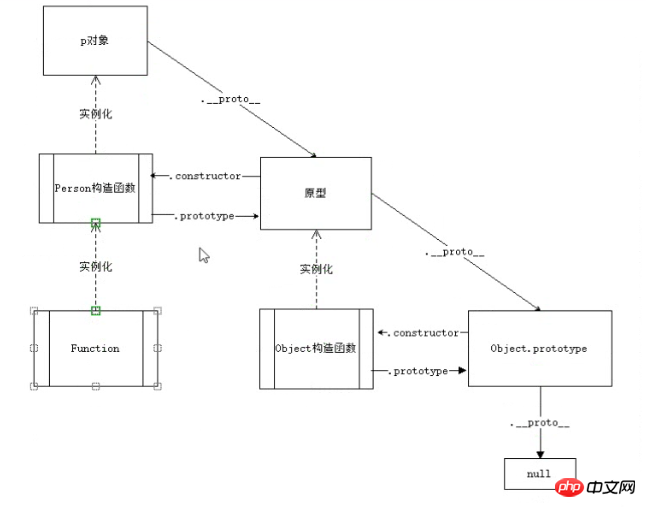
var myArr = new MyArray() ; // myArr 这个对象就继承自arrJeder Konstruktor hat Prototypobjekte, und jedes Objekt hat einen Konstruktor. Das Prototypobjekt jedes Konstruktors ist ein Objekt ist ein Konstruktor
und dann wird eine Kettenstruktur gebildet, die wir Prototypenkette nennen
Durch Ändern der Struktur der Prototypkette wird die Vererbung durch prototypische Vererbung erreicht.

function Person() { } ;var p = new Person() ;Mitglieder von Person.prototype sind: Mitglieder von Object.prototype und Mitglieder von sich selbst
Object.prototype-Mitglieder:
Konstruktor: Zeigt auf den Konstruktor, der sich auf den Prototyp bezieht
HasOwnProperty-Methode: Bestimmen Sie, ob das Exklusive selbst ist hat ein bestimmtes Attribut
properIsEnumerable-Methode: 1. Bestimmen Sie das Attribut. Ob es zum Objekt selbst gehört, 2. Bestimmen Sie, ob das Attribut durchlaufen werden kann
toString toLocalString: Konvertieren Sie das Objekt in einen String Der lokale Einstellungsmodus, der angewendet wird, wenn toLocalString in eine Zeichenfolge konvertiert wird
valueOf-Methode: Wenn das Objekt an der Operation teilnimmt, wird zuerst die valueOf-Methode aufgerufen, um den Wert des Objekts zu erhalten Bei der Operation wird die toString-Methode
aufgerufen. __proto__-Attribut: Zeigt auf das Prototypobjekt des aktuellen Objekts
Funktion
3 Möglichkeiten, eine Funktion zu erstellen:
Direkte Deklaration
Funktionsausdruck
new Function ()
Sie können Function verwenden, um Funktionen zu erstellen:
Syntax:
函数名 = Function ( ) ; 函数名 = Function(); 函数名 = Function(,,,...
var distinct = new Function(`
var arr = [];
for (var i = 0; i < arguments.length; i++) {
if(arr.indexOf(arguments[i])==-1){
arr.push(arguments[i]);
}
}
return arr;
`);//可以使用Ese下边的符号 来连接字符串进行换行操作 但是存在兼容性问题
console.log(distinct(1, 2, 34, 34, 5, 5));
kann die Zeichenfolge in JS-Code konvertieren und ausführen Hinweis: Wenn Sie eval zum Parsen der JSON-Formatzeichenfolge verwenden, beachten Sie bitte, dass {} in ein Codesegment analysiert wird
1 Sie können „var variable name="eval( "var variable name=" + string in JSON format);
2. Sie können ()
eval("("+JSON format string+")")
statische Mitglieder und Instanzmitglieder
Statische Mitglieder Die Eigenschaften und Methoden, auf die über den Konstruktor zugegriffen wird, sind statische Mitglieder
Die Eigenschaften und Methoden, auf die über das Objekt zugegriffen wird (Instanz) sind Instanzmitglieder
Das obige ist der detaillierte Inhalt vonFortgeschrittene JS-bezogene Kenntnisse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




