
Absolute Adresse und relative Adresse sind sehr wichtige Wissenspunkte im Grundwissen der Website-Entwicklung.
1. Beim Einfügen von Dateien in eine Webseite können Sie nicht den absoluten Pfad der Festplatte verwenden
Um beispielsweise ein Bild in eine Webseite einzufügen, lautet der Code wie folgt:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>插入图片</title> </head> <body> <img src="file:///E|/MyDocument/Pictures/1.jpg">或<img src="E:\MyDocument\Pictures\1.jpg"> </body> </html>
意思是:插入一张图片,图片路径是“E:\MyDocument\Pictures\1.jpg”。
即:这张图片是放在电脑的“E:\MyDocument\Pictures\”文件夹里,图片文件名是:“1.jpg”。但是,这样的代码是错误的。
(1)由于HTML代码是客户端标记语言,这段代码实际是告诉浏览器:显示一张图片,它放在客户端浏览者硬盘中的某个文件夹中。但实际上前端代码并没有读取浏览者硬盘文件的权限,它涉及计算机数据的安全,如果没有加以限制,那么通过网页就可以直接删除或格式化浏览者的硬盘数据,又或者读取浏览者的硬盘数据往网络上上传,任何安全和隐私都将不存在。所以这种越权读取文件或数据的代码,网页无法成功执行。
(2)网站开发者的电脑在该路径位置确实存在这张图片,那么即使在网站开发者的浏览器中测试能正常显示该图片,当将该网页上传到服务器或虚拟主机中,他人访问网页时仍然是无法正常看到该图片的。该图片并不存在于浏览者的硬盘中(这张图片只存在于网站开发者的电脑中)。
所以在网页中插入图片或其它文件时,不可以使用硬盘的绝对路径。
2.认识绝对地址和相对地址
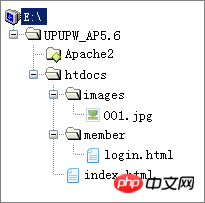
例一,假设我们电脑E盘的目录和文件结构如下图:
(图2-39)
根据“E:\UPUPW_AP5.6\Apache2\conf\httpd-vhosts.conf”里的配置,“E:\UPUPW_AP5.6\htdocs\”对应网址“http://127.0.0.1/”,那么:
(1)“E:\UPUPW_AP5.6\htdocs\”的“htdocs”文件夹是网站的(服务器物理路径)根目录。
“http://127.0.0.1/”的最后一个斜杠“/”代表网站的(虚拟路径)根目录。
这两者呈对应关系。我们如果要访问“E:\UPUPW_AP5.6\htdocs\index.html”这个网页文件,对应的网址是“http://127.0.0.1/index.html”;如果要访问“E:\UPUPW_AP5.6\htdocs\images\001.jpg”这个图片文件,对应的网址是“http://127.0.0.1/images/001.jpg”。
(2)假如我们在“E:\UPUPW_AP5.6\htdocs\index.html”这个网页文件中插入图片“E:\UPUPW_AP5.6\htdocs\images\001.jpg”,正确的代码写法有三种:
① (这是相对地址,相对于“index.html”网页本身的地址)
(这是相对地址,相对于“index.html”网页本身的地址)
② (这是绝对地址,以“/”开头。“/”对应网站的根目录,即从网站的根目录“E:\UPUPW_AP5.6\htdocs\”算起)
(这是绝对地址,以“/”开头。“/”对应网站的根目录,即从网站的根目录“E:\UPUPW_AP5.6\htdocs\”算起)
③ (这也是绝对地址,是一条完整的网址。但对站内文件的引用不推荐这种写法,一旦网站换域名就要修改很多代码,增加了维护成本。)
(这也是绝对地址,是一条完整的网址。但对站内文件的引用不推荐这种写法,一旦网站换域名就要修改很多代码,增加了维护成本。)
(3)假如我们在“E:\UPUPW_AP5.6\htdocs\member\login.html”这个网页文件中插入图片
“E:\UPUPW_AP5.6\htdocs\images\001.jpg”,那么正确的写法有三种:
① (这是相对地址,相对于“login.html”网页本身的路径。“../”代表往上一层文件夹,当前“login.html”在“member”文件夹中,“login.html”往上一层文件夹则到达“htdocs”文件夹,到达“htdocs”文件夹后,再定位“images/001.jpg”即是“E:\UPUPW_AP5.6\htdocs\images\001.jpg”)
(这是相对地址,相对于“login.html”网页本身的路径。“../”代表往上一层文件夹,当前“login.html”在“member”文件夹中,“login.html”往上一层文件夹则到达“htdocs”文件夹,到达“htdocs”文件夹后,再定位“images/001.jpg”即是“E:\UPUPW_AP5.6\htdocs\images\001.jpg”)
② (这是绝对地址,以“/”开头。“/”对应网站的根目录,即从网站的根目录“E:\UPUPW_AP5.6\htdocs\”算起)
(这是绝对地址,以“/”开头。“/”对应网站的根目录,即从网站的根目录“E:\UPUPW_AP5.6\htdocs\”算起)
③ (这也是绝对地址,是一条完整的网址。对站内文件的引用不推荐使用这种形式。)
(这也是绝对地址,是一条完整的网址。对站内文件的引用不推荐使用这种形式。)
(4)区分斜杠(/)和反斜杠(\)的使用
按常识,硬盘中的物理路径使用的是反斜杠(\),如:“E:\UPUPW_AP5.6\htdocs\”,那么我们可以这样记忆:反斜杠(\)用于硬盘的物理路径。
除了物理路径,网址、网站中涉及路径的,我们均使用斜杠(/),如:“/images/001.jpg”。
(5)相对地址、绝对地址也有人称为相对路径、绝对路径。
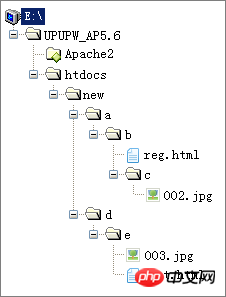
例二,假设我们电脑E盘的目录和文件结构如下图:
(图2-40)
根据“E:\UPUPW_AP5.6\Apache2\conf\httpd-vhosts.conf”里的配置,“E:\UPUPW_AP5.6\htdocs\”对应网址“http://127.0.0.1/”,那么:
(1)“E:\UPUPW_AP5.6\htdocs\”的“htdocs”文件夹是网站的(服务器物理路径)根目录。
“http://127.0.0.1/”的最后一个斜杠“/”代表网站的(虚拟路径)根目录。
这两者呈对应关系。我们如果要访问“E:\UPUPW_AP5.6\htdocs\new\a\b\reg.html”这个网页文件,对应的网址是:“http://127.0.0.1/new/a/b/reg.html”,如果要访问“E:\UPUPW_AP5.6\htdocs\new\a\b\c\002.jpg”这个图片文件,对应的网址是:“http://127.0.0.1/new/a/b/c/002.jpg”。
(2)假如我们在“E:\UPUPW_AP5.6\htdocs\new\a\b\reg.html”这个网页文件中插入图片“E:\UPUPW_AP5.6\htdocs\new\a\b\c\002.jpg”,那么正确的代码写法有三种:
① (相对地址)
(相对地址)
② (绝对地址)
(绝对地址)
③ (绝对地址)
(绝对地址)
(3)假如我们在“E:\UPUPW_AP5.6\htdocs\new\a\b\reg.html”这个网页文件中插入图片“E:\UPUPW_AP5.6\htdocs\new\d\e\003.jpg”,那么正确的代码写法有三种:
① (相对地址)
(相对地址)
② (绝对地址)
(绝对地址)
③ (绝对地址)
(绝对地址)
(4)假如我们在“E:\UPUPW_AP5.6\htdocs\new\a\b\reg.html”这个网页中,要链接“E:\UPUPW_AP5.6\htdocs\new\d\e\test.html”这个网页,那么正确的代码写法有三种:
①test(相对路径)
②test(绝对路径)
③test(绝对路径)
(5)假如我们在“E:\UPUPW_AP5.6\htdocs\new\a\b\reg.html”这个网页中,要链接“E:\UPUPW_AP5.6\Apache2\”文件夹中的文件,有办法吗?
<a href="../../../Apache2/filename.ext">test</a>(错误)
当网站的物理路径根目录在服务器里(Apache)配置为“E:\UPUPW_AP5.6\htdocs\”,那么绝对地址开头的“/”符号即是指网站的根目录,对应“E:\UPUPW_AP5.6\htdocs\”;而相对路径“../../../../../../../../”无论向上多少层,最上层只能到达网站的根目录“E:\UPUPW_AP5.6\htdocs\”,不会再向上一层。这也是属于安全问题。假如通过向上一层的路径关系可以突破我们配置的网站物理路径根目录“E:\UPUPW_AP5.6\htdocs\”,那么意味着通过网页可以链接和使用服务器里的任意文件,包括服务器系统盘里的系统文件。当使用网页程序语言(如ASP、PHP、.NET、JSP)来编写网站代码时,那么将可以操作读取服务器里的任意文件,还可以删除服务器里的任意文件,包括服务器的系统文件……这是多么可怕的事情。所以涉及服务器安全性的问题,会有权限限制。
Das obige ist der detaillierte Inhalt vonDas Konzept der absoluten Adresse und der relativen Adresse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden?
Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden?
 So optimieren Sie eine einzelne Seite
So optimieren Sie eine einzelne Seite
 wenn was bedeutet es
wenn was bedeutet es
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
 Welche Software ist Podcasting?
Welche Software ist Podcasting?
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf
 So stellen Sie mit vb eine Verbindung zur Datenbank her
So stellen Sie mit vb eine Verbindung zur Datenbank her
 So verwenden Sie Videos in Java
So verwenden Sie Videos in Java




