
Ein gutes Gedächtnis ist nicht so gut wie ein schlechtes Schreiben. Das Gleiche gilt für das Schreiben von Code. Wenn Sie etwas, das Sie gelesen haben, nicht aufschreiben, bleibt es Ihnen nicht lange im Gedächtnis. Nachdem ich also so lange gearbeitet hatte, habe ich langsam das zuvor aufgezeichnete Wissen hochgeladen, erstens zum Teilen und zweitens für eine bessere Zusammenfassung! Okay, kommen wir ohne weitere Umschweife zum Punkt.
Erste Methode: Float
<style>
*{
padding:0;
margin:0;
}
.big div{
height:100px;
}
.big .left{
width:300px;
float:left;
background:red;
}
.big .right{
width:300px;
float:right;
background:yellow;
}
.big .center{
background:blue;
}
</style>
<body>
<div class="big">
<div class="left">
</div>
<div class="right">
</div>
<div class="center">
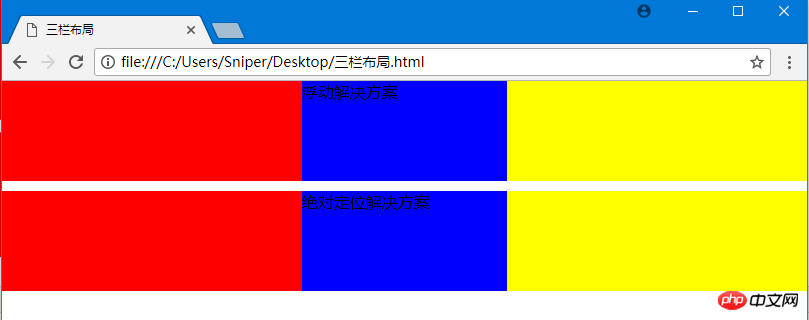
浮动解决方案
</div>
</div>
Erste Lösung Grundsätzlich gibt es keine Schwierigkeiten , und Sie sollten es jeden Tag häufig verwenden!
Die zweite Methode: absolute Positionierung
<span style="color: #008080"> <style><br/> .position{<br/> margin-top:10px;<br/> }<br/> .position>div{<br/> position:absolute;<br/> height:100px;<br/> }<br/> .position .left{<br/> left:0;<br/> width:300px;<br/> background:red;<br/> }<br/> .position .right{<br/> right:0;<br/> width:300px;<br/> background:yellow;<br/> }<br/> .position .center{<br/> left:300px;<br/> right:300px;<br/> background:blue;<br/> }<br/></style><br/><body><br/><div class="position"><br/> <div class="left"><br/> <br/> </div><br/> <div class="right"><br/> <br/> </div><br/> <div class="center"><br/> 绝对定位方案2<br/> </div><br/></div><br/></body></span><span style="color: #0000ff"></span>
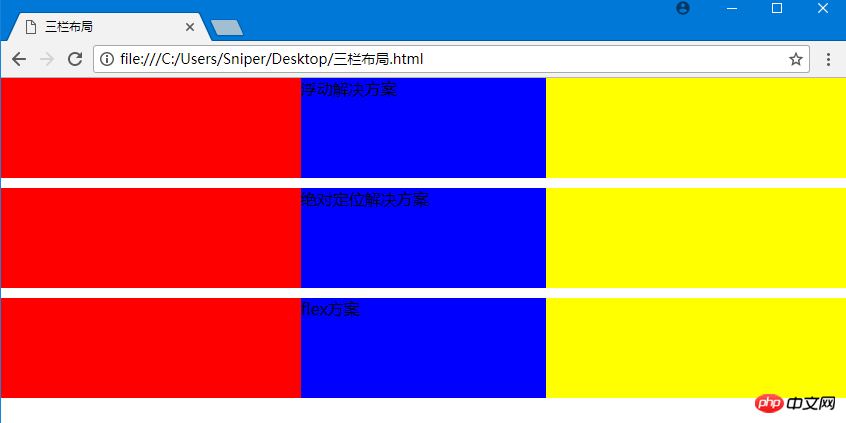
Mit der zweiten Methode lässt sich der Effekt ebenfalls leicht erzielen.
Die dritte Methode: Flexbox
<style>
.flex{
margin-top:120px;
display:flex;
}
.flex>p{
height:100px;
}
.flex .left{
width:300px;
background:red;
}
.flex .center{
flex:1;
background:blue;
}
.flex .right{
width:300px;
background:yellow;
}</style><body><p class="flex">
<p class="left">
</p>
<p class="center">
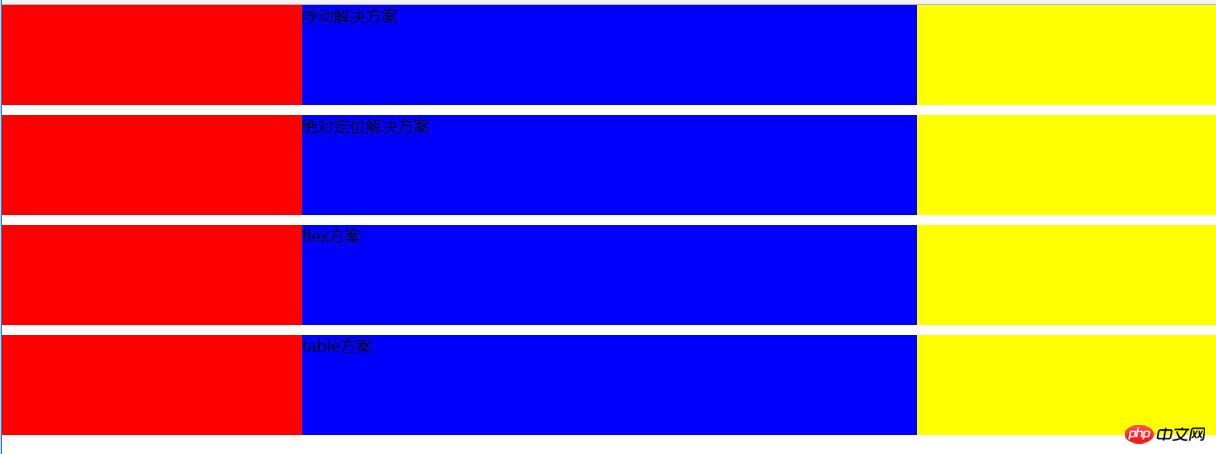
flex方案 </p>
<p class="right">
</p></p></body>
Die vierte Methode: Tabellenlayout
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">.table</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">10px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">table</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table>p</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">table-cell</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .left</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">red</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .center</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">blue</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .right</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">yellow</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><br/><br/><span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="table"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="left"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="center"</span><span style="color: #0000ff">></span><span style="color: #000000">
table方案 </span><span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="right"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
Die Tabellenlösung ist ebenfalls implementiert, aber jetzt verwenden wir möglicherweise nur noch selten das Tabellenlayout.
Die fünfte Methode: Rasterlayout-Raster
<style>
.grid{
margin-top:10px;
display:grid;
width:100%;
grid-template-rows:100px;
grid-template-columns: 300px auto 300px;
}
.grid .left{
background:red;
}
.grid .center{
background:blue;
}
.grid .right{
background:yellow;
}</style><body><p class="grid">
<p class="left">
</p>
<p class="center">
grid方案 </p>
<p class="right">
</p></p></body>
Die Rasterlayoutmethode ist ebenfalls implementiert und das CSS3-Netzwerkgitter Das Layout ähnelt in gewisser Weise dem Grid-Layout von Bootstrap, das ein Raster verwendet, um die von Elementen belegten Blöcke zu unterteilen.
Die Frage ist noch nicht erledigt, wir diskutieren weiter. Welche der fünf Lösungen ist besser? Der Autor war immer davon überzeugt, dass Technologie weder gut noch schlecht ist, sondern alles davon abhängt, wo man sie einsetzt.
Ich persönlich denke, die Vor- und Nachteile der fünf Methoden sind:
1. Wenn es klare Anforderungen an die Kompatibilität gibt, sollte Floating den Anforderungen entsprechen, aber Sie müssen damit umgehen Die Beziehung zwischen den Elementen kann zu Problemen wie einem verwirrenden Seitenlayout führen, auf die wir jedoch nicht eingehen Hier.
2. Absolute Positionierung: einfach und direkt, aber es führt dazu, dass das übergeordnete Element vom normalen Dokumentfluss abweicht und auch die untergeordneten Elemente abbrechen.
3.flex: Es scheint derzeit perfekt zu sein, aber jetzt gibt es mehr oder weniger Kompatibilitätsprobleme mit etwas perfekteren Technologien. Derselbe Stil wird von IE8 nicht unterstützt! (IE!)
4. Tabellenlayout: Obwohl es kein großes Problem mit dem Tabellenlayout gibt, wird es sehr umständlich sein, wenn wir die Struktur verfeinern möchten. Gleichzeitig muss die Höhe der drei Zellen angepasst werden Auch das Tabellenlayout bleibt unverändert.
5. Rasterlayout: Der Code ist schön und prägnant, aber es gibt immer noch Kompatibilitätsprobleme. Aber die Zukunft ist rosig!
Das obige ist der detaillierte Inhalt vonDie Höhe ist bekannt und die linke und rechte Breite sind festgelegt. 5 Möglichkeiten, ein dreispaltiges Layout zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




