So verstehen Sie lineare Farbverläufe in CSS3
Linearer Gradient in CSS3
Lineare Gradientenformel:
background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, <color-stop> [, <color-stop>]+ );
bedeutet: (Winkel Grad oder Positionswort, ein oder mehrere Farbverlaufsschlüsselknoten (trennen Sie sie mit ",", wenn mehrere vorhanden sind)); ähnlich:
[ ]: stellt ein Zeichenbit dar, das normalerweise mit „|“ verwendet wird, um die Auswahl eines aus [ ] anzuzeigen; >|: bedeutet „oder“, was bedeutet, dass auf der linken und rechten Seite dieses Symbols eines ausgewählt werden soll.
zB: [1|2], was bedeutet, dass dieses Bit entweder 1 oder 2 ist;? : Zeigt an, dass es entbehrlich ist und der Wertebereich ist [0,1] ;
+: bedeutet, dass es mindestens einen gibt, der Wertebereich ist [1,+∞];
Dieser Artikel wird in der Vorschau angezeigt Chrome-Browser, daher wird das Präfix -webkit- hinzugefügt (am Beispiel von Rot und Gelb)
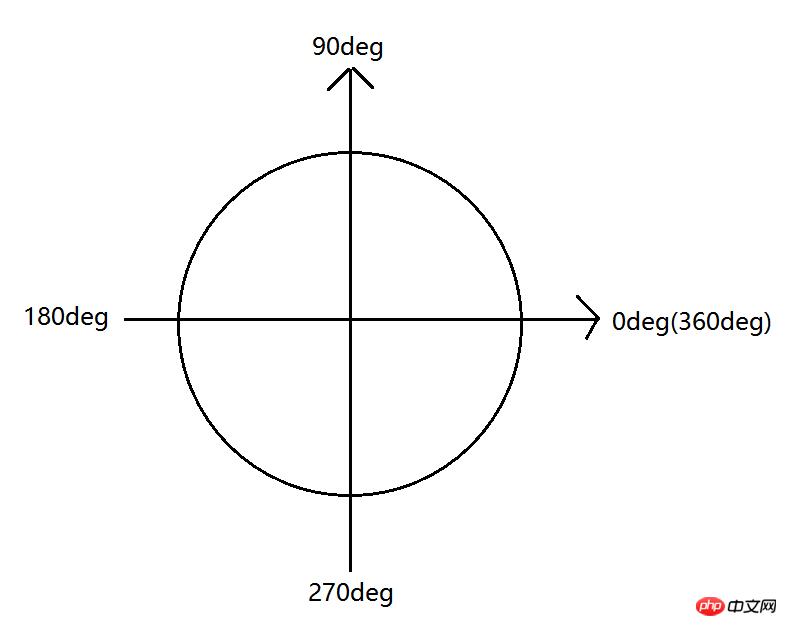
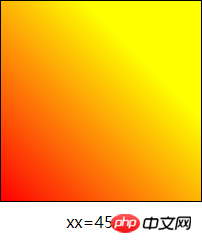
1.angle ist der Winkel des Farbverlaufs, ausgedrückt als xxdeg.
1) Finden Sie den Mittelpunkt der Verlaufsgrafik und verwenden Sie ihn als Ursprung des Koordinatensystems um das Koordinatensystem zu erstellen.
2) Ab 0 Grad ist der durch die Drehung gegen den Uhrzeigersinn gebildete Winkel positiv und der durch die Drehung im Uhrzeigersinn gebildete Winkel negativ.
3) Der Gradiententrend ist derselbe wie die Richtung des Strahls, der nach der Drehung um einen bestimmten Winkel entsteht. 
Abbildung 1:
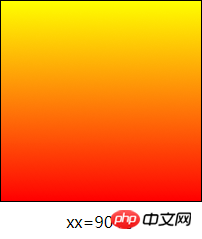
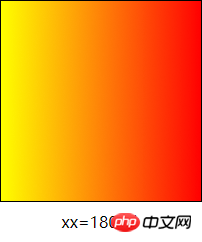
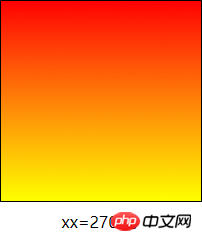
xx=0 或 xx=360 时,渐变为水平从左向右; eg:background: -webkit-linear-gradient(0deg,red 0,yellow 200px); xx=90 时,渐变为垂直从下向上; eg:background: -webkit-linear-gradient(90deg,red 0,yellow 200px); xx=180 时,渐变为水平从右向左; eg:background: -webkit-linear-gradient(180deg,red 0,yellow 200px); xx=270 时,渐变为垂直从上向下; eg:background: -webkit-linear-gradient(270deg,red 0,yellow 200px);
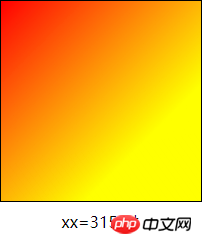
 Abbildung 2:
Abbildung 2: 


0<xx<90 时,渐变从左下到右上。 eg:beg:ackground: -webkit-linear-gradient(45deg,red 0,yellow 200px); 90<xx<180 时,渐变从右下到左上。 eg:background: -webkit-linear-gradient(135deg,red 0,yellow 200px); 180<xx<270 时,渐变从右上到左下。 eg:background: -webkit-linear-gradient(225deg,red 0,yellow 200px); 270<xx<360 时,渐变从左上到右下。 eg:background: -webkit-linear-gradient(315deg,red 0,yellow 200px);2.side-or-corn (Seite oder Ecke)
Die optionalen Werte sind  oben (270 Grad oder -90 Grad), unten (90 Grad), links (0 Grad), rechts (180 Grad), links oben (315 Grad oder -45 Grad), links unten (45 Grad), rechts oben (225 Grad oder -135 Grad), rechts unten ( 135 Grad)
oben (270 Grad oder -90 Grad), unten (90 Grad), links (0 Grad), rechts (180 Grad), links oben (315 Grad oder -45 Grad), links unten (45 Grad), rechts oben (225 Grad oder -135 Grad), rechts unten ( 135 Grad)  , wird verwendet, um Richtungen von oben nach unten, von unten nach oben, von links nach rechts, von rechts nach links, von links oben nach rechts unten, von links unten nach rechts oben, von rechts oben nach links unten anzuzeigen , von rechts unten nach links oben usw. .
, wird verwendet, um Richtungen von oben nach unten, von unten nach oben, von links nach rechts, von rechts nach links, von links oben nach rechts unten, von links unten nach rechts oben, von rechts oben nach links unten anzuzeigen , von rechts unten nach links oben usw. .


3.color-stop (Verlaufsschlüssel-Farbknoten)
Formel: < ;Farbe> [ bedeutet: Farbwert oder englisches Wort, das Farbe darstellt +Leerzeichen+der Prozentsatz der Position dieses Verlaufsschlüsselpunkts in der entsprechenden Grafik oder dem Längenwert (px); Hinweis: Hier kann ein Farbwert
Das obige ist der detaillierte Inhalt vonSo verstehen Sie lineare Farbverläufe in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)
 So ändern Sie den Listenstil in CSS
Aug 17, 2025 am 10:04 AM
So ändern Sie den Listenstil in CSS
Aug 17, 2025 am 10:04 AM
Um den CSS-Listenstil zu ändern, verwenden Sie zunächst den Typ Listenstil, um die Kugel- oder Nummerierungsstil zu ändern. 1. Verwenden Sie den Typ Listenstil, um die Kugel von UL auf Scheibe, Kreis oder Quadrat einzustellen, und die Anzahl der OL ist dezimal, unter-alpha, obere Alpha, untere Röme oder Oberroman. 2. Entfernen Sie das Tag vollständig mit Listenstil: Keine. 3. Verwenden Sie das Listen-Stil: URL ('bullet.png'), um es durch ein benutzerdefiniertes Bild zu ersetzen. 4. Verwenden Sie Listen-Stil-Positionen: in
 So erstellen Sie einen reaktionsschnellen Testimonial Slider mit CSS
Aug 12, 2025 am 09:42 AM
So erstellen Sie einen reaktionsschnellen Testimonial Slider mit CSS
Aug 12, 2025 am 09:42 AM
Es ist möglich, einen reaktionsschnellen automatischen Karussellschieber mit reinem CSS zu erstellen. Kombinieren Sie einfach die HTML -Struktur, das Flexbox -Layout und die CSS -Animation. 2. Erstellen Sie zuerst einen semantischen HTML -Container, der mehrere Empfehlungsbegriffe enthält. IITEM enthält Referenzinhalt und Autoreninformationen. 3.. Verwenden Sie den übergeordneten Container, um Anzeige zu setzen: Flex, Breite: 300% (drei Folien) und Überlauf auftragen: versteckt, um eine horizontale Anordnung zu erreichen. 4. Verwenden Sie @KeyFrames, um eine Translatex -Transformation von 0% auf -100% zu definieren und Animation zu kombinieren: Scroll15Slinearinfinite, um nahtloses automatisches Scrollen zu erzielen. 5. Medien hinzufügen
 So erstellen Sie eine gepunktete Grenze in CSS
Aug 15, 2025 am 04:56 AM
So erstellen Sie eine gepunktete Grenze in CSS
Aug 15, 2025 am 04:56 AM
Verwenden Sie CSS, um gepunktete Grenzen zu erstellen, und stellen Sie einfach das Grenzattribut auf gepunktete fest. Zum Beispiel kann "Border: 3PXDotted#000" dem Element einen 3-Pixel-schwarzen Punktrand hinzufügen. Durch die Einstellung der Randbreite kann die Größe des Punktes geändert werden. Die breiteren Grenzen erzeugen größere Punkte. Sie können gepunktete Grenzen für eine bestimmte Seite festlegen, z. B. "Border-Top: 2PXDottedRed". Gepunktete Grenzen eignen sich für Elemente auf Blockebene wie Div und Eingabe. Sie werden häufig in Fokuszuständen oder bearbeitbaren Bereichen verwendet, um die Zugänglichkeit zu verbessern. Achten Sie auf Farbkontrast. Gleichzeitig präsentiert Dotted eine kreisförmige Punktform. Diese Funktion wird in allen Mainstream -Browsern häufig verwendet.
 So verwenden Sie CSS -Gradienten für Hintergründe
Aug 17, 2025 am 08:39 AM
So verwenden Sie CSS -Gradienten für Hintergründe
Aug 17, 2025 am 08:39 AM
CsgradientsProvidesmoothColorTransitionSwithoutimages.1.LINEARGRANSITANSCOLORGALONGASTRAILGLINE -UNTERDICECTIONSLIKETOBTOTMORANGLESSHALTS45DEG und SUPPORTMULTIPIPIPECOLORTOPSPORTOPSCUCKICKICKICKLECLECLECLEO
 Wie man einen GlaSmorphismus -Effekt mit CSS erzeugt
Aug 22, 2025 am 07:54 AM
Wie man einen GlaSmorphismus -Effekt mit CSS erzeugt
Aug 22, 2025 am 07:54 AM
Um einen Gla-Mimikry-Effekt von CSS zu erzeugen, müssen Sie Backdrop-Filter verwenden, um Hintergrundunschärfe zu erzielen, einen durchscheinenden Hintergrund wie RGBA (255,255,255,0.1) festzulegen, subtile Grenzen und Schatten hinzuzufügen, um das Gefühl der Hierarchie zu verbessern, und sicherzustellen, dass der visuelle Inhalt hinter den Elementen genügend visuelle Inhalt gibt. 1. Verwenden Sie Backdrop-Filter: Blur (10px), um den Hintergrundinhalt zu verwischen; 2. Verwenden Sie RGBA oder HSLA, um den transparenten Hintergrund zu definieren, um den Grad der Transparenz zu steuern. 3. Fügen Sie 1pxsolidrgba (255.255.255,0,3) Grenzen und Box-Shadow hinzu, um die dreidimensionale zu verbessern. V. 5. Es ist mit alten Browsern kompatibel
 Wie man den Cursor in CSS ändert
Aug 16, 2025 am 05:00 AM
Wie man den Cursor in CSS ändert
Aug 16, 2025 am 05:00 AM
UseBuilt-Incursortypes LikePointer, Hilfe, Ornot-allowedtoprovideimmediatevisualFeedbackfordFerentIntiveRections.2.ApplyCustomCursorimagesWithTheCursorPropertyuSeusions, optionalSpecifingAtaTandalwayssincludingafallbacklikeAumAntoorPointer.fol
 So verwenden Sie Grid-Template-Areas in CSS
Aug 22, 2025 am 07:56 AM
So verwenden Sie Grid-Template-Areas in CSS
Aug 22, 2025 am 07:56 AM
Thegrid-template-areasPropertyAllowsDevelopStoCreatINTItIPISIVE, readableLayoutsByDefiningNamedGridareas; EverStringRepesentsArowandachwordacolumnCell, mit ggrid-areaMameSonchildelementsMatchingThoseInthetemplate, solches "Headerheaderheaderheaderader"
 So fügen Sie einen Boxschatten in CSS hinzu
Aug 18, 2025 am 11:39 AM
So fügen Sie einen Boxschatten in CSS hinzu
Aug 18, 2025 am 11:39 AM
Verwenden Sie zum Hinzufügen von Kastenschatten das Box-Shadow-Attribut. 1. Die grundlegende Syntax ist Box-Shadow: Horizontaler Offset vertikaler Offset-Unschärfe-Radius-Expansionsradius-Schatten in Farbe; 2. Die ersten drei Werte sind erforderlich, der Rest ist optional; 3.. Verwenden Sie RGBA () oder HSLA (), um transparente Wirkung zu erzielen; 4. Der positive Expansionsradius erweitert Schatten und der negative Wert wird verringert. 5. Mehrere Schatten können durch Kommas -Trennung hinzugefügt werden. 6. Überbeanspruchung sollte vermieden werden, um sicherzustellen, dass die Sichtbarkeit auf unterschiedlichem Hintergrund getestet wird. Dieses Attribut wird vom Browser gut unterstützt, und eine angemessene Verwendung kann die Designstruktur verbessern.







