
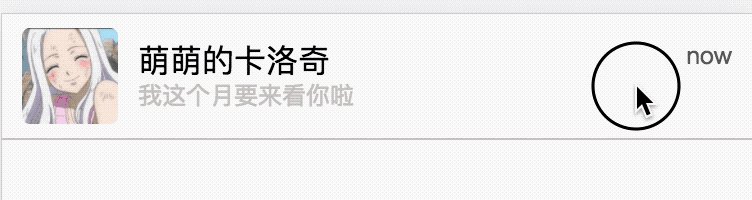
Nach der vorherigen Erklärung des mobilen Effekts musste ich diesen Effekt zufällig im Projekt verwenden und ging zur Komponentenbibliothek von Ele.me, um einen Blick auf den Effekt zu werfen und stellte fest, dass der Effekt derselbe war wie bei WeChatImplementierung des mobilen Effekts CellSwiper Es gibt immer noch einen kleinen Unterschied Da React im Projekt verwendet wird, sind alle Komponenten des zuvor verwendeten React Buchstabe für Buchstabe codiert (was Es ist auch bitter, darüber nachzudenken. In Kombination mit dem vorherigen swiper ist das Prinzip ähnlich und erzielt einen ähnlichen Pull-Out-Effekt wie bei WeChat.

<p class="c-cell-swiper" id="wrapper">
<p class="cell-content" id="content">
<p class="your-code">
<img class="icon" src="./images/t.jpg" alt="Implementierung des mobilen Effekts CellSwiper" ></img>
<p class="left">
<span>萌萌的卡洛奇</span>
<p class="sub">我这个月要来看你啦</p>
</p>
<p class="right">now</p>
</p>
</p>
<p class="cell-btn-group" id="btnGroup">
<p class="cell-btn">标为未读</p>
<p class="cell-btn">删除</p>
</p></p>Klassenname im Code Die mit your-code markierte Stelle ist der Code, den Sie selbst hinzufügen möchten.
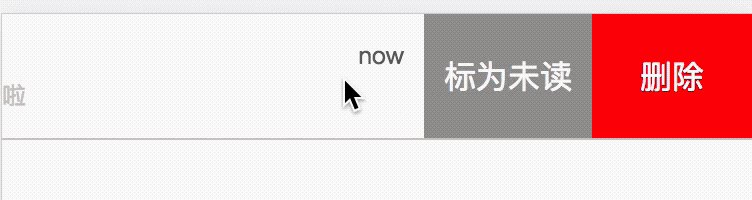
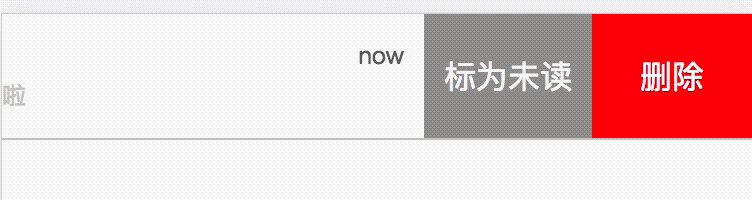
Bevor wir eine Wirkung erzielen, müssen wir zunächst analysieren, wie wir sie erzielen sollen, damit wir sie gezielt erreichen können. Dieser Effekt verwendet beispielsweise einen abdeckenden Auszug, sodass zwei Schichten erforderlich sind. Die obere Schicht ist für das Gleiten verantwortlich, und die untere Schicht ist fixiert. Wenn die obere Schicht gleitet, wird die untere Schicht natürlich angezeigt.
Es gibt also zwei Punkte:
Die obere und die untere Ebene müssen absolut positioniert sein, damit die Ebenen unterschieden werden können (zuerst habe ich versucht, dass die obere Ebene Ich musste mich nicht für die Positionierung entscheiden und stellte fest, dass beim Verschieben in das Projekt die untere Ebene nicht angezeigt wurde, weil z-index:-1 am Anfang festgelegt war. Bei allgemeinen Seiten hat body jedoch tatsächlich eine Ebene , sodass die untere Ebene abgedeckt wird und nicht angezeigt wird)
Da absolute Positionierung verwendet wird, muss die Höhe der oberen Ebene berechnet werden
Nachdem Sie die Ebenen positioniert haben, können Sie die Schaltflächenebene darunter grundsätzlich ignorieren. Der Hauptvorgang ist immer noch das Verschieben. Das Wischen kann sich auf den vorherigen Swiper-Code beziehen, der hier nicht beschrieben wird.
var el = document.querySelector('#content');var btn = document.querySelector('#btnGroup');var wrapper = document.querySelector('#wrapper');function getBtnGroupWidth() {
// 按钮组的宽度,滑动的最大距离
btnGroupWidth = btn.getBoundingClientRect().width;
wrapperHeight = el.getBoundingClientRect().height;
// 设置最上层容器的高度
wrapper.style.height = wrapperHeight + 'px';
// 设置子容器高度
el.children[0].style.height = wrapperHeight + 'px';
// 设置按钮组的line-height,保证按钮组文字居中
btn.style.lineHeight = wrapperHeight + 'px';}// 滑动中 ontouchmove// ...// 这里计算的是上层滑动的距离范围// 滑动最远不能超过按钮组宽度// 滑动最小距离就是不滑动,也就是0offsetLeft = Math.min(Math.max(-btnGroupWidth, offsetLeft), 0);translate(el, offsetLeft);// ...// 滑动结束 ontouchend// ...// 如果是tap, 直接关闭if (dragDuration < 300) {
var fireTap = Math.abs(offsetLeft) < 5 && Math.abs(offsetTop < 5);
if (isNaN(offsetLeft) || isNaN(offsetTop)) {
fireTap = true;
}
if (fireTap) {
translate(el, 0, 150);
opened = false;
swiping = false;
return;
}}var distanceX = Math.abs(offsetLeft);// 如果向左滑动超过了按钮组的40%,辣么在松手的一刻自动滑开// 反之如果向右滑动超过了按钮组的40%就关闭if (distanceX > btnGroupWidth * 0.4 && offsetLeft < 0) {
translate(el, -btnGroupWidth, 150);
opened = true;} else {
translate(el, 0, 150);
opened = false;}// ...Die Der gesamte Prozess lässt sich ganz einfach als äquivalent zu swiper bezeichnen. Man kann sagen, dass es sich tatsächlich um eine vereinfachte Version von swiper handelt.
Der entscheidende Punkt ist, wie man einen Effekt analysiert, nachdem man ihn erhalten hat. Nur mit einer klaren Analyseidee kann eine vernünftige Lösung für diese Analyse gegeben werden. Hier zeichne ich nur den Prozess zur Herstellung dieses Effekts auf und teile ihn in der Hoffnung, dass er für alle hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonImplementierung des mobilen Effekts CellSwiper. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




