
Artefakt 1: Die magische Waffe des Interface-Designs und der Zusammenarbeit
Figma, Ende von 2015 Ein Artefakt für die Zusammenarbeit im Interface-Design, das über leistungsstarke Grafikdesign-Funktionen verfügt, die Bearbeitung durch mehrere Personen und Echtzeitkommentare unterstützt und auch historische Versionen nach Belieben speichern kann. Es kann in der Designwelt als Google Docs bezeichnet werden . Nehmen Sie einfach ein paar Betriebsanimationen, um Ihnen ein Gefühl zu vermitteln -

Einige Leute im Internet sagen, dass es wie Photoshop ist, aber tatsächlich verfügt es nicht über Bildverarbeitungsfunktionen. Es lohnt sich also wirklich, dafür zu kämpfen. Im Gegenteil, Adobe Illustrator und Sketch unterstützen beide komplexe Ankerpunktänderungen – aber wenn wir AI herunterladen, brauchen wir fast 1 GB Speicher, oder? Sketch unterstützt nur Mac-Systeme!
Wenn Sie eine mobile Werbeschnittstelle entwerfen möchten, wird dringend empfohlen, sie auszuprobieren. Sie kann in JPG-, PNG-, SVG- und andere Formate exportiert werden.
Darüber hinaus umfasst die Cloud-Zusammenarbeit für reine Designentwürfe inländische Whiteboards und ausländische Red Pens. Sie können den Entwurf Ihres Seitendesigns hochladen und den Link an Ihren Chef und Ihre Kollegen senden, um in Echtzeit Kommentare oder sogar Beschwerden abzugeben!
Artefakt 2: Statische Demonstrationsbilder in einer Sekunde generieren
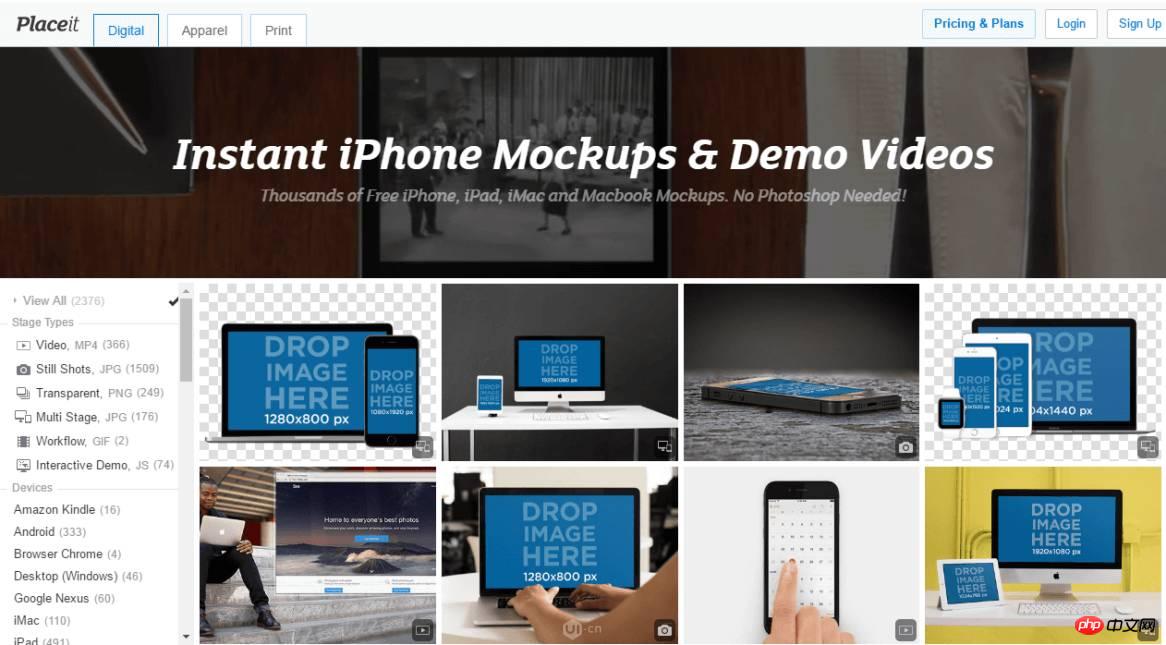
Mit Place it, einem Tool, das verschiedene statische Seitendemonstrationen generiert, müssen Sie keine Demonstrationsbilder erstellen, die ein Mobiltelefon halten oder eine Benutzeroberfläche auf einem Computer anzeigen Ich muss überall nach Material-P-Bildern suchen. Ja, die Bedienungsanleitung lautet wie folgt:

Vorlage auswählen-->Bild hochladen-->Bild aufnehmen Größe-->Fertig!
Jede Demonstrationsvorlage verfügt über eine Standardgröße. Sie können die Größe auch vor dem Hochladen in PS und anderer Software verarbeiten, um sofort verschiedene Bilder von Personen mit iPhones, iMacs und fahrenden MacBooks zu erstellen die statische Bildwirkung Ihres Designs.
Artefakt 3: Erstklassige H5-Design-Referenz-Website
http://www.imdb .com/?ref_=nv_home

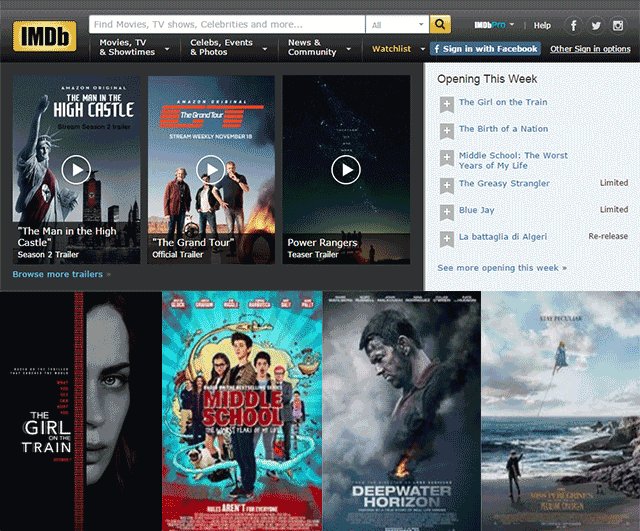
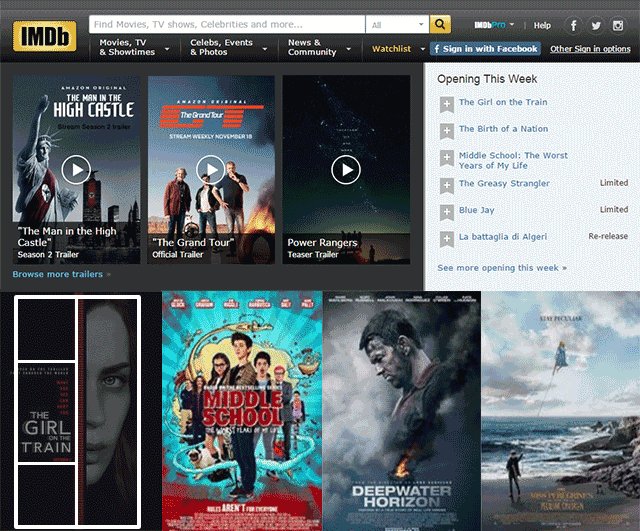
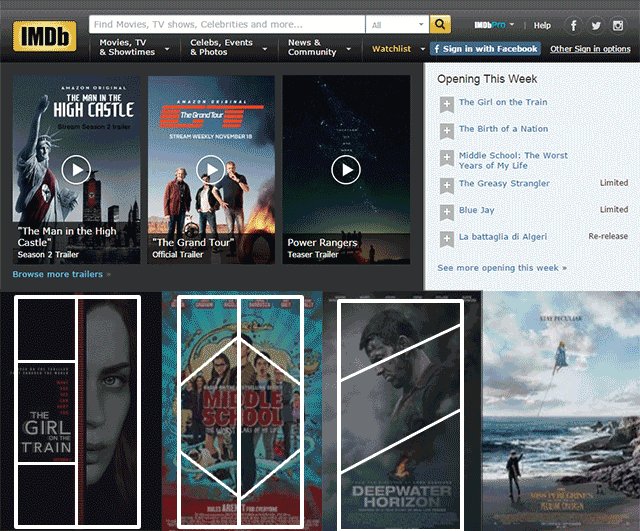
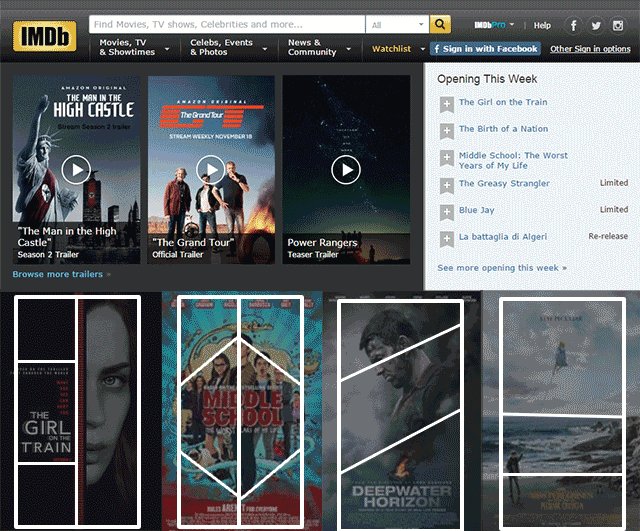
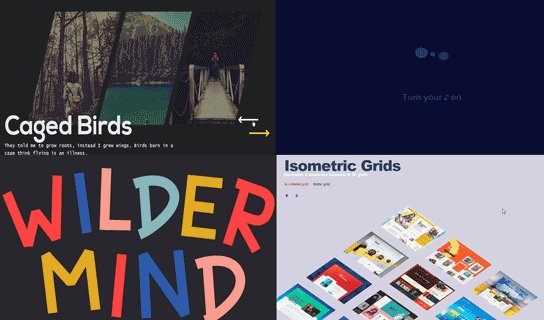
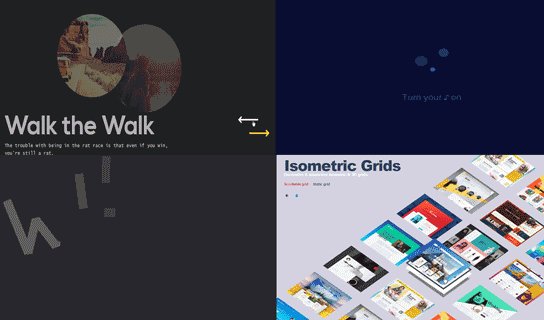
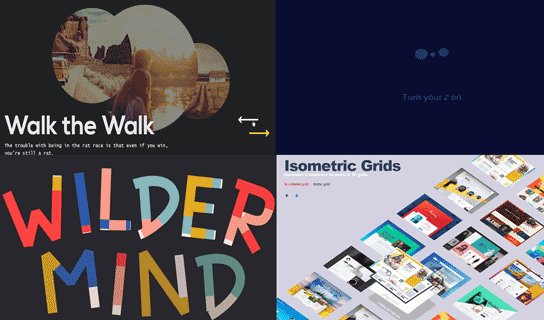
Sie hätten nie gedacht, dass IMDb, wo wir oft Filmbewertungsinformationen lesen, tatsächlich ein Tool ist, auf das wir zurückgreifen können Komposition und Designstil! Bei diesen Plakaten handelt es sich keineswegs nur um Werbevideos, viele von ihnen sind die künstlerische Verkörperung erstklassiger Designer, die sich perfekt als Referenz für Komposition und Designstil eignen.
Wenn Sie sich die Animation oben ansehen, die ich sorgfältig erstellt habe, um den Designrahmen wiederherzustellen, werden Sie dann sofort das Gefühl haben, dass Sie viele Gelegenheiten verpasst haben, vom Stil des Meisters zu lernen? Die Proportionen von Filmwerbeplakaten auf IMDb ähneln denen mobiler Seiten, die als hervorragende Referenzquelle für die Gestaltung mobiler Seiten verwendet werden können.
Das Gleiche gilt auch für das inländische Douban Movie Network. Sie können auch lernen, während Sie einen Film auswählen.
Artefakt 4: Die umfassendste Sammlung von Codes für visuelle Explosionen
http://codepen.io/

Wenn Sie über gewisse Programmierkenntnisse verfügen und wissen, wie man Code in mobile Seiten/H5 einfügt, können Sie sich auch an CODEPEN wenden, einer Website mit Quellcode für Animationen. Es gibt viele visuell explosive und atemberaubende Bewegungseffekte, und die meisten davon sind mit HTML-, CSS- und JS-Quellcodes ausgestattet, die jeder verwenden kann.

Wenn Sie außerdem mobile Großbildwerbung betreiben möchten, sollten Sie die Auswahl und Referenz von Animationseffekten weiter ausbauen. Hier ist eine Website, die sich auf das Sammeln von PCs spezialisiert hat -seitige visuelle Animationsfälle. Website – Codrops.
http://tympanus.net/codrops/

Es verfügt über viele visuelle und interaktive Animationen, die online in der Vorschau angezeigt werden können. Es ist effektiv , und auf jeden Fall folgt der entsprechende Code, und die spezifische Anwendung variiert von Person zu Person.
Artefakt 5: Die umfassendste Sammlung von H5-Soundeffekten
http://www.gamepix.com/blog/the-big-list- of-sound-and-music-assets-for-your-html5-game/
GAMEPIX ist eine ausländische HTML5-Spiele-Website, die einen super umfassenden Sound zusammengestellt hat effect Website-Sammlung, die zum Herunterladen von Hintergrundmusik oder Soundeffekten für Spiele verwendet wird, aber tatsächlich für die meisten mobilen H5-Seiten geeignet ist. Es ist sehr reichhaltig und reicht von ein paar Sekunden „Ding-Dong“-Soundeffekten, einem Dutzend Sekunden Soundeffekten für Übergänge zwischen Seiten bis hin zu ein paar Minuten Hintergrundmusik.
Diese Sammlung ist in drei Typen unterteilt: FREE (kostenlos), FREE/PAID (halb kostenlos und halb kostenpflichtig) und PAID (kostenpflichtig). Die kostenlosen sind immer noch sehr nützlich.
Aber wenn die Soundeffekte, die Sie hauptsächlich für Spiele benötigen, dann empfehlen wir Ihnen, sie bei Open Game Art zu finden. Was noch wertvoller ist, ist, dass die Audioformate relativ vollständig sind. und die meisten davon werden von begeisterten Internetnutzern hochgeladen.
http://opengameart.org
Artefakt 6: Die umfassendste Sammlung interaktiver Effekte
http://www. elasticode.com/allapps.php
Wenn Sie verschiedene reichhaltige interaktive Effekte auf H5 verwenden möchten, können Sie Elasticode verwenden. Es verfügt über viele interaktive Effekte, von denen Sie lernen können, darunter Schaltflächenklicks, Seitenwechsel/-springen, Text, Erscheinen/Verschwinden von Bildmaterial, Elementtransformation usw.
【Vorteile】Diese Animationen konzentrieren sich auf die Interaktion der Benutzererfahrung, und Sie können den Interaktionsprozess direkt spüren.
Artefakt 7: Professionelle Farbabstimmung, finden Sie einen Meister
Für die professionelle Farbabstimmung wird in China häufiger Adobe Kuler verwendet. Die Farbpalette ist praktisch und es gibt viele Lösungen. Wenn Ihr Englischniveau jedoch akzeptabel ist, können Sie Coolors ausprobieren. Es verfügt über ein leistungsstarkes Farbschema und unterstützt das Hochladen von Bildern zur Farbauswahl.
Es hat auch einen Vorteil: Klicken Sie auf „Generieren“ und Sie erhalten eine Reihe zufällig empfohlener Farbschemata. Sie können die Farbpositionen per Drag-and-Drop verschieben, eine Liste ähnlicher Farbstufen aufrufen und den Farbton anpassen des Gesamtschemas, Sättigung, Helligkeit, Wärme und Kälte.
Darüber hinaus können Sie auch die Materialpalette, eine von Google entwickelte Website zur automatischen Farbanpassung, verwenden, um zwei Hauptfarben zu überprüfen und automatisch eine Farbliste mit ähnlichen Farbstufen und hoher Koordination zu erstellen.
https://www.materialpalette.com
Artefakt 8: Die stärkste Komprimierung von Designmaterialien

Für die Komprimierung mobiler Seitenmaterialien empfehlen wir das von Tencents ISUX-Front entwickelte Zhitu-Bildkomprimierungstool -End-Team. Im Vergleich zum bekannten Komprimierungstool tinypng werden Komprimierungseffekt und Effizienz relativ optimiert (Hinweis: Die Obergrenze der hochgeladenen Dateien beträgt 5 MB).
【Vorteile】Kann in Bilder im Webp-Format konvertiert werden (im Vergleich zu PNG und JPEG wird die Lautstärke um etwa ein Drittel reduziert, ohne die Bildqualität zu beeinträchtigen). Sie können die Bildausgabequalität anpassen und die Einstellungsleiste ziehen, um die Effekte vor und nach der Komprimierung zu vergleichen.
Artefakt 9: Die bequemste Suchmaschine für H5-Hüllen
In Bezug auf Designinspiration und kreative Referenz für mobile Seiten wird 199case empfohlen. Hier ist eine spezifische Klassifizierung von H5 – Branche, Form, Festival, Stil usw., damit wir können Sie den H5-Typ, von dem Sie lernen möchten, einfacher und präziser finden.
Der Designer möchte einige Referenzfälle finden, die jedoch unvollständig und unsystematisch sind. Daraus lässt sich ein vollständiges und lebendiges Design erkennen, vom Laden dynamischer Effekte bis zur Interaktion Es lohnt sich, aus den Einzelheiten des Sharing-Leitfadens zu lernen.
Artefakt 10: H5-Erstellungstool für mobile Seiten
Funktionen und Dienste halten weiterhin das höchste Niveau im Markt. Mit iH5 erstellte H5-Werke bieten die Vorteile einer plattformübergreifenden Plattform, einer schnellen Iteration, einer kontinuierlichen Bereitstellung, niedriger Entwicklungskosten, eines entwickelten Open-Source-Ökosystems, einer offenen Dateninteraktion und einer einfachen Werbung.
Das obige ist der detaillierte Inhalt vonEin superpraktisches Cloud-Design-Artefakt auf Gott-Niveau!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Daten vom Android-Telefon auf das Apple-Telefon migrieren
Daten vom Android-Telefon auf das Apple-Telefon migrieren
 Schritte zur SpringBoot-Projekterstellung
Schritte zur SpringBoot-Projekterstellung
 Empfehlungen für Android-Desktop-Software
Empfehlungen für Android-Desktop-Software
 So löschen Sie Float in CSS
So löschen Sie Float in CSS
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?
 Tastenkombinationen zum Fensterwechsel
Tastenkombinationen zum Fensterwechsel
 Wofür wird ein Softrouter verwendet?
Wofür wird ein Softrouter verwendet?
 Grundbausteine von Präsentationen
Grundbausteine von Präsentationen




