
Das Thinkphp5.0-Plug-in zum Hochladen von Bildern kann eine Vorschau von zugeschnittenen Bildern anzeigen und Originalbilder speichern. Nach dem Zuschneiden von Bildern wird das Verzeichnis der ursprünglich zugeschnittenen Bilder gelöscht, um Platz zu sparen. Den spezifischen Implementierungscode finden Sie in diesem Artikel
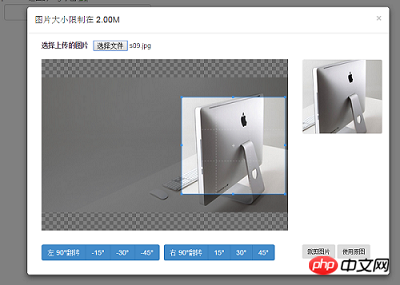
Effektvorschau:

Die Hauptfunktionen dieses Plug-Ins sind: Vorschau des zugeschnittenen Bildes und Speichern Sie das Originalbild und führen Sie den Zuschnitt des Bildes durch. Das zugeschnittene Originalbildverzeichnis wird später gelöscht, um Platz zu sparen.
1. Anhang herunterladen
Adresse: Link: https://pan.baidu.com/s/1nuQ4NgP Passwort: 4pbu
2. Legen Sie die Datei CropAvatar.php im Anhang in das Verzeichnis „extend/org“ Ihres eigenen Programmverzeichnisses ab. Wenn ein exif_imagetype-Fehler auftritt, müssen Sie extension=php_exif.dll in php.ini öffnen

3. öffentliche Funktionen common.php
Suchen Sie die Datei common.php im Anwendungsverzeichnis und fügen Sie die Datei common.php hinzu Funktion darin:
/**
* 转换字节
* @param $bytes 传入字节数值
* @param int $decimals
* @return string BKMGTP
*/
function human_filesize($bytes, $decimals = 2) {
$sz = 'BKMGTP';
$factor = floor((strlen($bytes) - 1) / 3);
return sprintf("%.{$decimals}f", $bytes / pow(1024, $factor)) . @$sz[$factor];
}
/**
* 删除该目录以及该目录下面的所有文件和文件夹
* @param $dir 目录
* @return bool
*/
function removeDir($dirName) {
//判断传入参数是否目录,如不是执行删除文件
if (!is_dir($dirName)) {
//删除文件
@unlink($dirName);
}
//如果传入是目录,使用@opendir将该目录打开,将返回的句柄赋值给$handle
$handle = @opendir($dirName);
//这里明确地测试返回值是否全等于(值和类型都相同)FALSE
//否则任何目录项的名称求值为 FALSE 的都会导致循环停止(例如一个目录名为“0”)
while (($file = @readdir($handle)) !== false) {
//在文件结构中,都会包含形如“.”和“..”的向上结构
//但是它们不是文件或者文件夹
if ($file != '.' && $file != '..') {
//当前文件$dir为文件目录+文件
$dir = $dirName . '/' .$file;
//判断$dir是否为目录,如果是目录则递归调用reMoveDir($dirName)函数
//将其中的文件和目录都删除;如果不是目录,则删除该文件
is_dir($dir) ? removeDir($dir) : @unlink($dir);
}
}
closedir($handle);
return rmdir($dirName);
}4. Ändern Sie die Konfigurationsdatei
Suchen Sie die Konfigurationsdatei config im Anwendungsverzeichnis. php, fügen Sie die Konfiguration hinzu:
//上传配置 根目录前需添加 一个 . 'syc_images' => [ //缩图保存位置 'thumb' => './uploads/thumbs', //附件图片保存位置 'image' => './uploads/images', //裁剪的原始图片保存位置 'original' => './uploads/original', //上传限制 2*1024*1024 'size' => 2097152, ],
5. Platzieren Sie die Datei file-thumd-modal.html als Vorlage im Ansichtsordner Datei, wie zum Beispiel:

6. Controller Die Datei Thumbs.php im Anhang ist ein Beispiel-Controller. Sie können den Controller in Ihr Programmverzeichnis übernehmen und den Namensraum ändern ., Methodenname usw. In diesem Controller gibt es eine Methode: index (), die beim Hochladen von Dateien aufgerufen wird. Wenn Sie eine Seite zum Auswählen von Dateien anzeigen möchten, müssen Sie selbst eine Operationsmethode schreiben : prüfen().
public function test() {
return $this->fetch();
}
public function index() {
.....
}7. Ansichtsebene, definieren Sie eine Vorlagendatei für die Testmethode im Ansichtsordner, und das
-Tag muss vorhanden sein class="page-header-fixed" hinzugefügt, da es in JS verwendet werden muss. Bild auswählen Dieses Tag wird zum Öffnen der modalen Box verwendet, die Klasse ist avatar-view, {include file="public/file-thumd -modal"} wird verwendet, um die Datei file-thumd-modal.html einzuführen. Sie müssen die Schreibadresse der Vorlagendatei finden.<!DOCTYPE html>
//id="art-thumb" 返回的图片地址
//id="preview" 返回的 img 小图
//该页面需引入bootstrap的js,css和jquery等文件
<head>
<script src="__STATIC__/dist/js/jquery-1.11.2.min.js"></script>
<script src="__STATIC__/dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="__STATIC__/dist/css/bootstrap.min.css" rel="external nofollow" type="text/css" />
</head>
<body class="page-header-fixed">
<img src="./public/uploads/thumbs/20170925/20170925135203666.png" />
<p class="form-group">
<label class="control-label col-md-2">浓缩图片</label>
<p class="col-md-3"><input type="text" name="art_thumb" id="art-thumb" class="form-control"></p>
<p class="col-md-2">
{// 调用 avatar-view}
<a class="btn red btn-outline sbold avatar-view"> 选择图片</a>
</p>
<p class="col-md-3"><p id="preview"></p></p>
</p>
{// file-thumd-modal.html 可以引用到其他页面要用到的地方}
{// 引入上传图片modal}
{include file="public/file-thumd-modal"}
<script language="javascript" type="text/javascript">
$(function () {
var $imgp = $('.avatar-wrapper');
$imgp.find('img').cropper({aspectRatio:NaN}); //设置自由裁剪, NaN 为自由裁剪,此为覆盖默认 1:1比例裁剪框
})
</script>
</body>Nach Abschluss dieser Schritte können wir das Plug-in verwenden. Andere, wie zum Beispiel: Bildspeicherort, Bildrückgabepfad usw., können gefunden werden Nehmen Sie in der entsprechenden Datei einfach Änderungen vor.
Das obige ist der detaillierte Inhalt vonEinführung in das Plug-in zum Hochladen von Bildern in ThinkPHP5.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP




