
In diesem Artikel wird hauptsächlich der Beispielcode für die einfache Konstruktion von laravel5.4+vue+element vorgestellt, der einen gewissen Referenzwert hat.
Jetzt ist Laravel in Version 5.4 angekommen Bequemer, um Vue einzuführen. Die spezifischen Schritte sind wie folgt:
1. Laden Sie laravel5.4 herunter, hier ist die Download-Adresse (die darin enthaltenen Konfigurationsdateien sind fast geschrieben)!
2. Öffnen Sie package.json
Der Inhalt ist wie folgt
{
"private": true,
"scripts": {
"dev": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"hot": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"production": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.2",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.0",
"laravel-mix": "^0.6.0",
"lodash": "^4.16.2",
"vue": "^2.0.1"
}
} Ändern Sie es
{
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-en NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}
}Bitte sehen Sie sich die Änderungen deutlich an
Andernfalls wird die Version von lodash auf ^4.17.4 geändert Die Kompilierung wird schiefgehen. Bitte beachten Sie die rote Schriftart
Der Mix von Laravel5.4 ist sehr einfach zu verwenden 🎜> 3. Führen Sie cnpm install im Stammverzeichnis aus
Achtung: cnpm, insbesondere für Windows-Benutzer, sonst wird ein Fehler gemeldet
4 Dann ändern Sie resources/. asset/js/bootstrap.js
Mehr als 30 Zeilen haben
und der Code lautet wie folgt:
Änderung das Element „X-CSRF-TOKEN“ zu
window.axios.defaults.headers.common = { 'X-CSRF-TOKEN': ......., 'X-Requested-With': 'XMLHttpRequest'};Andernfalls kann das CSRF nicht erfolgreich abgerufen werden
'X-CSRF-TOKEN': document.querySelector('meta[name="X-CSRF-TOKEN"]').content,
5. Ändern Sie resources/assets/js/app.js
Ein einfacher Test hier und führt kein Element ein
6. Ändern Sie resources/views/welcome.blade.php
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
import App from "./components/Example.vue"
const app = new Vue({
el: '#app',
render: h => h(App)
});
Dann führen Sie npm run watch aus
<!DOCTYPE html>
<html lang="{{ config('app.locale') }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="X-CSRF-TOKEN" content="{{csrf_token()}}">
<title>123</title>
</head>
<body>
<p id="app"></p>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>Dies ist ein Einfache und erfolgreiche Einrichtung
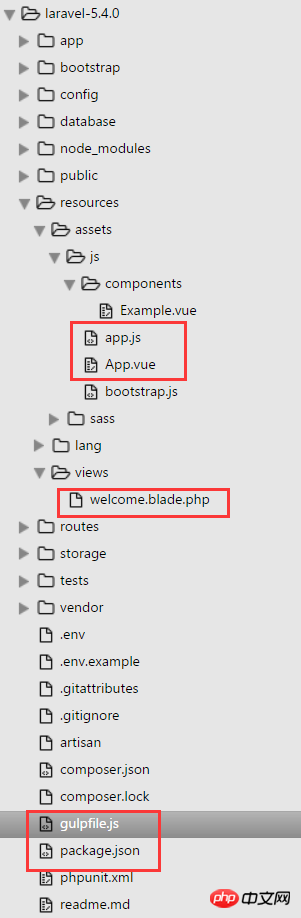
Das Bild unten zeigt die Datei, die ich verschoben habe
1 . Laravel5.4 herunterladen
2. Befehlszeile (Laravel5.4-Verzeichnis (Down): Composer-Installation
3. Erstellen Sie eine neue .env-Datei und kopieren Sie den Inhalt von .env.example zur .env-Datei
4. Schlüssel generieren, Befehlszeile: PHP artisan key:generate
5. Konfigurationsdatei package.json Der Inhalt lautet wie folgt:
6. Befehlszeile (Download ohne npm): npm install
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"babel-core": "^6.20.0",
"babel-loader": "^6.2.9",
"css-loader": "^0.25.0",
"element-ui": "^1.1.1",
"gulp": "^3.9.1",
"handsontable": "0.27.0",
"laravel-elixir": "^6.0.0-15",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.10",
"style-loader": "^0.13.1",
"vue": "^2.1.4",
"vue-loader": "^10.0.0",
"vue-resource": "^1.0.3",
"vue-router": "^2.1.1",
"vue-template-compiler": "^2.1.4",
"axios": "^0.15.2",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.0",
"laravel-mix": "^0.5.0",
"lodash": "^4.16.2"
},
"dependencies": {}
}Erstellen Sie eine neue App.vue-Datei unter 7.resources/assets/js mit folgendem Inhalt:
8.resources/assets/js/app.js
<template> <p id="app"> <router-view></router-view> </p> </template>
9. Ändern Sie resources/view/welcome.blade.php in:
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
import App from './App.vue'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(VueRouter)
Vue.use(ElementUI)
const router = new VueRouter({
routes: [
{ path: '/', component: require('./components/Example.vue') }
]
})
const app = new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
});10. Erstellen Sie eine neue gulpfile.js-Datei im Hauptverzeichnis, Inhalt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<p id="app"></p>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>
11. Befehlszeile (kein Schluck, laden Sie es selbst herunter):
const elixir = require('laravel-elixir');
const path = require('path');
require('laravel-elixir-vue-2');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix => {
// Elixir.webpack.config.module.loaders = [];
Elixir.webpack.mergeConfig({
resolveLoader: {
root: path.join(__dirname, 'node_modules'),
},
module: {
loaders: [
{
test: /\.css$/,
loader: 'style!css'
}
]
}
});
mix.sass('app.scss')
.webpack('app.js')
});gulp watchAuf diese Weise ist die einfache Konstruktion abgeschlossen und Sie können darauf zugreifen!
Das obige ist der detaillierte Inhalt vonlaravel5.4+vue+element implementiert einfache Konstruktionsbeispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




