
In diesem Artikel wird hauptsächlich die Mehrsprachenunterstützung (Lokalisierung) in ASP.NET Core vorgestellt, die einen bestimmten Referenzwert hat.
Fügen Sie zunächst AddLocalization und AddViewLocalization in den Konfigurationsservices von Startup hinzu Und konfigurieren Sie RequestLocalizationOptions (vorausgesetzt, hier werden Englisch und Chinesisch verwendet):
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(options => options.ResourcesPath = "Resources");
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
services.Configure<RequestLocalizationOptions>(
opts =>
{
var supportedCultures = new List<CultureInfo>
{
new CultureInfo("en-US"),
new CultureInfo("zh-CN")
};
opts.SupportedCultures = supportedCultures;
opts.SupportedUICultures = supportedCultures;
});
}Anwenden von RequestLocalizationOptions in der Methode „Configure()“ von Startup:
var requestLocalizationOptions = app.ApplicationServices.GetService<IOptions<RequestLocalizationOptions>>().Value; app.UseRequestLocalization(requestLocalizationOptions);
Dann wird das Suffix des Seitentitels mehrsprachig über die IViewLocalizer-Schnittstelle in der Ansicht _Layout.cshtml angezeigt:
@using Microsoft.AspNetCore.Mvc.Localization @inject IViewLocalizer Localizer <!DOCTYPE html> <html> <head> <title>@ViewData["Title"] - @Localizer["SiteTitle"]</title> </head> <body> </body> </html>
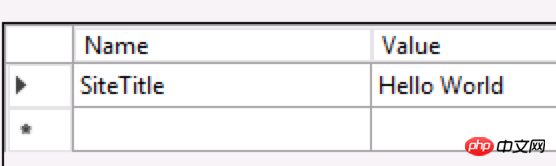
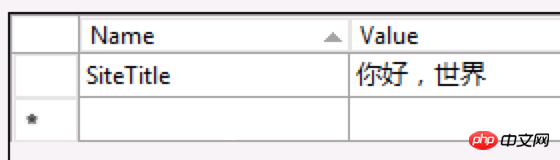
Erstellen Sie dann den Ordner „Ressourcen“ im ASP.NET Core-Webprojekt und fügen Sie die Dateien „Views.Shared._Layout.en-Us.resx“ und „Views.Shared._Layout.zh-CN.resx“ sowie „Views.Shared“ hinzu ._Layout.resx-Datei und fügen Sie den Anweisungstext hinzu, der „SiteTitle“ entspricht:
1) Views.Shared._Layout.en-Us.resx

2) Ansichten._Layout.zh-CN.resx

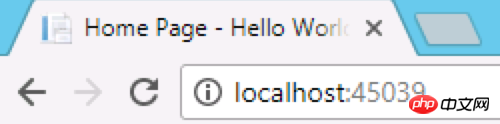
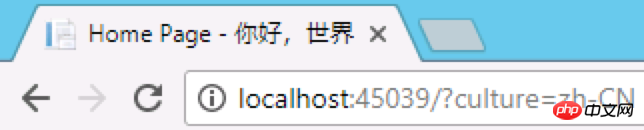
Beim Ausführen der ASP.NET Core-Site basiert es auf der Spracheinstellung des Browsers ( Accept-Language-Header) oder Kulturabfrageparameter oder .AspNetCore.Culture Cookie-Wert zeigt Text in der entsprechenden Sprache an:


Dinge Zu beachten: Fügen Sie niemals „Views.Shared._Layout.en-Us.resx“ mit dem Sprachnamen hinzu, andernfalls wird die Fehlermeldung „Das benutzerdefinierte Tool ResXFileCodeGenerator konnte keine Ausgabe für die Eingabedatei erzeugen ... wurde beim Hinzufügen einer .resx-Datei jedoch nicht protokolliert“ angezeigt Datei mit Codesprachennamenfehler.“ gefragt.
Das obige ist der detaillierte Inhalt vonDetaillierte grafische und textliche Erläuterung der Mehrsprachenunterstützung in ASP.NET Core. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So ändern Sie C-Sprachsoftware auf Chinesisch
So ändern Sie C-Sprachsoftware auf Chinesisch
 Können Weibo-Mitglieder Besucherdatensätze einsehen?
Können Weibo-Mitglieder Besucherdatensätze einsehen?
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 Mein Computer kann es nicht durch Doppelklick öffnen.
Mein Computer kann es nicht durch Doppelklick öffnen.
 Was ist die Anweisung zum Löschen einer Tabelle in SQL?
Was ist die Anweisung zum Löschen einer Tabelle in SQL?
 Welches Format ist PDF?
Welches Format ist PDF?
 Für die Frontend-Entwicklung erforderliche Fähigkeiten
Für die Frontend-Entwicklung erforderliche Fähigkeiten




