
Oft werden solche Funktionen zum Paginieren, Sortieren und Abrufen von Tabellen benötigt. In diesem Artikel wird hauptsächlich die Gesamtimplementierung von Asp.Net MVC-Paging, -Abruf und -Sortierung vorgestellt. Interessierte können mehr erfahren.
Oft werden solche Funktionen zum Paginieren, Sortieren und Abrufen von Tabellen benötigt. Es gibt viele Möglichkeiten, dies zu implementieren, einschließlich vorgefertigter Tabellensteuerelemente, Front-End-MVVM und Benutzersteuerelemente. Aber wenn man etwas sehr Schönes betrachtet und es weiter kontrollieren möchte, ist es oft nicht so zufriedenstellend. Ich werde es hier selbst umsetzen, aber ich hoffe, dass es auch Gartenfreunde willkommen sind, etwas beizutragen. Das Front-End ist Bootstrap3 + jPaginate und das Back-End basiert auf der Mitgliedschaft. Nichts Schwieriges.
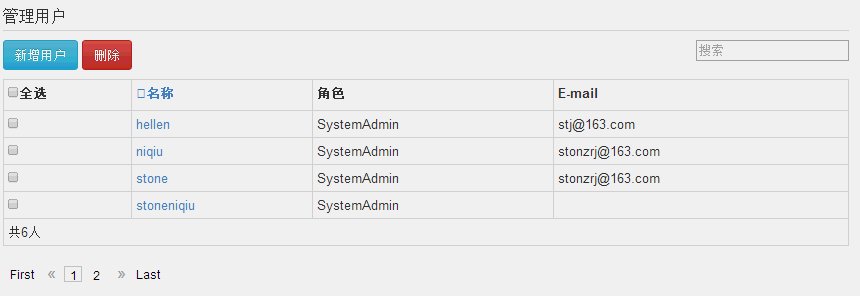
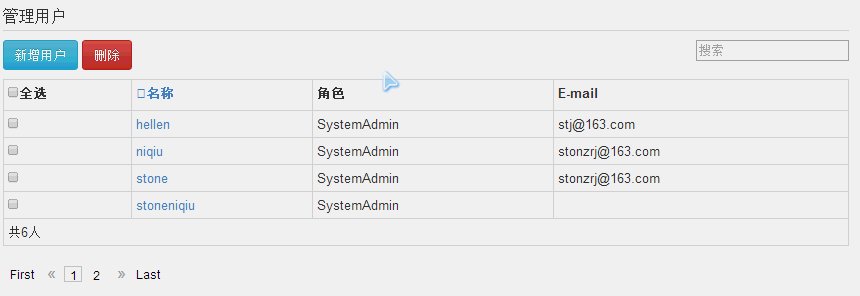
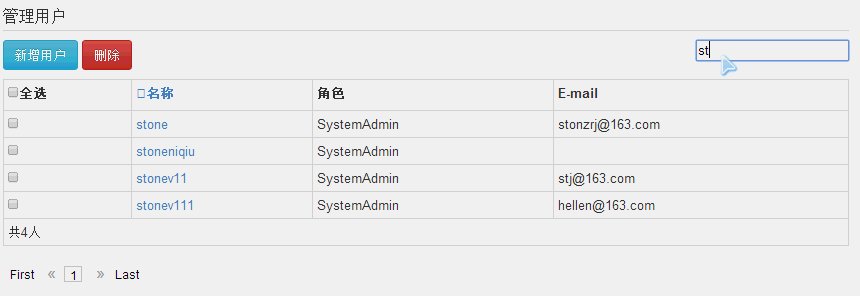
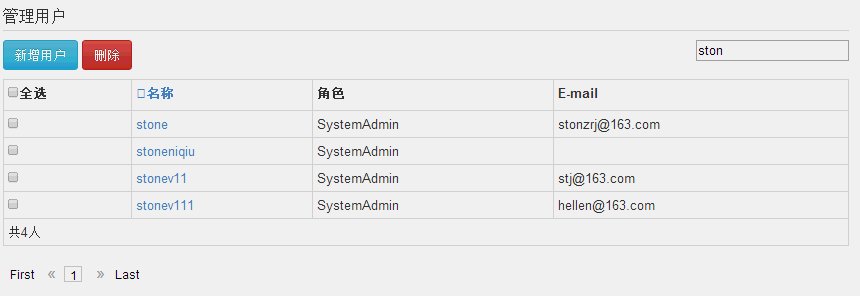
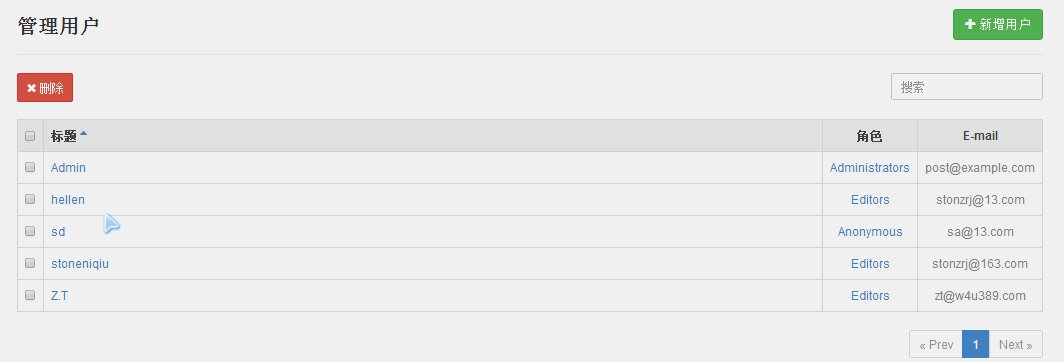
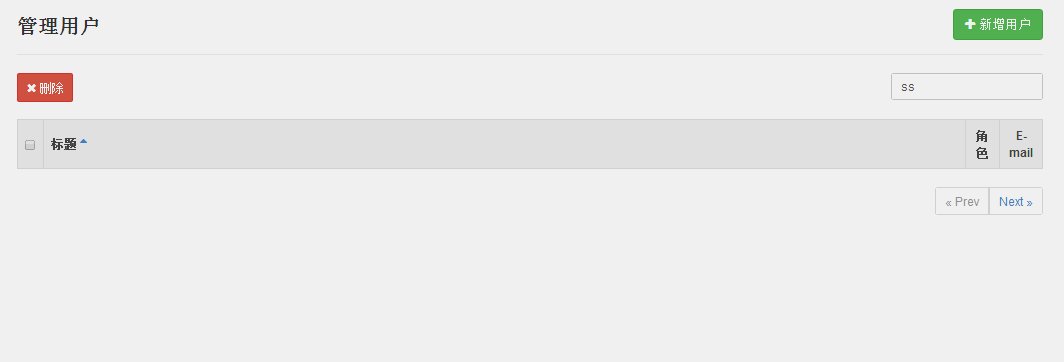
Zuerst die Renderings.

Paging dient eigentlich dazu, die Anzahl der Elemente pro Seite, die Gesamtanzahl der Elemente, die Gesamtanzahl der Seiten und die aktuelle Seite zu verwalten. Um die Wiederverwendung zu erleichtern, beginnen wir mit dem Lager.
1. Richten Sie ein Lager ein
1. Definieren Sie die Ipager-Schnittstelle, die Paging benötigt, erbt diese Schnittstelle
namespace Protal.Model.Abstract
{
/// <summary>
/// 分页处理
/// </summary>
public interface IPager
{
/// <summary>
/// 每页项目数
/// </summary>
/// <value>The page item count.</value>
int PageItemCount { get; set; }
/// <summary>
/// 总页数
/// </summary>
/// <value>The totoal page.</value>
int TotoalPage { get; }
/// <summary>
/// 显示的页数
/// </summary>
/// <value>The display page.</value>
int DisplayPage { get; set; }
/// <summary>
/// 满足条件的总数目
/// </summary>
int TotalItem { get; set; }
}
}2. Definieren Sie IUsersRepository, das hauptsächlich benutzerbezogene Geschäftslogik verarbeitet. Die Suchfunktion ist die Hauptabfragemethode, und Reihenfolge bedeutet Vorwärts- und Rückwärtssortierung.
public interface IUsersRepository : IPager
{
/// <summary>
/// Post list
/// </summary>
/// <param name="order">Order expression</param>
/// <param name="filter">Filter expression</param>
/// <param name="skip">Records to skip</param>
/// <param name="take">Records to take</param>
/// <returns>List of users</returns>
IEnumerable<User> Find(int order=0,string filter="", int skip = 0, int take = 10);
/// <summary>
/// Get single post
/// </summary>
/// <param name="name">User id</param>
/// <returns>User object</returns>
User FindByName(string name);
/// <summary>
/// Add new user
/// </summary>
/// <param name="user">Blog user</param>
/// <returns>Saved user</returns>
User Add(User user);
/// <summary>
/// Update user
/// </summary>
/// <param name="user">User to update</param>
/// <returns>True on success</returns>
bool Update(User user);
/// <summary>
/// Save user profile
/// </summary>
/// <param name="user">Blog user</param>
/// <returns>True on success</returns>
bool SaveProfile(User user);
/// <summary>
/// Delete user
/// </summary>
/// <param name="userName">User ID</param>
/// <returns>True on success</returns>
bool Remove(string userName);
}2. Warehouse-Implementierung und -Bindung
Hauptmethode: Mitgliedschaft Der Benutzer ist anders Von der, die wir angepasst haben, gibt es eine Konvertierung
public class UsersRepository : IUsersRepository
{
/// <summary>
/// The _user list
/// </summary>
private List<User> _userList = new List<User>();
/// <summary>
/// The _page item count
/// </summary>
private int _pageItemCount;
/// <summary>
/// The _display page
/// </summary>
private int _displayPage;
/// <summary>
/// The _usercount
/// </summary>
private int _usercount;
/// <summary>
/// The _total item
/// </summary>
private int _totalItem;
/// <summary>
/// 标记是否有查询条件 没有的话则返回全部数目
/// </summary>
private Func<User, bool> _func;
/// <summary>
/// Gets or sets the users.
/// </summary>
/// <value>The users.</value>
public List<User> Users
{
get
{
int count;
var usercollection = Membership.GetAllUsers(0, 999, out count);
if (count == _usercount) return _userList;
_usercount = count;
var members = usercollection.Cast<MembershipUser>().ToList();
foreach (var membershipUser in members)//这里存在一个转换
{
_userList.Add(new User
{
Email = membershipUser.Email,
UserName = membershipUser.UserName,
//roles password
});
}
return _userList;
}
set { _userList = value; }
}
//查询
public IEnumerable<User> Find(int order = 0, string filter = "", int skip = 0, int take = 10)
{
if (take == 0) take = Users.Count;
//过滤
_func = string.IsNullOrEmpty(filter) ? (Func<User, bool>) (n => n.UserName != "") : (n => n.UserName.Contains(filter));
var users = Users.Where(_func).ToList();
//更新总数目
_totalItem = users.Count;
users = order == 0 ? users.OrderBy(n => n.UserName).ToList() : users.OrderByDescending(n => n.UserName).ToList();
return users.Skip(skip).Take(take);
}
/// <summary>
/// 每页项目数
/// </summary>
/// <value>The page item count.</value>
public int PageItemCount
{
get
{
if (_pageItemCount == 0)
{
_pageItemCount = ProtalConfig.UserPageItemCount;
}
return _pageItemCount;
}
set { _pageItemCount = value; }
}
/// <summary>
/// 总页数
/// </summary>
/// <value>The totoal page.</value>
public int TotoalPage
{
get
{
var page = (int) Math.Ceiling((double) TotalItem/PageItemCount);
return page==0?1:page;
}
}
/// <summary>
/// 显示的页数
/// </summary>
/// <value>The display page.</value>
public int DisplayPage
{
get
{
if (_displayPage == 0)
{
_displayPage = ProtalConfig.UserDisplayPage;
}
return _displayPage;
}
set { _displayPage = value; }
}
/// <summary>
/// 满足条件的总数目 保持更新
/// </summary>
/// <value>The total item.</value>
public int TotalItem
{
get
{
if (_func == null)
_totalItem = Users.Count;
return _totalItem;
}
set { _totalItem = value; }
}
}ProtalConfig.UserDisplayPage Hier ist eine Standardseitennummer durch Konfiguration, damit Benutzer die Nummer ändern können von Zeilen und Spalten in .
public static int UserPageItemCount
{
get
{
if (_userPageItemCount == 0)
{
_userPageItemCount = WebConfigurationManager.AppSettings["UserPageItemCount"] != null ?
Convert.ToInt16(WebConfigurationManager.AppSettings["UserPageItemCount"]) : 5;
}
return _userPageItemCount;
}
set
{
_userPageItemCount = value;
}
}Dann binden:
_kernel.Bind<IUsersRepository>().To<UsersRepository>();
3 Serverteil
Wir benötigen zwei Seiten, einen Hauptseitenindex und eine Teilansicht UserTable
, die für die teilweise Aktualisierung verantwortlich ist Die Hauptlogik wird im Lager verarbeitet.
[Authorize]
public class UserManagerController : Controller
{
/// <summary>
/// The _repository
/// </summary>
private readonly IUsersRepository _repository;
/// <summary>
/// Initializes a new instance of the <see cref="UserManagerController"/> class.
/// </summary>
/// <param name="iRepository">The i repository.</param>
public UserManagerController(IUsersRepository iRepository)
{
_repository = iRepository;
}
/// <summary>
/// Indexes the specified page index.
/// </summary>
/// <param name="pageIndex">Index of the page.</param>
/// <returns>ActionResult.</returns>
public ActionResult Index(int pageIndex=1)
{
ViewBag.DisplayPage = _repository.DisplayPage;
pageIndex = HandlePageindex(pageIndex);
//支持地址栏直接分页
ViewBag.CurrentPage = pageIndex;
return View();
}
/// <summary>
/// Users table. 分页模块
/// </summary>
/// <param name="pageIndex">Index of the page.</param>
/// <param name="order">The order.</param>
/// <param name="filter">The filter str.</param>
/// <returns>ActionResult.</returns>
public ActionResult UserTable(int pageIndex = 1, int order = 0, string filter = "")
{
pageIndex = HandlePageindex(pageIndex);
var skip = (pageIndex - 1) * _repository.PageItemCount;
var users = _repository.Find(order,filter, skip, _repository.PageItemCount);
//总用户数
ViewBag.TotalUser = _repository.TotalItem;
//总页数
ViewBag.TotalPageCount = _repository.TotoalPage; ;
return PartialView(users);
}
/// <summary>
/// 处理页数 防止过大或过小
/// </summary>
/// <param name="index"></param>
/// <returns></returns>
private int HandlePageindex(int index)
{
var totoalpage = _repository.TotoalPage;
if (index == 0) return 1;
return index > totoalpage ? totoalpage : index;
}
}4. Teil Html jquery anzeigen
1.Index.cshtml
<script src="~/Scripts/form.js"></script>
<p class="container">
<h4 class="bottomline">管理用户</h4>
<p>
<button data-target="#adduser" id="adduserbt" data-toggle="modal" class="btn btn-info btn-hover">新增用户</button>
<button class="btn btn-danger" id="deluser">删除</button>
<span class="errorinfo"></span>
<input type="search" class="pull-right" id="usersearch" placeholder="搜索"/>
</p>
<p id="userpart">
@Html.Action("UserTable",new{pageIndex=ViewBag.CurrentPage})
</p>
<p id="userpager"></p>
<input type="hidden" id="dispalypage" value="@ViewBag.DisplayPage"/>
<input type="hidden" id="page" value="@ViewBag.CurrentPage"/>
<input type="hidden" id="currentpage" value="@ViewBag.CurrentPage"/>
</p>
<p class="modal fade adduserbox"id="adduser" tabindex="1" role="dialog" aria-hidden="true">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true" >×</button>
<h4 class="modal-title">Add new User</h4>
</p>
<p class="modal-body">
@{
Html.RenderAction("Create","UserManager");
}
</p>
</p>
</p>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}2.UserTable.cshtml, der Rollenteil wurde noch nicht verarbeitet. Nachdem diese Tabelle aktualisiert wurde, werden die Anzahl der Benutzer, die die Bedingungen erfüllen, und die neue Gesamtzahl angezeigt Die Seiten werden ebenfalls aktualisiert, was dazu führt, dass Jpaginate Paginate einmal neu startet.
@model IEnumerable<Protal.Model.Data.User.User>
<table id="usertable" class="table table-striped table-condensed table-hover table-bordered">
<tr>
<th><input type="checkbox" id="allcheck" /><label for="allcheck">全选</label></th>
<th><a href="#" id="usersort" data-order="0" class="glyphicon-sort">名称</a></th>
<th>角色</th>
<th>E-mail</th>
</tr>
<tbody>
@foreach (var item in Model) {
<tr>
<td> <input type="checkbox" data-id="@item.UserName" /></td>
<td> <a>@item.UserName</a> </td>
<td> @Html.Raw(item.Role) </td>
<td> @item.Email</td>
</tr>
}</tbody>
<tfoot>
<tr>
<td colspan="4">
<span>@Html.Raw("共"+ViewBag.TotalUser+"人")</span> @*<span>@ViewBag.TotalPageCount</span>*@
</td>
</tr>
</tfoot>
</table>
<input type="hidden" id="totoalpage" value="@ViewBag.TotalPageCount"/>3. Skript
Die darin verwendeten Methoden wie checkall und infoShow sind einige einfache Methoden, die für sich genommen erweitert wurden, um alle auszuwählen und Hinweis.
$(function () {
var options = {
dataType: 'json',
success: processJson
};
pageagin($("#totoalpage").val());
//分页
function pageagin(totalcount) {
$("#userpager").paginate({
count: totalcount,
start: $("#page").val(),
dispaly: $("#dispalypage").val(),
boder: false,
border_color: '#fff',//自己调整样式。
text_color: 'black',
background_color: 'none',
border_hover_color: '#ccc',
text_hover_color: '#000',
background_hover_color: '#fff',
images: false,
mouse: 'press',
onChange: function (page) { //翻页
paging(page);
$("#currentpage").val(page);
}
});
}
//分页更新
function paging(page) {
$.post("/Users/UserTable", { pageIndex: page, order: $("#userpart").attr("data-order"), filter: $.trim($("#usersearch").val()) }, function (data) {
$("#userpart").html(data);
});
}
//排序
$("#usersort").live("click",function () {
$("#userpart").triggerdataOrder();
paging( $("#currentpage").val());
});
//搜索
$("#usersearch").keyup(function() {
paging($("#currentpage").val());
pageagin($("#totoalpage").val());
});
//处理form
$("#userForm").submit(function () {
$(this).ajaxSubmit(options);
return false;
});
function processJson(data) {
if (data == 1) {
location.reload();
} else {
alert("添加失败");
}
}
//高亮
$("#unav li:eq(0)").addClass("active");
$("#adnav li:eq(2)").addClass("active");
//全选/全不选
$("#allcheck").checkall($("#usertable tbody input[type='checkbox']"));
//删除用户
$("#deluser").click(function () {
var checks = $("#usertable tbody input[type='checkbox']:checked");
var lens = checks.length;
if (lens == 0) {
$.infoShow("未选择删除对象",0);
return false;
}
if (confirm("确定要删除所选中用户?")) {
for (var i = 0; i < lens; i++) {
var $chek = checks.eq(i);
var id = $chek.attr("data-id");
var tr = $chek.parent().parent();
$.post("Users/DeleteUser", { id: id }, function (data) {
if (data == 1) {
tr.fadeOut();
$.infoShow("删除成功", 1);
} else {
$.infoShow("删除失败", 0);
}
});
}
}
return true;
});
// 增加用户
$("#adduserbt").click(function() {
$(".modal-header").show();
});
})Hier finden Sie alle Codes als Referenz.
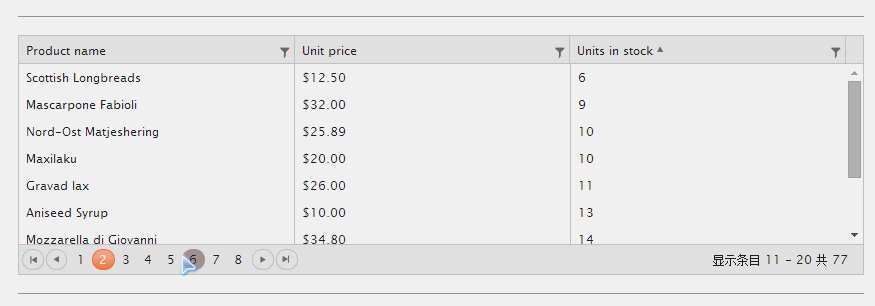
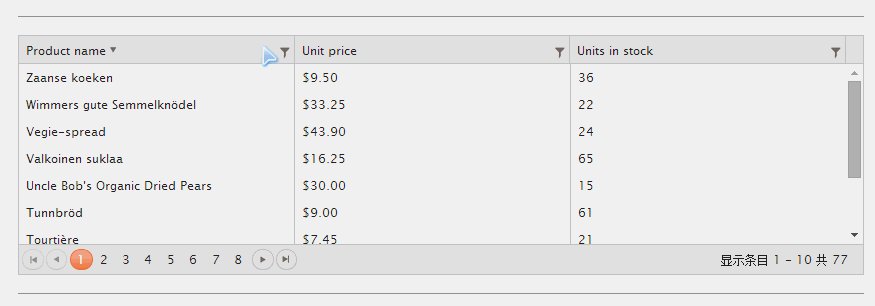
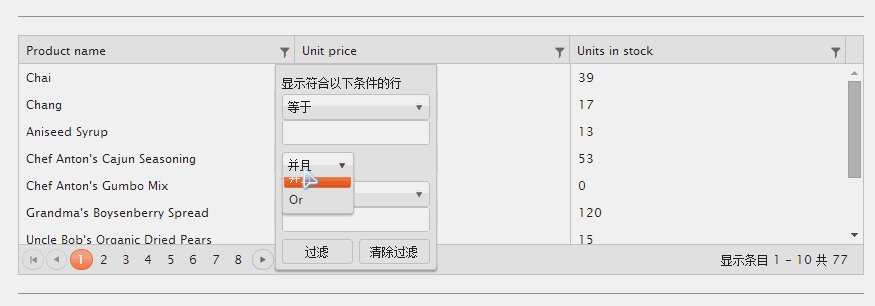
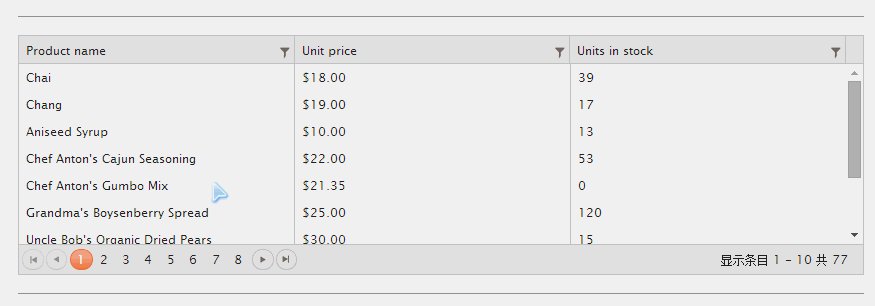
Lassen Sie mich Ihnen zwei weitere Renderings zeigen, eines ist das Raster von Kendoui und das andere ist das von Angular erstellte Paging. Ich werde es Ihnen später vorstellen, wenn ich die Gelegenheit dazu habe.
Kendo-Grid

Kendo ist stark in das MVC-Framework integriert:
@model IEnumerable<Kendo.Mvc.Examples.Models.ProductViewModel>
@(Html.Kendo().Grid(Model)
.Name("Grid")
.Columns(columns =>
{
columns.Bound(p => p.ProductID).Groupable(false);
columns.Bound(p => p.ProductName);
columns.Bound(p => p.UnitPrice);
columns.Bound(p => p.UnitsInStock);
})
.Pageable()
.Sortable()
.Scrollable()
.Filterable()
.DataSource(dataSource => dataSource
.Ajax()
.ServerOperation(false)
)
)Der Kern von AngularJs ruft weiterhin die gekapselte API-Funktion auf, die der Methode im obigen Warehouse entspricht, und bindet sie dann über das Modell.

Um es zusammenzufassen: Die Menge des von mir implementierten Codes ist relativ groß, die Funktionen sind unvollständig und es fühlt sich an, als würde man das Rad neu erfinden, aber es lässt sich besser steuern und ist es auch Im Grunde genug; die Kendo-Methode fühlt sich an wie Gao Daquan, die Entwicklungsgeschwindigkeit ist schnell, wenn man damit vertraut ist. Wenn Sie einfach mehr Referenzen haben, müssen Sie sich über Konflikte zwischen Kendoui und anderen UI-Frameworks Gedanken machen. Ich weiß nicht genug über die Front-End-MVVM-Methode. Ich habe das Gefühl, dass die Codemenge im Front-End-Skript ziemlich groß ist und der Effekt gut ist. Der generierte HTML-Code ist jedoch sehr klein. Die Tabelle oben. Chrome F12 oder Rechtsklick, um den Quellcode anzuzeigen, es sieht so aus:
Hauptsache nur ein p
<p data-ng-app="blogAdmin" data-ng-view="" id="ng-view"></p>
Selbstschutz ist ziemlich gut, das heißt, es könnte ein Problem mit SEO vorliegen. Es sollte einen besseren Weg geben. Bitte geben Sie mir einige Hinweise.
Name of the blog (Admin) <p data-ng-app="blogAdmin" data-ng-view="" id="ng-view"></p>
PS: Diese Sache ist nicht schwierig. Für Studenten, die den Quellcode haben möchten, werde ich ihn später veröffentlichen . Natürlich gibt es viele Möglichkeiten, dies zu tun, und ich versuche nicht, mit einem Rahmen anzugeben, aber die Anforderungen meines aktuellen Projekts sind so unterschiedlich. Ein Controller steht zur Verfügung, um alle Probleme zu lösen, aber meine anderen Modelle müssen auch paginiert und einfach zu testen sein. Soll ich sie alle in den Controller schreiben?
Das obige ist der detaillierte Inhalt vonAsp.Net MVC-Codeanzeige zum Paging, Abrufen und Sortieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




