
Wie erstelle ich ein Dropdown-Menü mit Listenwerten auf der Dreamweaver-Webseite? Wenn Sie eine Webseite mit Dreamweaver entwerfen, müssen Sie ein Dropdown-Menü hinzufügen und einen Listenwert zum Dropdown-Menü hinzufügen. Schauen wir uns das ausführliche Tutorial an > Wenn Sie eine Webseite erstellen, müssen Sie „Männer“ und „Frauen“ auswählen. Daher müssen wir uns heute das Tutorial zum Erstellen eines Dropdown-Menüs in DW ansehen.
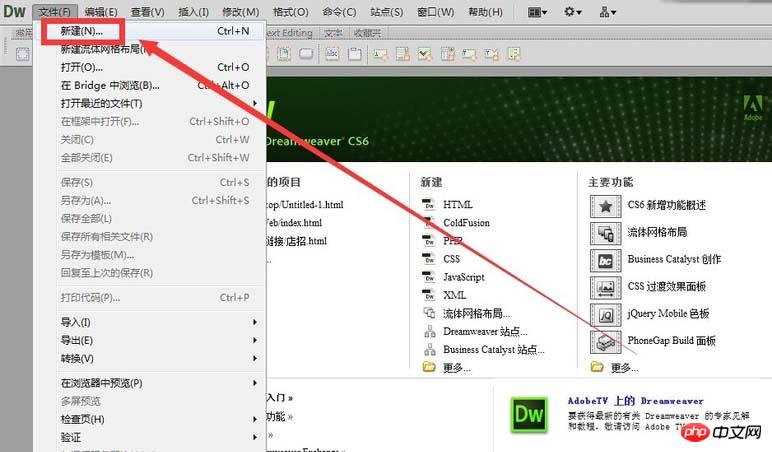
, um Ihre Webseiten-Quelldatei zu öffnen. Wenn sie nicht vorhanden ist, klicken Sie auf Datei – Neu , um eine neue Webseiten-Quelldatei zu erstellen.
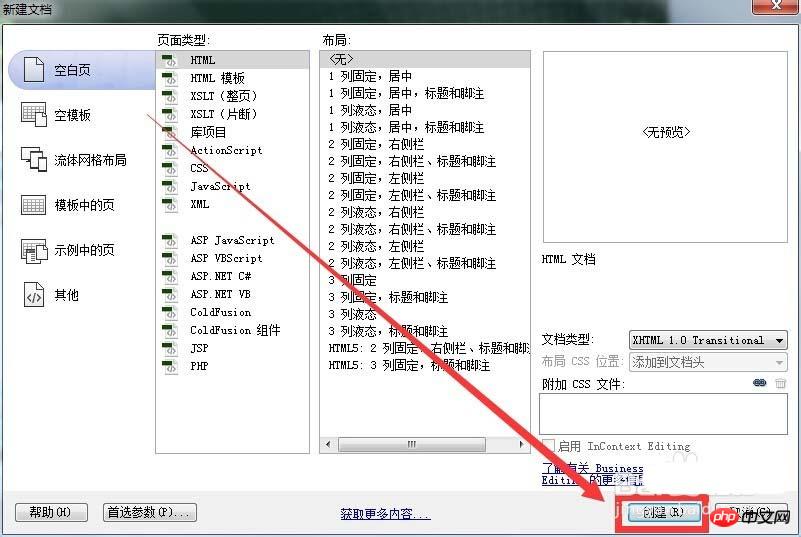
 2. Der neu erstellte Typ ist standardmäßig in Ordnung.
2. Der neu erstellte Typ ist standardmäßig in Ordnung.
Schaltfläche erstellen.
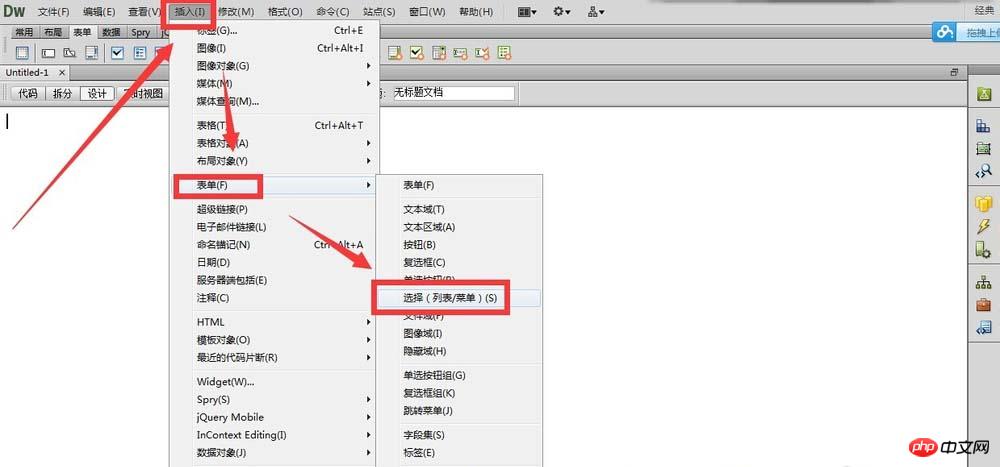
3. Klicken Sie nach dem Erstellen einer neuen Webseite auf der Designseite auf  Einfügen-Formular-Auswählen (
Einfügen-Formular-Auswählen (
), Dadurch können Sie ein auswählbares Dropdown-Formular einfügen.
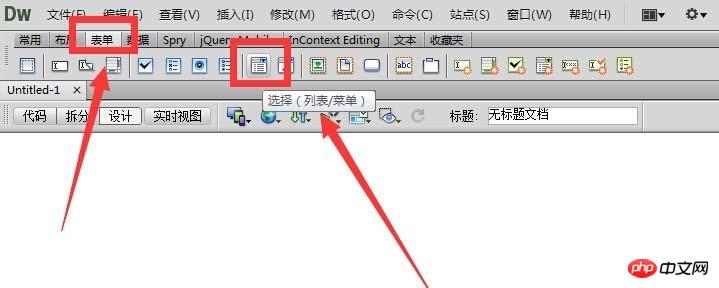
Oder es gibt ein Formularoptionssymbol unter der Menüleiste, es wird „Auswählen  (Liste/Menü)“ angezeigt. " und dann
(Liste/Menü)“ angezeigt. " und dann
einzufügen .
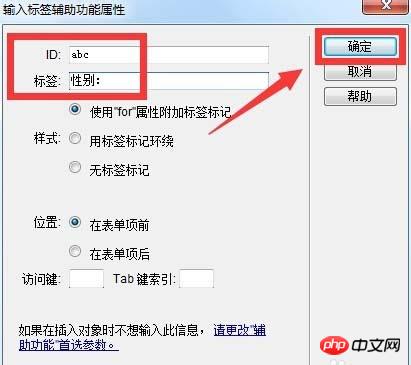
5. Öffnen Sie dann die Benutzeroberfläche, in der Sie die Hilfsfunktionsattribute des Etiketts eingeben müssen.  Geben Sie Englisch oder Zahlen für das Etikett ein sind die entsprechenden Daten Ihres Dropdown-Menüs, z. B. Adresse, Geschlecht usw., geben Sie hier „
Geben Sie Englisch oder Zahlen für das Etikett ein sind die entsprechenden Daten Ihres Dropdown-Menüs, z. B. Adresse, Geschlecht usw., geben Sie hier „
:“ ein und klicken Sie dann auf OK.
6. Wenn Sie gefragt werden, ob Sie eine Formularbezeichnung hinzufügen möchten, wählen Sie „Ja“ und fertig.
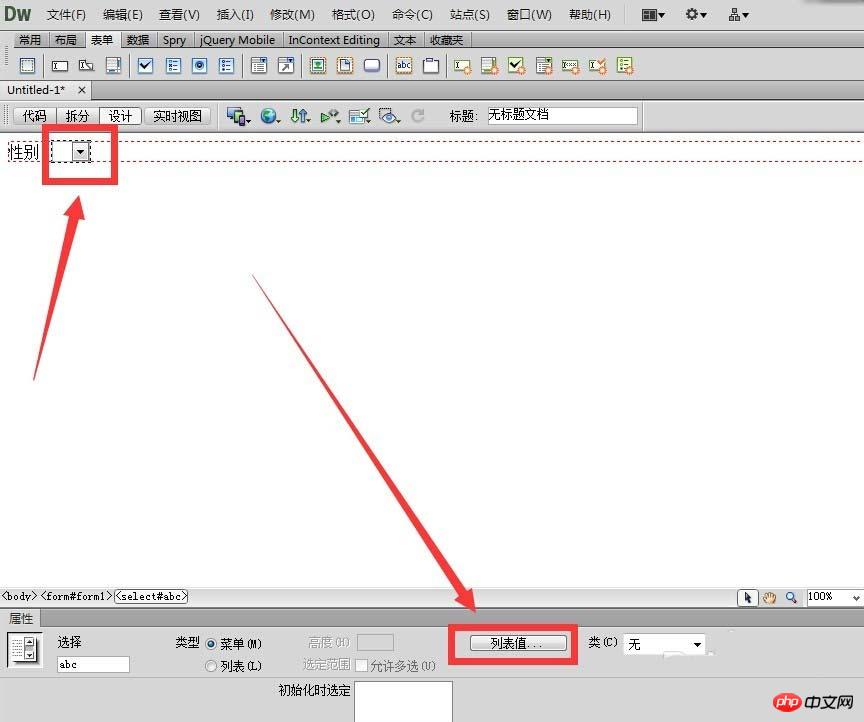
Dropdown-Menü in die Seite eingefügt  , klicken Sie auf den Listenwert unten
, klicken Sie auf den Listenwert unten
, fügen Sie Inhalte zu Ihrem Dropdown-Menü hinzu.
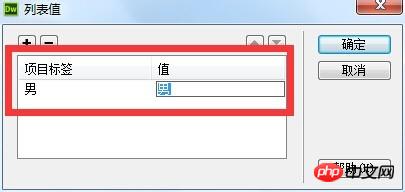
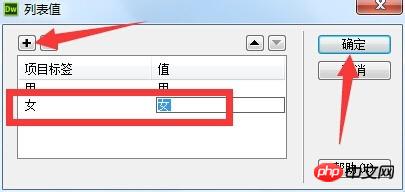
8. Verlassen Sie die Listenwertschnittstelle,füllen Sie die Dropdown-Menüoptionen auf dem Projektetikett aus , zum Beispiel „Ich möchte“. Erstellen Sie hier ein Dropdown-Menü für die Geschlechtsauswahl. Geben Sie hier einfach den Wert und die Artikelbezeichnung ein.
, zum Beispiel „Ich möchte“. Erstellen Sie hier ein Dropdown-Menü für die Geschlechtsauswahl. Geben Sie hier einfach den Wert und die Artikelbezeichnung ein.
9 Klicken Sie dann auf das Pluszeichen,
fügen Sie eine neue folgende Bezeichnung und einen neuen Wert hinzu  , geben Sie beide Felder ein. Klicken Sie dann auf die Schaltfläche OK.
, geben Sie beide Felder ein. Klicken Sie dann auf die Schaltfläche OK.
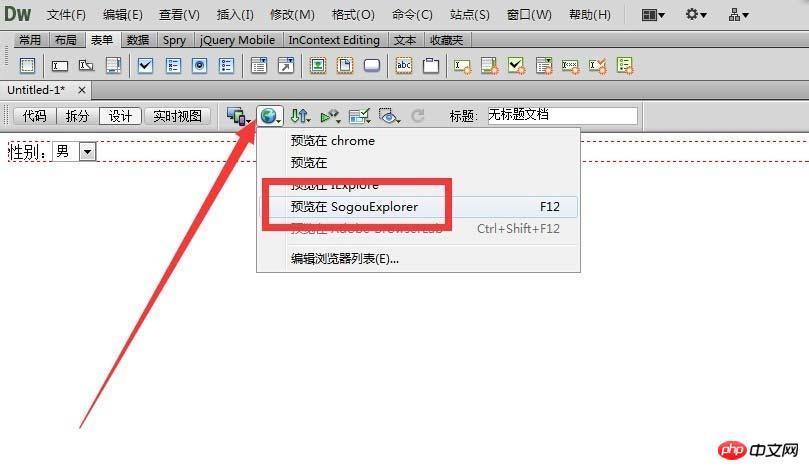
10. Klicken Sie auf das kleine Symbol, auf das der Pfeil auf der Benutzeroberfläche zeigt,
wählen Sie einen Browser aus , klicken Sie darauf, Sie können den Vorschaueffekt auf dem sehen Browser.
, klicken Sie darauf, Sie können den Vorschaueffekt auf dem sehen Browser.
11. Sie werden gefragt, ob Sie die Änderungen an der Webseitendatei speichern möchten.


Das obige ist der detaillierte Inhalt vonDreamweaver erstellt ein Dropdown-Menü mit Listenwerten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So legen Sie die Dreamweaver-Schriftart fest
So legen Sie die Dreamweaver-Schriftart fest
 So zentrieren Sie die Webseite in Dreamweaver
So zentrieren Sie die Webseite in Dreamweaver
 So ändern Sie die Schriftfarbe in Dreamweaver
So ändern Sie die Schriftfarbe in Dreamweaver
 Die Bedeutung der heutigen Schlagzeilen-Anzeigelautstärke
Die Bedeutung der heutigen Schlagzeilen-Anzeigelautstärke
 Lösung für fehlgeschlagenes WIN10-Update
Lösung für fehlgeschlagenes WIN10-Update
 So beheben Sie die Zeitüberschreitung des Vorgangs
So beheben Sie die Zeitüberschreitung des Vorgangs




