
Dieser Artikel führt Sie hauptsächlich in die häufigsten Probleme und Lösungen von Razor in Asp.net MVC ein der Redakteur, um gemeinsam zu lernen.
Vorwort
Ich habe kürzlich Asp.net MVC Razor gelernt und bin bei der Verwendung auf viele Probleme gestoßen, daher wollte ich es zusammenfassen , So sammeln unerfahrene Kinder Erfahrungen, indem sie aneinander stoßen. Werfen wir ohne weiteres einen Blick auf die ausführliche Einführung:
1 Die Fehlermeldung von Datatype kann nicht angepasst werden
Das kann sein Ein Fehler in Asp.net MVC. Der DataType ist als Datumsfeld in ViewModel definiert:
[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }Der von Razor generierte HTML lautet wie folgt:
<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。">
Die Fehlermeldung von Required ist dieselbe wie definiert, die Meldung von DataType jedoch nicht? ? Warum funktioniert DataType nicht, da es über öffentliche Eigenschaften für benutzerdefinierte Nachrichten verfügt? Wenn es jemand weiß, hinterlassen Sie bitte eine Nachricht.
Lösung:
Ersetzen Sie die Originalnachricht beim Laden der Seite durch Javascript.
$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)');2. Das englische Datum im d-MMM-yy-Format weist einen Fehler bei der Überprüfung im IE auf, es liegt jedoch kein Problem vor Chrome
Die Bindungseinstellungen für das Razor-Modell lauten wie folgt:
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
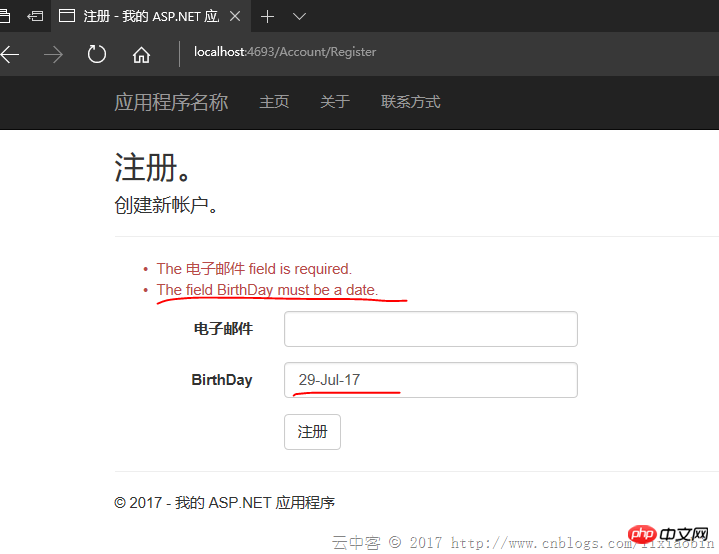
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })Edge-Test-Situation: Eine Fehlermeldung mit Es wird ein falsches Datum angezeigt.

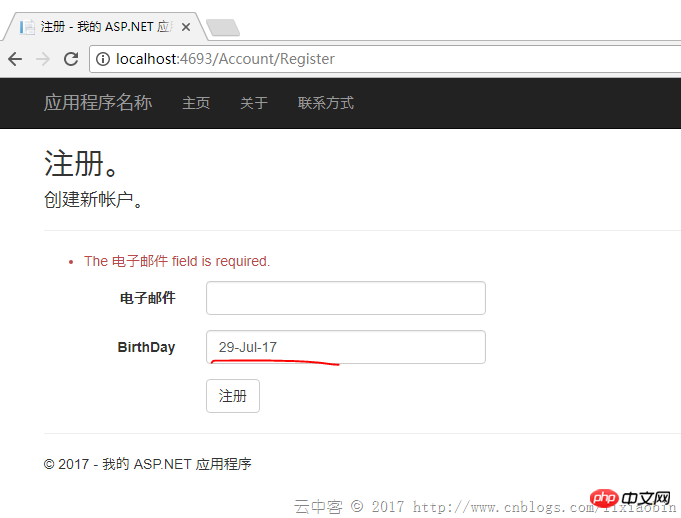
Chrome-Testsituation: Es gibt keine Fehlermeldung! !

Wenn das Datum in einem anderen Format als Englisch vorliegt, wird eine Fehlermeldung mit einem falschen Datum angezeigt. Was ist los?
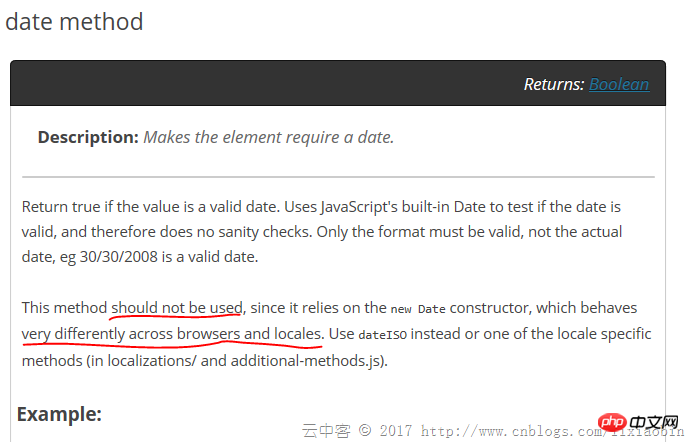
Die offizielle Website (http://jqueryvalidation.org/date-method/) enthält tatsächlich Anweisungen:

Durchsuchen des JS-Codes:
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},dateISO unterstützt nur die Verifizierung im Format JJJJ-MM-TT oder JJJJ/MM/TT. Es bleibt keine andere Wahl, als eine Überprüfungsmethode neu zu schreiben, um die ursprüngliche Methode zu überschreiben.
Lösung:
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));Passen Sie einfach eine DateCheck-Funktion an.
3. Standardauswahlelemente der DropDownList-Einstellung sind gelegentlich ungültig
Aktionsseitige Einstellungen:
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });Seiteneinstellungen anzeigen:
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })Gelegentlich können bei solchen Einstellungen die in Aktion festgelegten Optionen nicht ausgewählt werden. Wenn Sie den Grund kennen, hinterlassen Sie bitte eine Nachricht.
Lösung: Ersetzen Sie die SelectItem-Liste durch SelectList.
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })4. Automatische Passworteingabeaufforderungen können in Chrome nicht deaktiviert werden
autocomplete = "off" Es ist nach Chrome 58 nicht mehr gültig. Dies ist ein Browserproblem und wir können nichts dagegen tun.
5. Deaktivierter Steuerwert wird nicht auf den Server hochgeladen
Lösung: Platzieren Sie das Steuerelement, bevor Sie es über Javascript senden Das Disabled-Attribut wird gelöscht und nach Abschluss der Übermittlung wiederhergestellt.
6. Der Steuerwert von Html.HiddenFor() wird nicht aktualisiert
Da HiddenFor standardmäßig die ModelState-Daten verwendet, erfolgt die ModelState-Überprüfung Falls der Bildschirm neu geladen wird, sind die HiddenFor-Steuerdaten möglicherweise alt.
Lösung:
ModelState.Clear();
7. So binden Sie Listen- und Wörterbuchdaten Razor
ViewModel-Eigenschaften:
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }Seitenbindung anzeigen:
@for (int i = 0; i < Model.ListTest.Count; i++)
{
@Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
< input type="hidden" name="DicTest[@i].Key" value="@key" />
for (int j = 0; j < Model.DicTest[key].Count; j++)
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}Das generierte HTML lautet wie folgt:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
wobei der Name des Steuerelements ist ist sehr wichtig.
Liste: viewmodelpropertyname[index].modelpropertyname Format.
Wörterbuch: Schlüssel ist auf 为viewmodelpropertyname[index].Key eingestellt, Wert ist auf viewmodelpropertyname[index].Value
8. Verwenden Sie EditorFor so oft wie möglich
Verwenden Sie beispielsweise EditorFor für den DicTest in Punkt 7. Zuerst müssen Sie den Ordner „EditorTemplates“ unter „Freigegeben“ oder im eigenen Ordner des Controllers erstellen und dann die Teilseite im Ordner „EditorTemplates“ hinzufügen. Der Code lautet wie folgt:
@using MVCDemo.Models;
@model List
@for (int i = 0; i < Model.Count; i++)
{
@Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}Beim Aufrufen der Seiteneinstellungen:
Liste
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
Wörterbuch
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
<input type="hidden" name="DicTest[@i].Key" value="@key" />
@Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}Der generierte HTML-Code:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<p class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </p>
Das obige ist der detaillierte Inhalt vonSo lösen Sie häufige Probleme in Razor im MVC von Asp.net. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 Der Computer fordert zur Lösung des NSIS-Fehlers auf
Der Computer fordert zur Lösung des NSIS-Fehlers auf
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Lösung für Java-Bericht, dass Build-Pfad-Einträge leer sind
Lösung für Java-Bericht, dass Build-Pfad-Einträge leer sind
 Werden Sols-Inschriftenmünzen auf Null zurückkehren?
Werden Sols-Inschriftenmünzen auf Null zurückkehren?
 Was sind die Python-Frameworks für künstliche Intelligenz?
Was sind die Python-Frameworks für künstliche Intelligenz?
 Automatisches Windows-Update
Automatisches Windows-Update
 Was sind die Javabean-Attribute?
Was sind die Javabean-Attribute?




