
1. Art des Werts
Als wir die Datentypen von JS vorstellten, wurden einige Basistypen und Referenztypen erwähnt. Bevor wir jedoch über die beiden Typen sprechen, wollen wir zunächst den Werttyp der Variablen verstehen. In ECMAScript können Variablen zwei Arten von Werten haben: Grundwerte und Referenzwerte.
(1) Originalwert
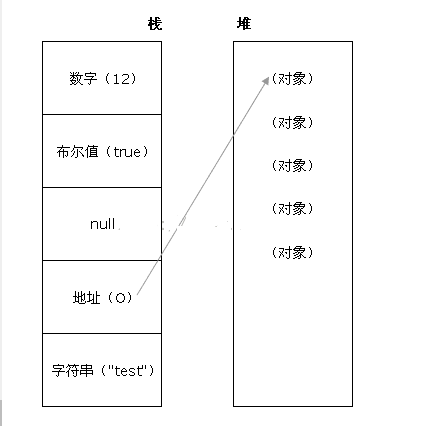
Einfache Datensegmente werden auf dem Stapel gespeichert, das heißt, ihre Werte werden direkt an den Orten gespeichert, auf die Variablen zugreifen.
(2) Referenzwert
Im Heap gespeicherte Objekte, dh der in einer Variablen gespeicherte Wert, sind ein Zeiger, der auf den Speicher zeigt, in dem das Objekt gespeichert ist.
Beim Zuweisen eines Werts zu einer Variablen muss der ECMAScript-Interpreter bestimmen, ob es sich bei dem Wert um einen primitiven Typ oder einen Referenztyp handelt. Um dies zu erreichen, muss der Interpreter versuchen festzustellen, ob der Wert einer der Grundtypen von ECMAScript ist, nämlich undefinierter Typ, Null-Typ, boolescher Typ, Zahlentyp und String-Typ. Da diese primitiven Typen einen festen Platz belegen, können sie in einem kleineren Speicherbereich – dem Stack – gespeichert werden. Dieser Speicher erleichtert das schnelle Nachschlagen des Werts der Variablen.
In vielen Sprachen werden Zeichenfolgen als Referenztypen und nicht als primitive Typen behandelt, da die Länge von Zeichenfolgen variabel ist. ECMAScript unterbricht dies
Tradition.
Wenn ein Wert vom Referenztyp ist, wird sein Speicherplatz vom Heap zugewiesen. Da sich die Größe des Referenzwerts ändert, kann er nicht auf dem Stapel platziert werden, da sonst die Geschwindigkeit der Variablensuche verringert wird. Stattdessen ist der im Stapelbereich der Variablen platzierte Wert die Adresse, an der das Objekt im Heap gespeichert ist. Die Größe der Adresse ist fest, sodass das Speichern auf dem Stapel keine negativen Auswirkungen auf die Variablenleistung hat. Wie unten gezeigt:

2. Grundtypen
ECMAScript hat 5 Grundtypen, nämlich den undefinierten Typ, den Null-Typ, den booleschen Typ, den Zahlentyp und den String-Typ. ECMA-262 definiert einen Begriffstyp als eine Sammlung von Werten. Jeder Grundtyp definiert den darin enthaltenen Wertebereich und seine wörtliche Darstellung.
ECMAScript stellt den Operator „typeof“ bereit, um zu bestimmen, ob ein Wert im Bereich eines bestimmten Typs liegt. Mit diesem Operator können Sie bestimmen, ob ein Wert einen primitiven Typ darstellt: Wenn es sich um einen primitiven Typ handelt, können Sie auch bestimmen, welchen primitiven Typ er darstellt.
Grundlegende Datentypen und der Operator typeof werden häufig in früheren Blogbeiträgen verwendet. Wenn Sie mehr wissen möchten, können Sie sich diesen Artikel ansehen: Detaillierte Erläuterung von JavaScript-Variablen und Datentypen.
3. Typkonvertierung
Eines der wichtigsten Merkmale aller Programmiersprachen ist die Möglichkeit, Typkonvertierungen durchzuführen. ECMAScript bietet Entwicklern eine große Anzahl einfacher Methoden zur Typkonvertierung. Die meisten Typen verfügen über Methoden für einfache Konvertierungen, und es gibt mehrere globale Methoden für komplexere Konvertierungen. In beiden Fällen handelt es sich bei der Typkonvertierung um einen kurzen, einstufigen Vorgang in ECMAScript.
(1) In String konvertieren
Das Interessante an den booleschen Werten, Zahlen und String-Primitiven von ECMAScript ist, dass es sich um Pseudoobjekte handelt, was bedeutet, dass sie tatsächlich Eigenschaften und Methoden haben.
Um beispielsweise die Länge einer Zeichenfolge zu ermitteln, können Sie den folgenden Code verwenden:
var sbox = "red"; document.write(sbox.length);//输出3
Obwohl „rot“ ein grundlegender String-Typ ist, verfügt er dennoch über das Attribut „Länge“, das zum Speichern der Größe des Strings verwendet wird. Zusammenfassend lässt sich sagen, dass die drei wichtigsten Grundtypen, boolesche Werte, Zahlen und Zeichenfolgen, alle über toString()-Methoden verfügen, die ihre Werte in Zeichenfolgen umwandeln. Sie fragen sich vielleicht: „Verfügt String auch über eine toString()-Methode? Ist das nicht überflüssig?“ Ja, das stimmt, aber ECMAScript definiert, dass alle Objekte eine toString()-Methode haben, egal ob es sich um ein Pseudoobjekt oder ein echtes handelt Objekt. Da der String-Typ ein Pseudoobjekt ist, muss er über eine toString()-Methode verfügen.
1) Die toString()-Methode vom booleschen Typ gibt einfach „true“ oder „false“ aus und das Ergebnis wird durch den Wert der Variablen bestimmt:
var bage=false; document.write(bage.toString());//输出"false"
2)Number类型的toString()方法比较特殊,它有两种模式,即默认模式和基模式。采用默认模式,toString()方法只是用相应的字符串输出数字值(无论是整数、浮点数还是科学计数法),在默认模式中,无论最初采用什么表示法声明数字,Number 类型的 toString() 方法返回的都是数字的十进制表示。因此,以八进制或十六进制字面量形式声明的数字输出的都是十进制形式的。如下所示:
var iNum1 = 10; var iNum2 = 10.0; document.write(iNum1.toString());//输出 "10" document.write(iNum2.toString());//输出 "10"
采用Number类型的 toString()方法的基模式,可以用不同的基输出数字,例如二进制的基是2,八进制的基是8,十六进制的基是16。
基只是要转换成的基数的另一种加法而已,它是 toString() 方法的参数:
var iNum = 10; document.write(iNum.toString(2));//输出 "1010" document.write(iNum.toString(8));//输出 "12" document.write(iNum.toString(16));//输出 "a"
(2)转换成数字
ECMAScript提供了两种把非数字的原始值转换成数字的方法,即parseInt()和parseFloat()。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,它们才能正确运行;对其他类型返回的都是NaN。
1)parseInt()
在判断字符串是否是数字值前,parseInt()和 parseFloat()都会仔细分析该字符串。parseInt()方法首先查看位置0处的字符,判断它是否是个有效数字;如果不是,该方法将返回NaN,不再继续执行其他操作。但如果该字符是有效数字,该方法将查看位置1处的字符,进行同样的测试。这一过程将持续到发现非有效数字的字符为止,此时parseInt()将把该字符之前的字符串转换成数字。
例如,如果要把字符串 "12345red" 转换成整数,那么parseInt()将返回12345,因为当它检查到字符r 时,就会停止检测过程。
字符串中包含的数字字面量会被正确转换为数字,比如 "0xA" 会被正确转换为数字10。不过,字符串 "22.5" 将被转换成22,因为对于整数来说,小数点是无效字符。
var iNum1 = parseInt("12345red");
var iNum2 = parseInt("0xA");
var iNum3 = parseInt("56.9");
var iNum4 = parseInt("red");
document.write("iNum1="+iNum1);//返回12345
document.write("iNum2="+iNum2);//返回10
document.write("iNum3="+iNum3);//返回56
document.write("iNum3="+iNum4);//返回NaN parseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。基是由parseInt()方法的第二个参数指定的。
var iNum1 = parseInt("AF", 16);
var iNum2 = parseInt("10", 2);
var iNum3 = parseInt("10", 8);
var iNum4 = parseInt("10", 10);
document.write("iNum1="+iNum1);//返回175
document.write("iNum2="+iNum2);//返回2
document.write("iNum3="+iNum3);//返回8
document.write("iNum4="+iNum4);//返回10
2)parseFloat()方法
parseFloat()方法与parseInt()方法的处理方式相似,从位置0开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字符之前的字符串转换成整数。不过,对于这个方法来说,第一个出现的小数点是有效字符。如果有两个小数点,第二个小数点将被看作无效的。parseFloat()会把这个小数点之前的字符转换成数字。这意味着字符串"11.22.33"将被解析成11.22。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,而不是用八进制或十六进制。该方法会忽略前导0,所以八进制数0102 将被解析为102。对于十六进制数0xA,该方法将返回 NaN,因为在浮点数中,x不是有效字符。此外,parseFloat() 方法也没有基模式。
下面是使用 parseFloat() 方法的一些示例:
var fNum1 = parseFloat("12345red");
var fNum2 = parseFloat("0xA");
var fNum3 = parseFloat("11.2");
var fNum4 = parseFloat("11.22.33");
var fNum5 = parseFloat("0102");
var fNum6 = parseFloat("red");
document.write("iNum1="+iNum1);//返回12345
document.write("iNum2="+iNum2);//返回NaN
document.write("iNum3="+iNum3);//返回11.2
document.write("iNum4="+iNum4);//返回11.22
document.write("iNum5="+iNum5);//返回102
document.write("iNum6="+iNum6);//返回NaN
(3)强制类型转换
使用强制类型转换来处理转换值的类型。使用强制类型转换可以访问特定的值,即使它是另一种类型的。ECMAScript 中可用的3种强制类型转换如下:
这些应该很好理解,在学习那些高级程序设计语言的时候经常会能使用到这些。
四、引用类型
引用类型通常叫做类,也就是说,遇到引用值,所处理的就是对象。从传统意义上来说,ECMAScript并不真正具有类。事实上,除了说明不存在类,在ECMA-262中根本没有出现“类”这个词。ECMAScript定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
对于JS对象的详细解释在前面的博文中也有,参考:轻松学习JavaScript九:JavaScript对象和数组。
我们再来了解一个判断引用类型的操作符instanceof,在使用typeof运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 "object"。ECMAScript引入了另一个Java运算符 instanceof 来解决这个问题。instanceof运算符与typeof运算符相似,用于识别正在处理的对象的类型。与typeof方法不同的是,instanceof方
法要求开发者明确地确认对象为某特定类型。
例如:
var oStringObject = new String("hello world");
document.write(oStringObject instanceof String);//输出 "true"
这段代码问的是“变量oStringObject是否为 String 对象的实例?”oStringObject的确是 String对象的实例,因此结果是 "true"。尽管不像typeof方法那样灵活,但是在typeof方法返回 "object" 的情况下,instanceof方法还是很有用的。
此外,ECMAScript还有伪对象一说,也就是其他的基本类型,使用new创建时也是可以作为对象的,比如:String对象,Boolean对象和Number对象。它们是基本类型的引用类型。详细了解参考:ECMAScript引用类型。ECMAScript还包含了许多对象,本地对象,内置对象和宿主对象。这些我们会在后面的面向对象的时候具体了解。
五、复制变量值
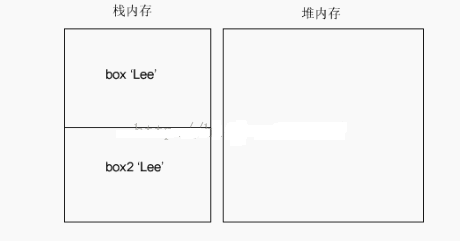
在变量复制方面,基本类型和引用类型有所不同,基本类型是复制的是值本身,而引用类型复制的是地址。
我们来看具体的实例:
var box="Lee";
var box2=box;
box2="Amy";//重新赋值后,两个基本类型变量操作时互不影响,还是保持各自的独立性
document.write("box2="+box2+"<br/>");
document.write("box="+box); 输出的结果为:Amy
Lee

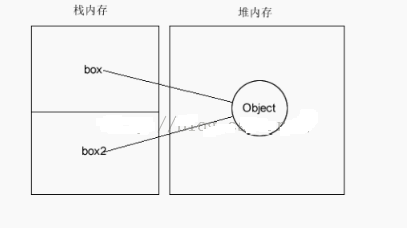
var box=new Object();
box.name="Lee";
var box2=box;//把引用地址值复制给box2
box2.name="Amy";//重新赋值后,两个引用类型都指向同一个对象。name属性只要发生改变都会更改原值。
document.write(" box2.name="+box2.name+"<br/>");
document.write("box.name="+box.name);
输出的结果为:Amy
Amy

以上就是关于JavaScript基本类型和引用类型的详细介绍,希望对大家的学习有所帮助。




