
In diesem Artikel wird hauptsächlich die Verwendung von PHP + Ajax zum Erstellen eines neuen Prozesses vorgestellt (Urlaubsanfrage, Kauf, Versand usw.). Freunde in Not können sich darauf beziehen.
Für Manager, die computergesteuert sind Der Urlaubsantragsprozess ist besser als der manuelle Urlaubsprozess. Wie erstellt man also einen neuen Prozess?
Zuerst: Welche Prozesse müssen geklärt werden?
Zweitens: Wer muss die einzelnen Prozesse ausführen?
Abschließend: In welcher Reihenfolge führen die Personen diesen Prozess durch?
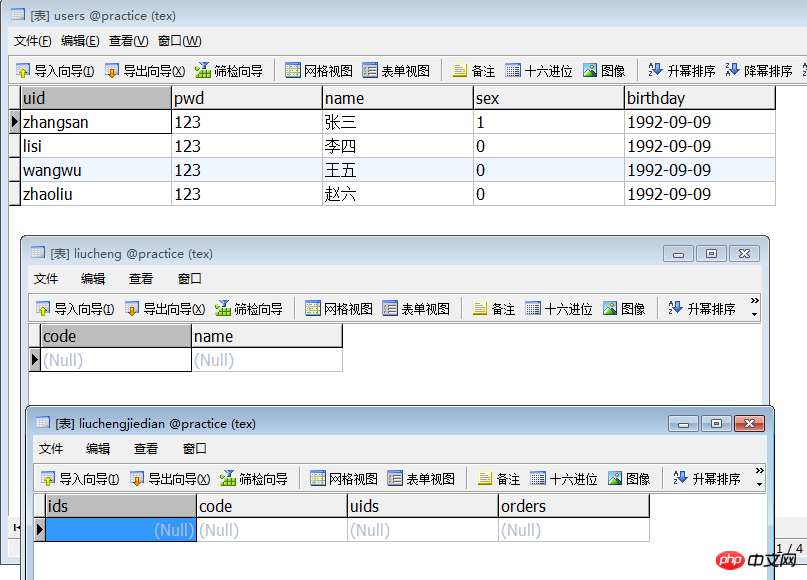
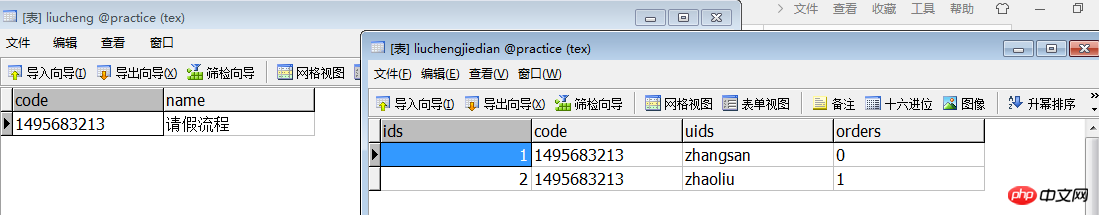
Schritt eins: Es werden drei Tabellen benötigt, nämlich: Benutzertabelle; Liuchengjiedian-Tabelle (die letzten beiden wurden noch nicht hinzugefügt)

Schritt 2: Verwenden Sie die Dropdown-Liste, um den Inhalt der Benutzertabelle zu lesen:
<p id="top">
<p>请选择节点人员:</p>
<select id="user">
<?php
require "../DB.class.php";
$db = new DB();
$sql = "select * from users";
$arr = $db->query($sql);
foreach ($arr as $v){
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
<input type="button" value="确定添加"/>
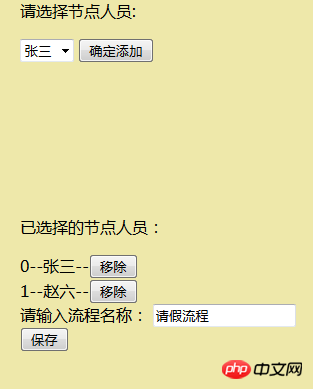
</p>Implementierungseffekt:

Schritt 3: Klicken Sie auf „Hinzufügen bestätigen“, um die ausgewählte Person zur Sitzung hinzuzufügen
(1) Führen Sie zunächst das JQuery-Paket ein
<script src="../jquery-1.11.2.min.js"></script>
(2) Ajax-Code
<script type="text/javascript">
//用session 存取选择的值
$("#add").click(function(){
var uid = $("#user").val();
// alert(uid);
$.ajax({
url:"add-cl.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})
</script>(3) add-cl.php-Seite
<?php
//开启session
session_start();
//取值
$uid=$_POST["uid"];
//如果session为空,造一个数组,将取到的值添加进去
if(empty($_SESSION["jiedian"])){
$arr = array($uid);
$_SESSION["jiedian"] = $arr;
}
//如果不为空,将取到的值追加进去
else
{
$arr = $_SESSION["jiedian"];
$arr[]=$uid;
$_SESSION["jiedian"] = $arr;
}
?>Schritt 4: Listen Sie die ausgewählten Personen auf
(1) Stellen Sie zunächst fest, ob der Sitzungswert erhalten wird
<?php
session_start();
if(empty($_SESSION["jiedian"])){
echo "尚未选择节点人员!";
}
(2) Nach Erhalt der Sitzung
else
{
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql = "select name from users where uid='{$v}'";
$name = $db->strquery($sql);
echo "<p>{$k}--{$name}--<input type ='button' value='移除' class='yichu' code='{$k}'> <p>";
}
}
?> 
(3) Fügen Sie die Schaltfläche „Entfernen“ hinzu. Klicken Sie auf das Ereignis
Ajax-Seite:
$(".yichu").click(function(){
var code = $(this).attr("code");
$.ajax({
url:"yichu-cl.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})yichu-cl.php-Seite:
<?php session_start(); $code = $_POST["code"]; $arr = $_SESSION["jiedian"]; //从数组中删除code这一项 unset($arr[$code]); //将索引重新排列 $arr = array_values($arr); $_SESSION["jiedian"] = $arr; ?>
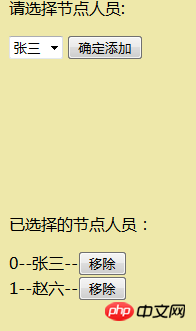
Klicken um Wang Wu zu entfernen: Zhang San und Saturday bleiben erhalten und die Codes werden neu angeordnet

Der letzte Schritt: Fügen Sie eine Schaltfläche zum Speichern hinzu und fügen Sie die Daten zur Datenbank hinzu
Hinweis: Alle Daten davor sind in der Sitzung vorhanden
(1) Eingabefeld für Prozessnamen und Schaltfläche „Speichern“ hinzufügen
<p id="btm">
请输入流程名称:
<input type="text" class="name" />
<input type="button" value="保存" class="baocun" />
</p>( 2) Klicken Sie auf die Schaltfläche „Speichern“, um alle Informationen in der Datenbank
Ajax-Code
$(".baocun").click(function(){
var name = $(".name").val();
// alert(name);
$.ajax({
url:"baocun-cl.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("保存成功!");
}
});
})baocun-cl.php-Seite
<🎜 zu speichern ><?php
session_start();
require "../DB.class.php";
$db = new DB();
//将数据写进liucheng表
$name = $_POST["name"];
$code=time();//用时间戳来生成code
$sql = "insert into liucheng values('{$code}','{$name}')";
$db->query($sql,0);
//将数据写入liucehngjiedian表
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql = "insert into liuchengjiedian values ('','{$code}','{$v}','{$k}')";
$db->query($sql,0);
}
?>
 Zusammenfassung: Die Verarbeitungsseite jedes Schritts ist wichtiger. Unsettle() entfernt das Array usw. ~~~
Zusammenfassung: Die Verarbeitungsseite jedes Schritts ist wichtiger. Unsettle() entfernt das Array usw. ~~~
Das obige ist der detaillierte Inhalt vonVerwenden Sie PHP+Ajax, um neue Prozesse im Zusammenhang mit Urlaub, Kauf, Versand usw. zu erstellen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




