
In diesem Artikel wird hauptsächlich ein Beispiel für die einfache Integration von Angular2 durch SpringMVC vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf
Dieser Artikel stellt ein Beispiel für die einfache Integration von Angular2 durch SpringMVC vor und teilt es mit allen. Die Details sind wie folgt:
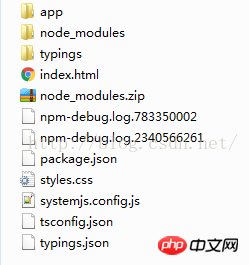
Angular verwendet das offizielle Schnellstartbeispiel

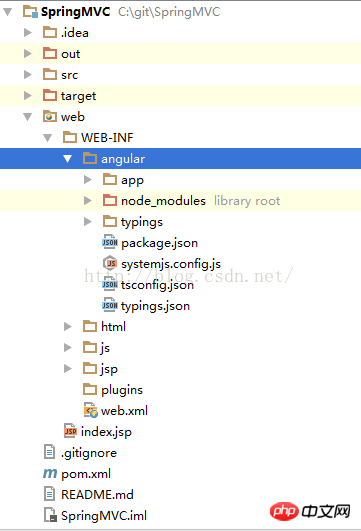
Kopieren Sie alle Dateien in das SpringMVC-Projekt. Während des Kopiervorgangs ist der Dateipfad möglicherweise zu lang und die gesamte Datei wird nicht komprimiert Zuerst die Datei komprimieren und dann kopieren. Die Verzeichnisstruktur ist wie folgt. Ich habe sie in das Winkelverzeichnis

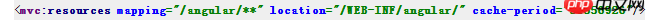
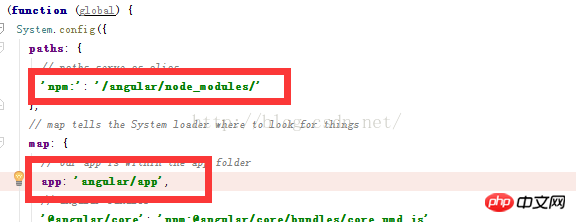
Spring-Konfigurationsdatei-Einstellungspfad





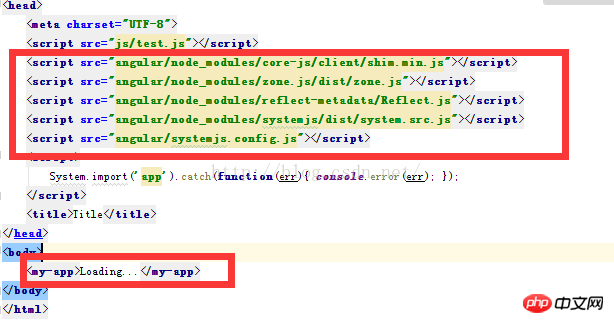
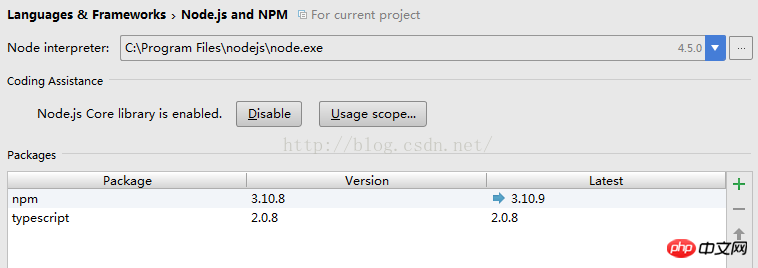
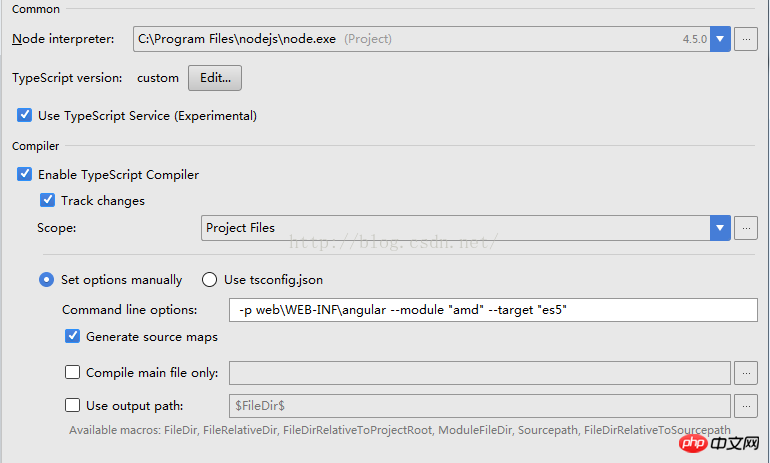
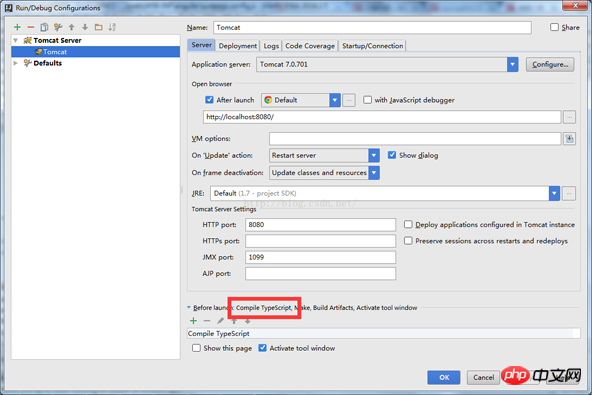
Die Schritte für unsere Hot-Bereitstellung in Tomcat sind im Allgemeinen „Make“, dann „Packen“ und dann „Starten des Projekts“, um eine automatische Kompilierung zu erreichen. Sie müssen Typescript nur vor „Make“ kompilieren >

Das obige ist der detaillierte Inhalt vonTutorial zur Angular2-Integration über SpringMVC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mul-Anweisungsverwendung
Mul-Anweisungsverwendung
 Datei im DAT-Format
Datei im DAT-Format
 So passen Sie die Helligkeit des Computerbildschirms an
So passen Sie die Helligkeit des Computerbildschirms an
 Wie man die Fans von Douyin schnell und effektiv steigert
Wie man die Fans von Douyin schnell und effektiv steigert
 So schließen Sie die App-Ressourcenbibliothek
So schließen Sie die App-Ressourcenbibliothek
 Einführung in die Lightning-Schnittstelle
Einführung in die Lightning-Schnittstelle
 Vue verweist auf JS-Dateien
Vue verweist auf JS-Dateien
 Häufig verwendete Permutations- und Kombinationsformeln
Häufig verwendete Permutations- und Kombinationsformeln




