
Ich lerne kürzlich JavaScript und habe daher darüber nachgedacht, js zu verwenden, um die Formularüberprüfung zu implementieren. In diesem Artikel werde ich Ihnen die Schritte zur Verwendung von Javascript zur Implementierung der Formularüberprüfungsfunktion mitteilen. Freunde, die sie benötigen, können sich darauf beziehen
Textfeldüberprüfung
Im Folgenden sind die Überprüfungsschritte für das Textfeld aufgeführt.
1. Rufen Sie den Wert des zu überprüfenden Textfelds ab,
2. Legen Sie Beurteilungsbedingungen für den Wert fest, indem Sie if-Anweisungen oder switch-Anweisungen verwenden.
3. Wenn die Bedingungen erfüllt sind, ist die Überprüfung erfolgreich und der Rückgabewert ist wahr.
4. Wenn die Bedingung nicht erfüllt ist, ist der Rückgabewert falsch und der Text wird ersetzt, um die Informationen zur Bestätigungsaufforderung auszugeben.
5. Das Formular ruft die Rückgabewerte mehrerer Überprüfungen ab, führt logische Operationen aus und übergibt die Parameter an das Onsubmit-Ereignis des Formulars.
6. Rufen Sie die Verifizierungsfunktion in der Eingabe auf. Ich verwende das Ereignis onblur, um die Verifizierungsfunktion auszulösen.
Überprüfung des Dropdown-Felds
Die Überprüfung des Dropdown-Felds unterscheidet sich geringfügig von der des Textfelds. Der Rückgabewert Die Option im Dropdown-Feld ist value. Die Auswahl des Benutzers wird aus dem Namenswert in der Auswahl erhalten, sodass der Wert in der Auswahl durch die ID in der Überprüfungsfunktion des Dropdown-Felds und verschiedene Beurteilungen erhalten wird werden basierend darauf durchgeführt, ob der Wert leer ist oder andere unzulässige Werte vorliegen. Die restlichen Schritte sind die gleichen wie für das Textfeld.
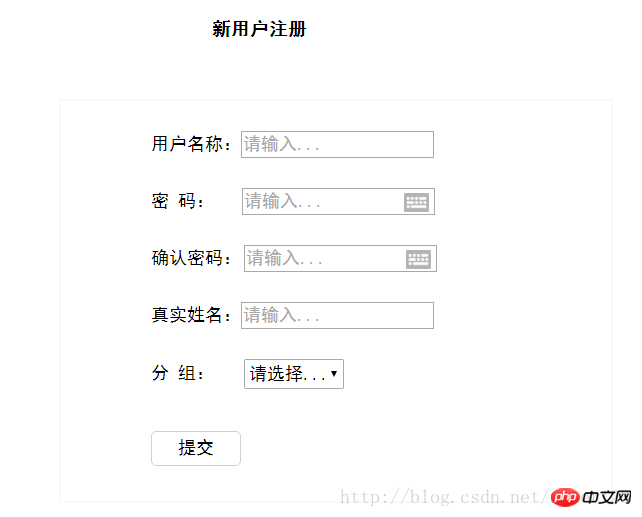
Der Formularvalidierungsstil ist wie folgt:



Probleme aufgetreten
Bei der Validierung ist ein Problem aufgetreten Formular Aber das Formular kann trotzdem eingereicht werden?
Grund: Das onsubmit-Ereignis hat einen Standardparameter als Übermittlungsaktion. Der Standardwert dieses Parameters ist „true“, wenn die Bedingungen erfüllt sind. Andernfalls wird bei der Überprüfung der Elemente jedes Mal ein boolescher Rückgabewert zurückgegeben. Wenn alle Überprüfungen erfolgreich sind, kann das Formular nicht gesendet werden und muss erneut eingegeben werden. Der Rückgabewert der Funktion führt eine logische Operation aus. Wenn alle zurückgegeben werden, ist der Parameter wahr Wenn der Wert von onsubmit falsch ist, kann er nicht übermittelt werden. Daher wird er implementiert, um die Übermittlung zu verhindern, wenn die Formularüberprüfung fehlschlägt.
Ich habe am Anfang den falschen Inhalt eingegeben, aber nachdem ich ihn in den richtigen Inhalt geändert habe, ist die Eingabeaufforderung immer noch dieselbe wie zuvor?
Grund: Wenn der Rückgabewert wahr ist, wird der Textinhalt der Ausgabeaufforderungsnachricht auf leer gesetzt, d. h. document.getElementById("What what").innerHTML=" ";
Sowohl Onchange- als auch Onblur-Ereignisse können zum Auslösen der Überprüfung verwendet werden, und beide implementieren die Überprüfung, nachdem der Fokus verloren gegangen ist. Wenn Onblur jedoch die Überprüfung auslöst, wird der Benutzer möglicherweise zur Eingabe einer fälligen Eingabe aufgefordert zu sporadischer Eingabe. Der Inhalt entspricht nicht den Anforderungen.
Das js-Code-Snippet zur Formularüberprüfung kann nach dem Laden der Seite nicht geladen werden.
Codeblock
Das Folgende ist der Programmquellcode:
<script>
function validateUsername(){
var input = document.myform.userName.value;
if(input == “”||input == null) {
document.myform.userName.focus();
document.getElementById(“uname”).innerHTML=”用户名不能为空!”;
return false;
}
else if(input.length>5 || input.length<2){
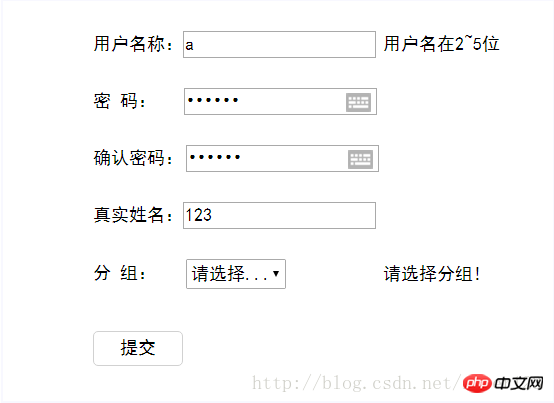
document.getElementById(“uname”).innerHTML= “用户名在2~5位”;
document.myform.userName.focus();
return false;
}
else{
document.getElementById(“uname”).innerHTML=”“;
return true;
}
}
function validatePassword(){
var password = document.myform.password.value;
if(password == “”||password == null) {
document.getElementById(“upss”).innerHTML = “密码不能为空!”;
document.myform.password.focus();
return false;
}
else if(password.length>12 || password.length<6){
document.getElementById(“upss”).innerHTML= “密码在6~12位”;
document.myform.password.focus();
return false;
}
else{
document.getElementById(“upss”).innerHTML= “”;
return true;
}
}
function validatePasswordAgain(){
var psw = document.myform.psw.value;
var password = document.myform.password.value;
if(psw!=password){
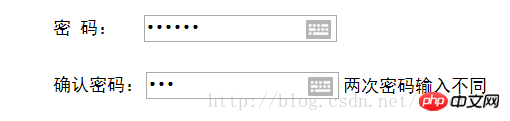
document.getElementById(“upssa”).innerHTML=”两次密码输入不同”;
return false;
}else{
document.getElementById(“upssa”).innerHTML = “”;
return true;
}
}
function validateGroup(){
var select = document.getElementById(“select”);
if(select.value == “NONE”){
document.getElementById(“groupID”).innerHTML=”请选择分组!”;
return false;
}else {
document.getElementById(“groupID”).innerHTML=”“;
return true;
}
}
function validateForm(){
var flag = validateUsername()&&validatePassword()&&validatePasswordAgain()&&validateGroup();
if(flag){
return true;
}else return false;
}"html
<p class="warp">
<h1>新用户注册</h1>
<form action="/myproject/admin/addUser" name="myform" onsubmit="return validateForm()">
<p class="form-warp">
<ul>
<li>用户名称:<input class="input" type="text" name="userName" placeholder="请输入..." onblur="validateUsername()"/></li>
<li>密 码:<input class="input" type="password" name="password" id="password" placeholder="请输入..." onblur="validatePassword()"/></li>
<li>确认密码:<input class="input" type="password" name="psw" id="psw" placeholder="请输入..." onblur="validatePasswordAgain()"/></li>
<li>真实姓名:<input class="input" type="text" name="realName" placeholder="请输入..."/></li>
<li>分 组:<select name="group.id" id="select" onblur="validateGroup()">
<option value="NONE">请选择...</option>
<#list groups as group>
<option value="${group.id}">${group.name}</option>
</#list>
</select>
</li>
<li><input type="submit" value="提交" id="button"/></li>
</ul>
<ul class="validate">
<li id="uname"></li>
<li id="upss"></li>
<li id="upssa"></li>
<li id="groupID"></li>
</ul>
</p>
</form>
</p>
“`Das obige ist der detaillierte Inhalt vonEinführung in die JavaScript-Formularvalidierungsfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




