
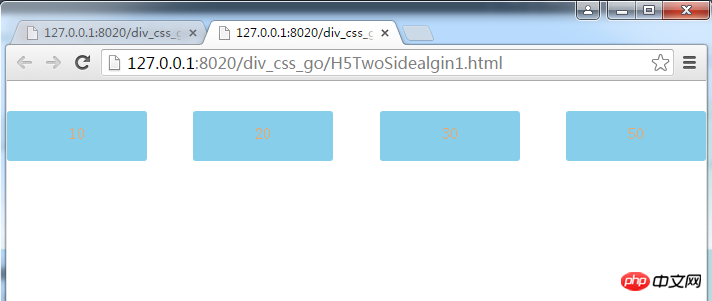
方法一:使用box-pack的justify实现:使用display:flex弹性盒子模型实现根据窗口大小自适应宽度。代码如下:
效果如下:

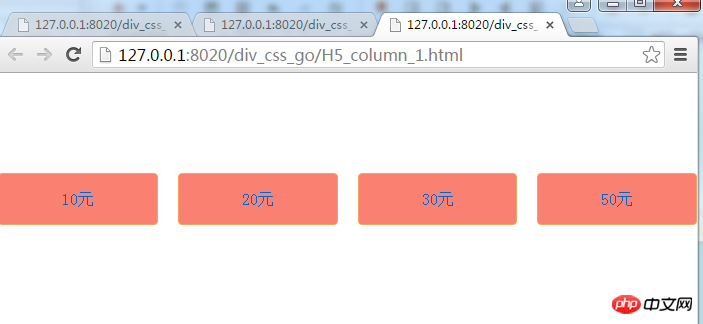
方法二:使用column多列 布局实现,具体代码如下:
效果如下:

Das obige ist der detaillierte Inhalt vonCSS3中实现两端对齐的图文代码分享. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




