
Manchmal gibt es auf der Website viel Text. Obwohl die Breite für das übergeordnete Element festgelegt ist, sind die beiden Enden immer ungleichmäßig und sehen ungleichmäßig aus. Um beide Enden eines Absatzes auszurichten, müssen Sie tatsächlich nur zwei CSS-Stile
festlegen.
.demo{
text-align: justify;
text-justify: inter-ideograph;/*IE*/
}Grundsyntax zur Textausrichtung
Syntax:
text-justify : auto |inter-word | newspaper | distribute | distribute-all-lines | inter-ideograph
Parameter:
Auto: Durchsuchen zulassen Der Benutzeragent bestimmt die verwendete Ausrichtungsregel.
Zwischenwörtern: Richtet Text aus, indem er Leerzeichen zwischen Wörtern einfügt. Dieses Verhalten ist die schnellste Möglichkeit, alle Textzeilen auszurichten Auswirkung auf die letzte Zeile eines Absatzes;
Zeitung: richtet Text aus, indem der Abstand zwischen Wörtern oder Buchstaben vergrößert oder verkleinert wird, das genaueste Format zum Blocksatz des lateinischen Alphabets;
distribute: Behandelt Leerzeichen ähnlich wie Zeitungspapier, geeignet für ostasiatische Dokumente, insbesondere Thailand;
distribute-all-lines: Richtet Zeilen an beiden Enden auf die gleiche Weise aus wie „distribute“, schließt auch das letzte aus Zeile aus zwei ausgerichteten Absätzen, geeignet für ideografische Dokumente;
Interideograph: Bietet eine vollständige Begründung für ideografischen Text. Er fügt Ideogramme und Leerzeichen zwischen Wörtern hinzu oder entfernt sie.
Der Code lautet wie folgt:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>css实现段落文字两端对齐</title>
<style>
*{margin:0;padding:0;}
.demo{
width: 300px;
height: 200px;
margin: 20px auto;
font-size: 14px;
color: #0a78fa;
text-align:justify;
text-justify:inter-ideograph;/*IE*/
border: 1px solid #fa5275;
}
</style></head><body><p class="demo">
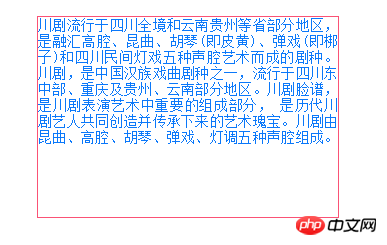
川剧流行于四川全境和云南贵州等省部分地区,是融汇高腔、昆曲、胡琴(即皮黄)、弹戏(即梆子)和四川民间灯戏五种声腔艺术而成的剧种。
川剧,是中国汉族戏曲剧种之一,流行于四川东中部、重庆及贵州、云南部分地区。川剧脸谱,是川剧表演艺术中重要的组成部分,
是历代川剧艺人共同创造并传承下来的艺术瑰宝。川剧由昆曲、高腔、胡琴、弹戏、灯调五种声腔组成。</p></body></html>Der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonBeispiel für die Ausrichtung beider Enden eines Absatztextes im CSS-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




