
Mehrere Attributwerte der Position: statisch, relativ, absolut, fest, erben
<html ><head><meta http-equiv="content-type" content="text/html" charset="gb2312"><style> *{margin:0;padding:0} </style> </head> <body>
<p style="position:absolute;height:400px;width:400px;background:yellow;left:80px;top:80px;">
<p style="position:absolute;height:200px;width:200px;background:red;left:100px;top:80px;"></p>
<p style="position:relative;height:200px;width:200px;background:blue;left:186px;top:186px;"></p>
<p style="position:fixed;height:140px;width:140px;background:black;left:20px;top:20px;"></p>
</p>
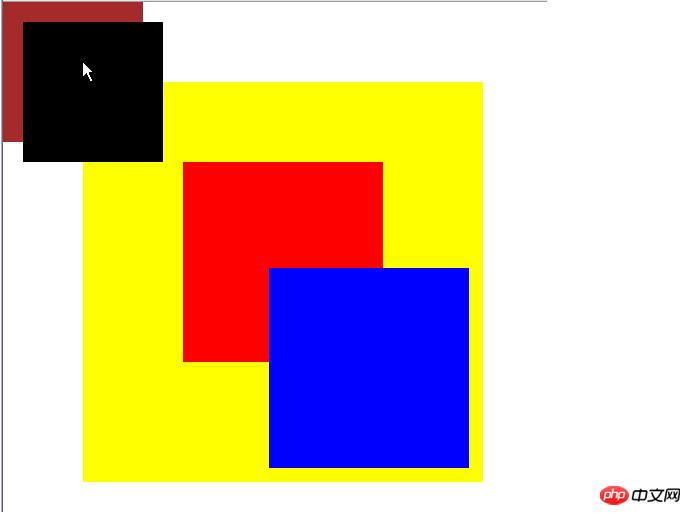
<p style="position:static;height:140px;width:140px;background:brown;left:220px;top:220px;"></p></body> </html>Screenshot des Effekts
Lila (braun ) ist statisch, daher haben seine linken und oberen Werte keine Auswirkung und reichen bis ganz nach oben
Der schwarze Wert ist fest, sodass die Berechnung der linken und oberen Werte direkt aus dem Browserfenster beginnt
Rot ) und blau (blau) sind absolut bzw. relativ. Sie berechnen die Werte von links und oben ausgehend vom übergeordneten Objekt. Nur weil einer von ihnen absolut ist, tritt ein überlappender Effekt auf und wird vom anderen nicht verdrängt .
Erben bedeutet Vererbung, was bedeutet, dass dieselbe Breite wie das vorherige übergeordnete Element verwendet wird. Das Gleiche gilt für andere Regeln. Unter „Erben“ versteht man das Erben des Wertes des übergeordneten Elements.
Gleichzeitig habe ich auch eine andere Wahrheit verstanden, denn die Standardtypen sind alle statisch. Wenn also unsere Seitenlänge und andere Positionierungen unangemessen sind, verdrängt einer den anderen.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung mehrerer Attributwerte der Position in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




