
Ein Formular ist die grundlegendste Einheit einer Webseite. Eine Website kann ohne Formulare keine Benutzerregistrierung, keine Anmeldung, keine Suchfunktion, kein Online-Shopping usw. durchführen. Durch die Verwendung von PHP ist die Verarbeitung von durch HTML generierten Daten sehr einfach.
Wenn das PHP-Skript Formulardaten empfängt und verarbeitet, muss es die beiden spezifischen Variablen $_GET und $_POST verwenden, zwei vordefinierte Variablen. Diese beiden vordefinierten Variablen werden speziell zur Verarbeitung von Formulardaten verwendet. Wenn das HTML-Formular get verwendet, verwenden Sie die Variable $_GET, und wenn es post verwendet, verwenden Sie $_POST.
$_GET und $POST sind nicht nur vordefinierte Variablen, sondern auch Arrays und ein spezieller Variablentyp. Diese beiden Variablen enthalten also eine große Anzahl von Werten, sodass Sie sie nach Schlüssel oder Index verwenden müssen.
In diesem Artikel wird hauptsächlich das PHP-Formular-Einreichungsbeispiel vorgestellt, ein supereinfaches PHP-Einreichungsbeispiel, das für Anfänger geeignet ist. Die spezifischen Implementierungsschritte sind wie folgt:
Der Beispielcode lautet wie folgt:
<form action="someform.php" method="post"> <table width="541" border="0"> <tr> <td width="26%">姓名:</td> <td width="74%"><input type="text" name="username" value="raymond" id="username"/></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="password" maxlength="10" id="password"/></td> </tr> <tr> <td>年龄:</td> <td> <select name="age"> <option value=">16">小于16</option> <option value="16-30" selected>16-30</option> <option value="31-50">31-50</option> <option value="51-80">51-80</option> </select> </td> </tr> <tr> <td valign="top">自我介绍:</td> <td><textarea name="intro" rows="3" cols="50" id="intro">请输入您的自我介绍</textarea></td> </tr> <tr> <td><br /> 体育爱好: </td> <td><input type="radio" name="fave_sport" value="tennis" checked> 网球 <input type="radio" name="fave_sport" value="football"> 足球 <input type="radio" name="fave_sport" value="baseball"> 篮球 <input type="radio" name="fave_sport" value="polo"> 保龄球 </td> </tr> <tr> <td> 开发语言:</td> <td><input name="from" type="hidden" id="from" value="注册表单"> <input type="checkbox" name="languages[]" value="php" checked id="languages[]"> php <input type="checkbox" name="languages[]" value="java" id="languages[]"> java <input type="checkbox" name="languages[]" value="perl" id="languages[]"> perl <input type="checkbox" name="languages[]" value="cpp" id="languages[]"> c++ <input type="checkbox" name="languages[]" value=".net" id="languages[]"> .NET <input type="checkbox" name="languages[]" value="delphi" id="languages[]"> delphi </td> </tr> <tr> <td valign="top"><br> <label> 开发工具:</label></td> <td><select name="develop_ide[]" size="5" multiple id="develop_ide[]"> <option value="ZDE" selected>Zend Studio</option> <option value="Eclipse">Eclipse</option> <option value="Editplus">Editplus</option> <option value="Ultraedit">Ultraedit</option> <option value="Other">Other</option> </select></td> </tr> <tr> <td valign="top"> </td> <td><input type="submit" name="btn_submit" value="提交"/></td> </tr> </table> </form>
Das Formular enthält allgemeine Formularelemente: einzeiliges Textfeld, mehrzeiliges Textfeld , einzelne Option (Radio), mehrere Optionen (Kontrollkästchen) und Mehrfachauswahlmenü.
Detaillierte Beschreibung unten:
maxlength ist ein Attribut, das dem Passwort-Textfeld zugeordnet ist und die maximale Länge des vom Benutzer eingegebenen Passworts auf 10 Zeichen begrenzt.
Alterslistenfeld ist ein Listenmenü und seine benannten Attribute haben ihre eigenen Werte zur Auswahl. Wenn eine Option damit verbunden ist Attribut: Bei der Anzeige wird dieses Element als erstes angezeigtes Element aufgeführt.
Der Inhalt im Einleitungstextfeld zeigt den Text, die Zeilen- und Spaltenbreite entsprechend den Zeilen und Spalten an.
fave_sport ist eine Gruppe von Radio-Buttons (Radio). Wir müssen die Elemente entsprechend der Gruppe benennen fave_sport. Nur der Benutzer. Sie können einen auswählen, und es gibt nur einen Wert im Sendeskript.
Wie die Einzeloption müssen auch alle Multioptionsmitglieder Attribute mit demselben Namen haben, und dem Attributnamen müssen Klammern [] hinzugefügt werden, damit der Wert der Multioption gesendet wird PHP liegt in der Form eines Arrays vor.
geprüftes Tag bezieht sich auf einen bestimmten Wert in Einzeloption und Mehrfachoption, der standardmäßig ausgewählt wurde
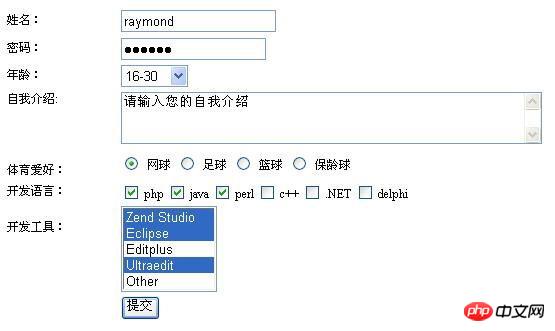
Der Anzeigebildschirm des obigen Formulars ist wie gezeigt in der Abbildung

Da das Formular im obigen HTML die POST-Methode zum Übertragen von Daten verwendet, werden die vom Benutzer übermittelten Daten im superglobalen Array von $ gespeichert _POST oder $_REQUEST. Wir verwenden $_POST Die Werte im Array können zur Verarbeitung der übermittelten Daten verwendet werden.
Senden Sie die Daten im obigen Formular an das someform.php-Skript. Die Verarbeitungslogik des Skripts lautet wie folgt:
//通过判断按钮的变量名是否在$_POST中定义,如果有表示该表单已提交
if(isset($_POST["btn_submit"])){
if (emptyempty($_POST['username'])){
echo "您没有输入用户名";
exit(0);
}
if (emptyempty($_POST['password'])){
echo "您没有输入密码: ";
exit(0);
}
echo "您的用户名: ".$_POST['user_name']."
";
echo "您的密码(明文): ".$_POST['password']."
";
echo "您的年龄: ".$_POST['age']."
";
if (!emptyempty($_POST['languages'])){
echo "您选择的语言为:";
//处理用户选择兴趣的checkbox按钮产生的数组
foreach ($_POST['languages'] as $lang){
echo $lang. " ";
}
} else {
echo "您没有输入任何兴趣爱好";
}
if (!emptyempty($_POST['develop_ide'])){
echo "您使用的开发工具为:";
//处理用户多选开发工具菜单产生的数组
foreach ($_POST['develop_ide'] as $ide){
echo $ide. " ";
}
} else {
echo "您没有选择开发工具";
}
echo "您的自我介绍: ".nl2br($_POST['intro'])."<br />";//nl2br(),在字符串中的每个新行 (n) 之前插入 HTML 换行符 (<br />)
";
echo "网页隐藏值(通过hidden标签值传递): ".$_POST['from']."
";
}
?>Das obige ist der detaillierte Inhalt vonBeispiele zur Erläuterung der Übermittlung von PHP-Formularen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




