
Die folgenden zwei Methoden bestehen darin, die beiden Webseiten im selben Ordner abzulegen, bei denen es sich um Dateien derselben Ebene handelt.
1. HTML-Links werden durch das -Tag definiert
(Die Benennungsmethode für Webseiten ist hier nicht korrekt und muss geändert werden entsprechend der spezifischen Situationsbenennung bestimmt werden)

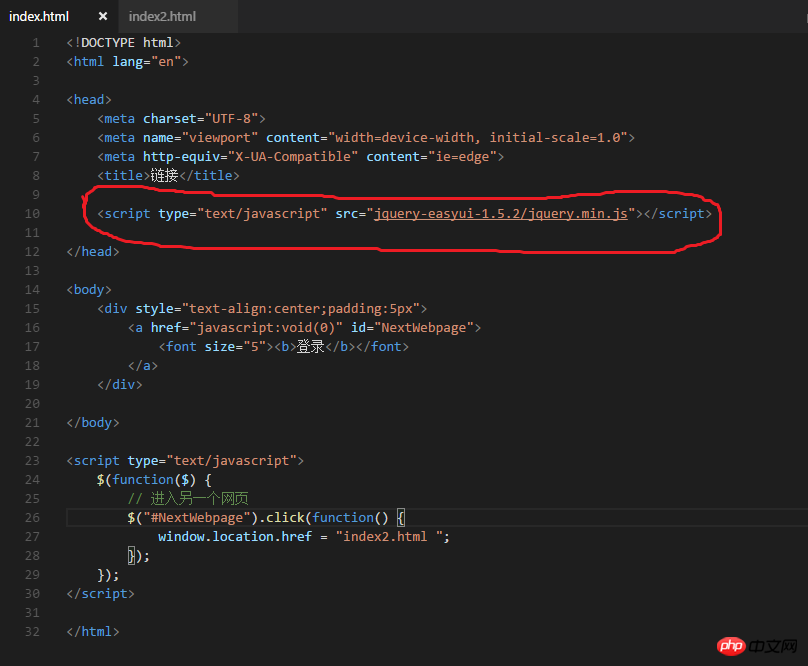
2. Ein weiterer Link wird durch JavaScript implementiert
(Diese Methode muss auf eine JQuery verweisen, die heruntergeladen werden muss. Ich werde die JQuery, auf die verwiesen wird, in einem roten Kreis auf dem Bild zeichnen)
1. Sie müssen den ID-Selektor verwenden.
2. href="javascript:void(0)" ist optional, ja href= "javascript :void(0)“ verwandelt sich in eine Hand, wenn die Maus auf das Wort „Login“ gesetzt wird. Ohne href="javascript:void(0)" wird es zu einer vertikalen Linie.

Das obige ist der detaillierte Inhalt vonUnterschied zwischen HTML- und JavaScript-Links. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




