
1. Übersicht
JavaScript ist eine wörtliche Skriptsprache, eine dynamisch typisierte, schwach typisierte, prototypbasierte Sprache mit integrierter Unterstützung für Typen. Sein Interpreter heißt JavaScript-Engine, ist Teil des Browsers und wird häufig in clientseitigen Skriptsprachen verwendet. Er wurde erstmals auf HTML-Webseiten (einer Anwendung unter Standard Universal Markup Language) verwendet, um HTML-Webseiten dynamische Funktionen hinzuzufügen . .
JavaScript-Programmierer bezeichnen es oft als js;
Merkmale:
1: Eine Skriptsprache, die zur Ausführung auf HTML angewiesen ist.
2: Es ist keine Kompilierung erforderlich, sie wird direkt vom Browser interpretiert und ausgeführt.
3: Schwach typisierte Sprache beim Definieren Variablen, nein Geben Sie einen klaren Datentyp an, und der Datentyp der Variablen wird vollständig durch den Wert bestimmt.
4: JavaScript ist objektbasiert und verfügt über viele integrierte Objekte
2. Zusammensetzung
Es besteht hauptsächlich aus drei Teilen: ECMAScript/DOM/BOM
1. ECMAScript beschreibt die Syntax und die grundlegenden Objekte der Sprache.
2. Document Object Model (DOM), das die Methoden und Schnittstellen zur Verarbeitung von Webinhalten beschreibt.
3. Browser Object Model (BOM), beschreibt die Methoden und Schnittstellen für die Interaktion mit dem Browser.
3. Datentyp
Grunddatentypen:
Undefiniert: stellt eine Variable dar, die nicht existiert;
Zahl: numerischer Typ, einschließlich Ganzzahlen und Dezimalzahlen;
Boolescher Wert; oder falsch;
Referenzdatentyp:
Null: stellt den Standardwert des Referenzdatentyps dar;
Objekt
4. Unterstützte Operatoren
Zuweisungsoperator:
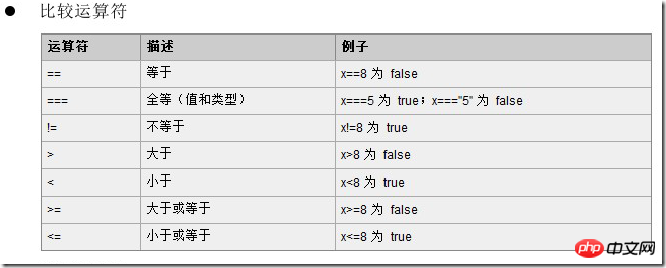
Vergleichsoperator:
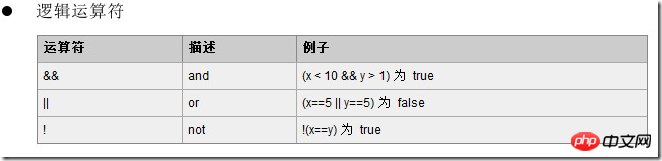
Logischer Operator:
 5. Grundlegende Grammatik
5. Grundlegende Grammatik
1: JS-Datei separat schreiben
2: Verwenden Sie das Tag <script></script> und schreiben Sie Javascript-Code in das Tag , Sie können auch direkt eine Zeile Javascript-Code schreiben;
Kommentar: Das Format von einzeiligen Kommentaren (//) und mehrzeiligen Kommentaren (/* */) entspricht Java;
Funktion:
Schlüsselwort verwenden:
Format:
Funktionsmethodenname (Parameterliste) {
Code
}
Hinweis: 1. Die Parameterliste enthält nur Variablennamen. Keine Daten Typ;
2. Unabhängig davon, wie viele Parameter beim Definieren der Methode verwendet werden, können Sie eine beliebige Anzahl von Parametern übergeben, wenn mehr als die definierten Parameter vorhanden sind.
Variablen definieren:
var Variablenname = Datenwert; (var ist fest!!)
Grundlegende Anweisungen:
Warnung (Variable oder Datenwert); Popup-Fenster-Anzeigewert
Typ (Variable oder Datenwert); Bestimmen Sie den Datentyp der Variablen oder des Datenwerts
6. Datentypkonvertierung
Andere Datentypen---->boolean:
1. Nicht-0 ist wahr, 0 ist falsch
2. Zeichenfolgenlänge ist 0, falsch, größer als 0 ist wahr; existiert Das ist wahr, wenn es nicht existiert, ist es falsch; 4. Null/undefiniert sind beide falsch;
String --->number:
parseInt method;
1. NaN == NaN, Rückgabe falsch
2.2 == wahr, Rückgabe fasle. Andere Datentypen werden in den Zahlentyp konvertiert und dann verglichen
Seven.Js ruft das Tag-Objekt in HTML ab
document.getElementById("id attribute value"); (Dokument ist die aktuelle HTML-Seite).
Für dieses Tag-Objekt können Sie den Attributnamen des Tags verwenden, um den entsprechenden Attributwert abzurufen; häufig verwendete Attribute sind:
Wert: Rufen Sie den Wert im Eingabefeld ab
innerHTML: Rufen Sie den Elementkörper des Tags ab ;
Beispiel: (Der Körperteil des folgenden HTML-Codes, der Karusselleffekt von drei Bildern)
八.setInterval() (BOM-Window)
语法:
setInterval(code,millisec)
按照指定的周期(以毫秒计)来调用函数或计算表达式。
举例:(见七)
九.setTimeout() (BOM-Window)
语法:
var t=setTimeout("javascript语句",毫秒):
第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数。
该函数执行完毕后自动关闭.
举例:(效果:两秒显示一下广告图片)
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><span style="color: #800000">div</span> <span style="color: #ff0000">style</span>=<span style="color: #0000ff">"display: none"</span> <span style="color: #ff0000">id</span>=<span style="color: #0000ff">"imggg"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span> <span style="color: #0000ff"><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/gg.jpg"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"80%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"30%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 4</span> <span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 5</span> <span style="color: #0000ff"><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 6</span> <span style="color: #0000ff"><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/2.jpg"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"80%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"30%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 7</span> <span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 8</span> <span style="color: #0000ff"><span style="color: #800000">script</span> <span style="color: #ff0000">type</span>=<span style="color: #0000ff">"text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 9</span> //设置定时器
<span style="color: #008080"> 10</span> setTimeout(show, 2000);
<span style="color: #008080"> 11</span> function show() {
<span style="color: #008080"> 12</span> //获取广告图片所在的div
<span style="color: #008080"> 13</span> var div = document.getElementById("imggg");
<span style="color: #008080"> 14</span> div.style.display = "block";
<span style="color: #008080"> 15</span> setTimeout(hide, 2000);
<span style="color: #008080"> 16</span> }
<span style="color: #008080"> 17</span>
<span style="color: #008080"> 18</span> function hide() {
<span style="color: #008080"> 19</span> var div = document.getElementById("imggg");
<span style="color: #008080"> 20</span> div.style.display = "none";
<span style="color: #008080"> 21</span> setTimeout(show, 2000);
<span style="color: #008080"> 22</span> }
<span style="color: #008080"> 23</span> <span style="color: #0000ff"></span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 24</span> <span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 25</span> </span></span></span></span></span></span>Das obige ist der detaillierte Inhalt vonJavaScript-Hinweise 1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




