
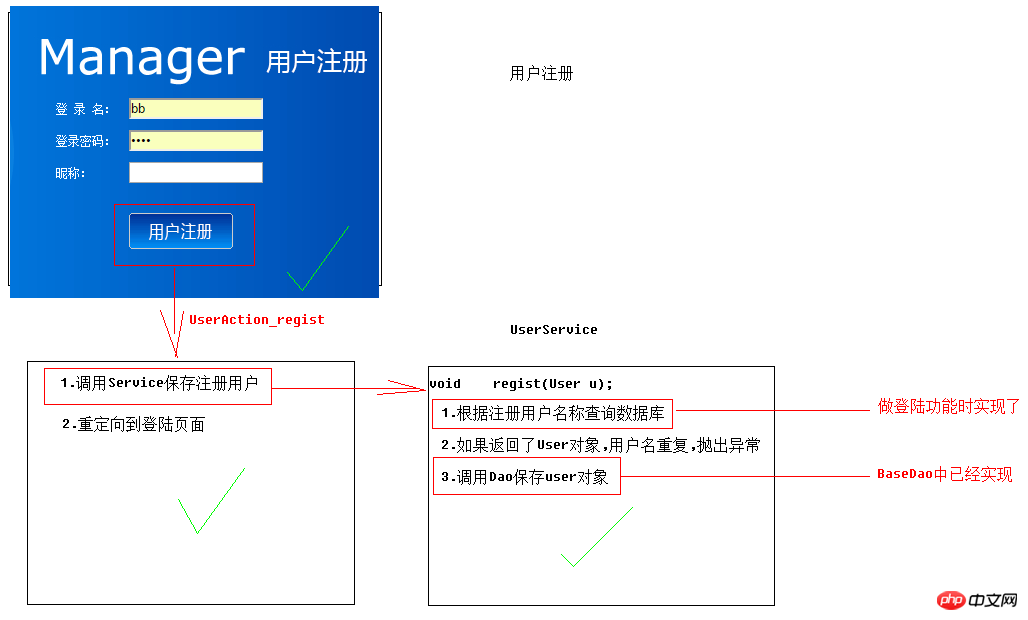
1. Benutzerregistrierung

2. Login-Überprüfungs-Interceptor
public class PrivilegeInterceptor extends MethodFilterInterceptor {
@Override//不校验登陆和注册方法protected String doIntercept(ActionInvocation invocation) throws Exception {//1 获得SessionMap<String, Object> session = ActionContext.getContext().getSession();//2 获得登陆标识User user = (User) session.get("user");//3 判断标识是否存在if(user != null){//存在=> 放行return invocation.invoke();
}else{//不存在=> 重定向到登陆页面return "toLogin";
}
}
}<interceptors><!-- 注册拦截器 --><interceptor name="privilegeInterceptor" class="cn.itcast.web.interceptor.PrivilegeInterceptor"></interceptor><!-- 配置拦截器栈 --><interceptor-stack name="myStack"><interceptor-ref name="privilegeInterceptor"><param name="excludeMethods">login,regist</param></interceptor-ref><interceptor-ref name="defaultStack"></interceptor-ref></interceptor-stack></interceptors><!-- 指定默认拦截器栈 --><default-interceptor-ref name="myStack"></default-interceptor-ref><!-- 全局结果集配置 --><global-results><result name="toLogin" type="redirect" >/login.jsp</result></global-results>
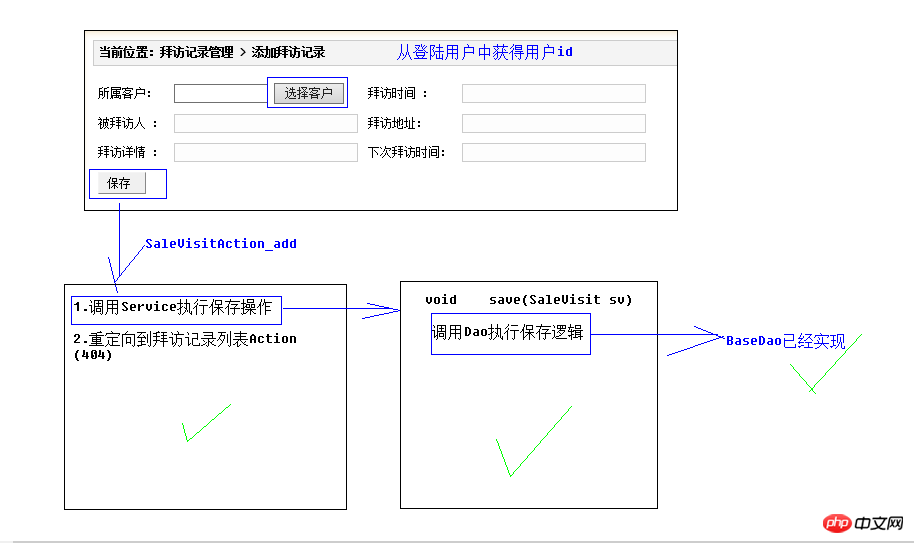
 2. Kundenbesuchsdatensatz hinzufügen
2. Kundenbesuchsdatensatz hinzufügen
 Anwendung der Zeitsteuerung in JSP :
Anwendung der Zeitsteuerung in JSP :
 3. Liste der Kundenbesuchsdatensätze
3. Liste der Kundenbesuchsdatensätze
Hausaufgabe: Eine weitere hinzufügen. Die Abfragebedingungen sind entsprechend dem Verkäufer abzufragen
<!-- 使用日期控件步骤1: 导入js和css --><script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js?1.1.11"></script><link rel="stylesheet" href="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.css?1.1.11" type="text/css"><script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.js?1.1.11"></script><script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick-zh-CN.js?1.1.11"></script><script type="text/javascript"><!-- 使用日期控件步骤2: 当页面加载完成时,调用 datepick方法指定需要应用的文本框 -->$(document).ready(function(){
// yy 已经代表了4位的年份
// mm 代表月份
// dd 代表日期
$('#visit_time').datepick({dateFormat: 'yy-mm-dd'});
$('#visit_nexttime').datepick({dateFormat: 'yy-mm-dd'});
});</script>Das obige ist der detaillierte Inhalt vonTeilen Sie ein SSH-Projektbeispiel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Java und Javaee
Der Unterschied zwischen Java und Javaee
 So legen Sie Kopf- und Fußzeilen in Word fest
So legen Sie Kopf- und Fußzeilen in Word fest
 Was ist der Unterschied zwischen Leerzeichen voller Breite und Leerzeichen halber Breite?
Was ist der Unterschied zwischen Leerzeichen voller Breite und Leerzeichen halber Breite?
 Software für virtuelle Maschinen
Software für virtuelle Maschinen
 Welche Bildbearbeitungssoftware gibt es?
Welche Bildbearbeitungssoftware gibt es?
 So legen Sie ein PPT-Hintergrundbild fest
So legen Sie ein PPT-Hintergrundbild fest
 Verwendung von Kordelzug
Verwendung von Kordelzug
 WLAN zeigt an, dass keine IP zugewiesen ist
WLAN zeigt an, dass keine IP zugewiesen ist




