
1. border-width
Warum border-width keine Prozentsätze unterstützt: Es wird durch Semantik und Verwendungsszenarien bestimmt. In Wirklichkeit gibt es keine Möglichkeit, Prozentsätze dafür zu verwenden Konzepte verschiedener Grenzen selbst.
Border-width unterstützt folgende Schlüsselwörter: dünn, mittel (Standard), dick, und ihre Größen sind 1 Pixel, 3 Pixel bzw. 5 Pixel (außer IE7).
Warum der Standardwert von border-width mittel (3 Pixel) ist: Denn wenn border-style doppelt ist, sind mindestens 3 Pixel erforderlich, um den Effekt zu sehen.
2. border-style
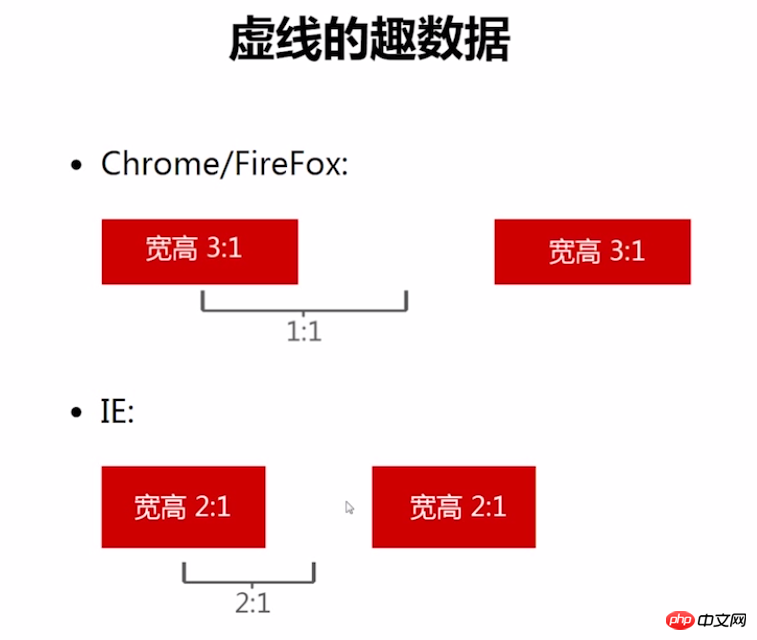
Border-style sind einige interessante Daten für gestrichelte:

border- Unterschiede zwischen Browsern mit gepunktetem Stil:

Der Punkteffekt von IE kann verwendet werden, um den Effekt mit abgerundeten Ecken unter IE7/8 zu erzielen.
Die Berechnungsregel für Border-Style-Double: Die Ränder auf beiden Seiten sind immer gleich, mit einem Abstand von ±1 in der Mitte.
Border-style implementiert drei gleiche Symbole für Double: 
3. border-color
Die Beziehung zwischen border-color und color :border-color hat standardmäßig denselben Wert wie color, ähnlich wie box-shadow, text-shadow usw.
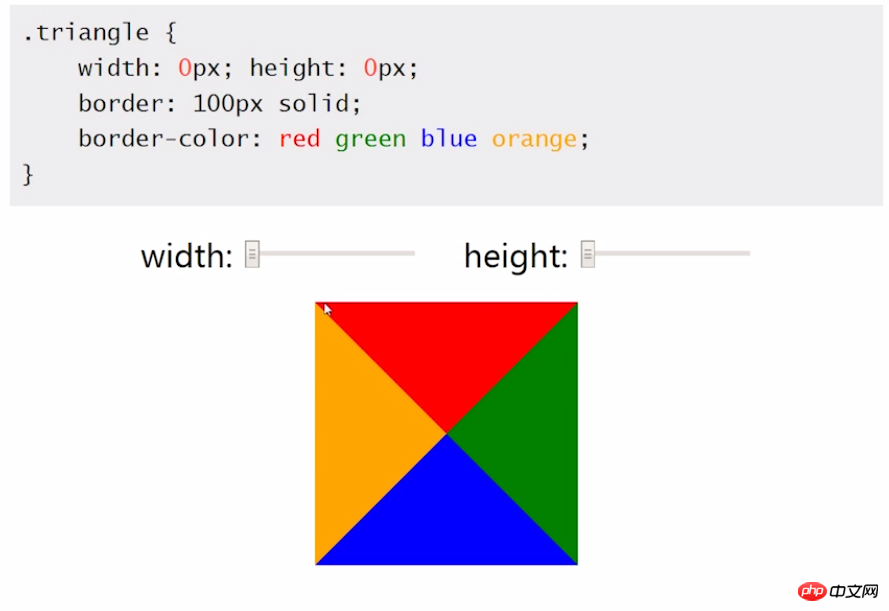
4. Diagrammkonstruktion wie Ränder und Dreiecke
Mit dem soliden Rahmenstil können Sie die Konstruktion von Dreiecken geschickt realisieren:

Sie können auch zwei kleine Trapeze nach oben und unten zusammenfügen, um einen abgerundeten Effekt zu erzielen:


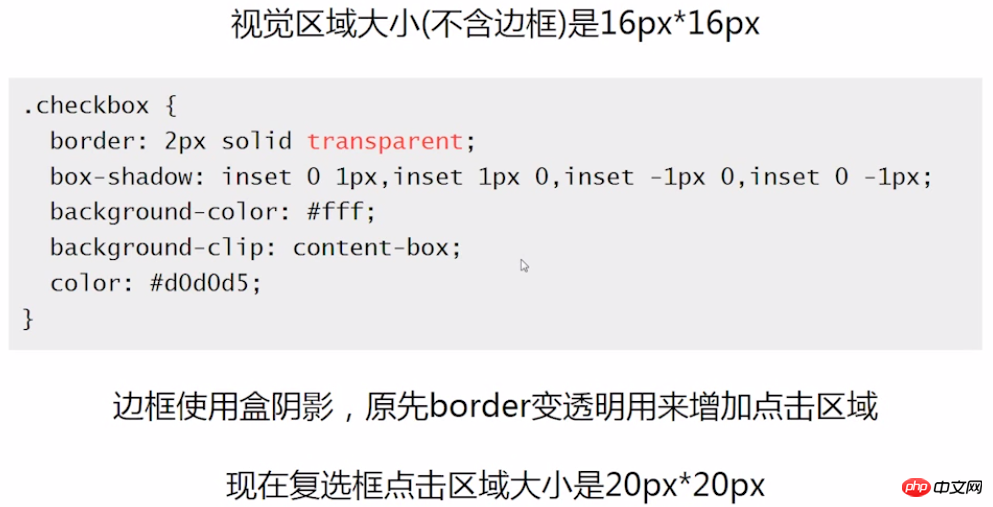
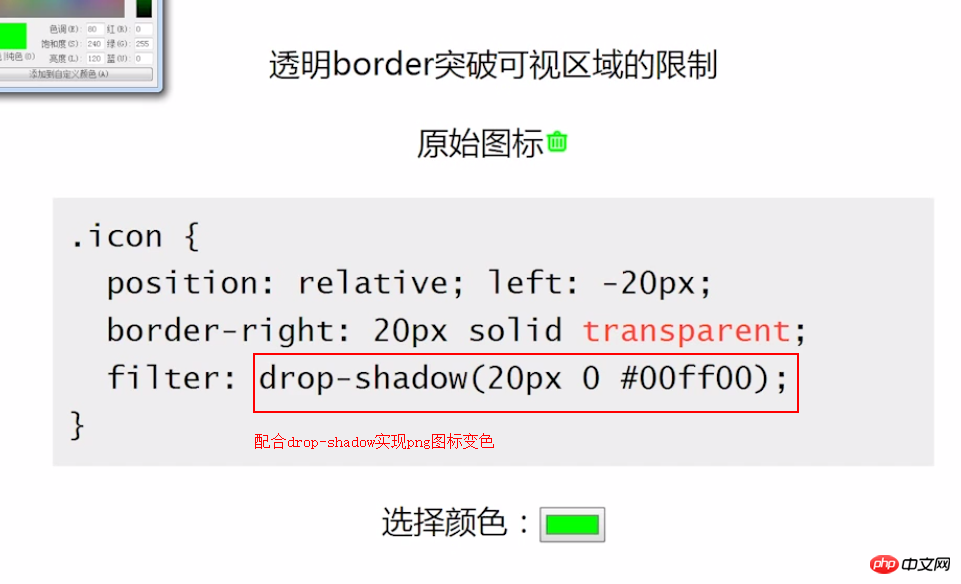
5. Rand und transparenter Rand
Die Funktion des transparenten Randes:
Vergrößern Sie den Klickbereich. 
Erhöhen Sie den Renderbereich. 
6. Anwendung des Randes im Layout
Rand implementiert Layout mit gleicher Höhe (Randgröße kann kein Prozentsatz sein, Die linke Seite hat also eine feste Breite):


Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der CSS-Rahmeneigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




