
Die Struktur- und Leistungsprinzipien von Webseiten lauten im Allgemeinen wie folgt:
Schreiben Sie zuerst Code gemäß Struktur und Semantik
Dann anwenden Einstellungen für CSS-Stile
Reduzieren Sie die Übereinstimmung zwischen HTML und CSS (vereinfachen Sie die Seitenstruktur)
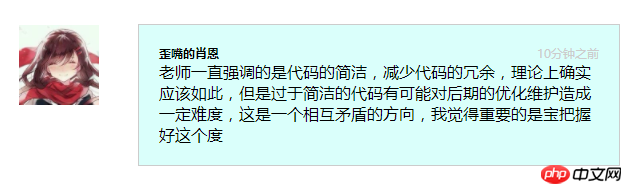
Wir können eine Liste von erstellen Informationen zur Sprache des Weibo-Benutzers Analysieren Sie dieses Prinzip. Das Folgende ist der gesamte Implementierungseffekt dieses Falls:

Aus der Sicht eines Anfängers:
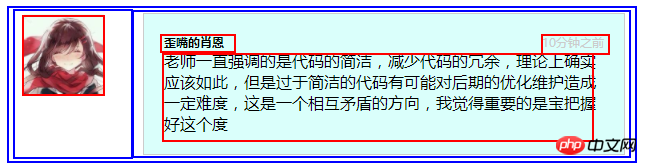
Anfänger Teilen Sie diese Struktur häufig in mehrere DIVs auf, die im Wesentlichen wie die folgenden Blöcke aussehen:

Implementierungscode:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo1 .left{float: left; width: 160px; text-align: center;}13 #demo1 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo1">18 <div class="left">19 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">20 </div>21 <div class="right">22 <span>10分钟之前</span>23 <h6>歪嘴的肖恩</h6>24 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>25 </div>26 </div>27 </body>28 </html>Aus der Perspektive eines Zwischen-Frontends:
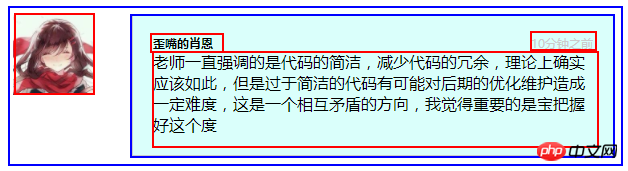
Der DIV, in dem sich das Bild links befindet, kann weggelassen werden, und es sieht so aus:

Implementierungscode:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo2 img{float: left;margin-left: 40px;}13 #demo2 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo2">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <div class="right">20 <span>10分钟之前</span>21 <h6>歪嘴的肖恩</h6>22 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>23 </div>24 </div>25 </body>26 </html>Aus einer erweiterten Frontend-Perspektive:
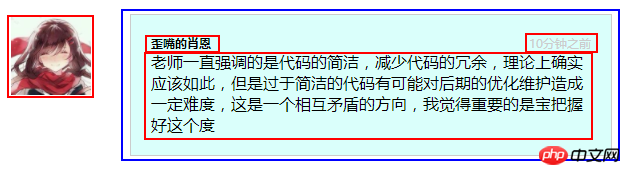
Alle Elemente werden in einem platziert DIV, die Struktur ist einfacher. Verschieben Sie einfach das Bild:

Implementierungscode:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo3{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}13 #demo3 img{float: left;margin: -20px 0 0 -140px;}14 </style>15 </head>16 <body>17 <div id="demo3">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <span>10分钟之前</span>20 <h6>歪嘴的肖恩</h6>21 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>22 </div>23 </body>24 </html>
Das obige ist der detaillierte Inhalt vonEinige Erläuterungen zum Front-End-Seitenlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Überprüfen Sie die Portbelegung unter Linux
Überprüfen Sie die Portbelegung unter Linux
 Was sind die am häufigsten verwendeten Befehle in Postgresql?
Was sind die am häufigsten verwendeten Befehle in Postgresql?
 Gängige Linux-Download- und Installationstools
Gängige Linux-Download- und Installationstools
 So führen Sie HTML-Code in vscode aus
So führen Sie HTML-Code in vscode aus
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 Proxy-Switchysharp
Proxy-Switchysharp
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann




