
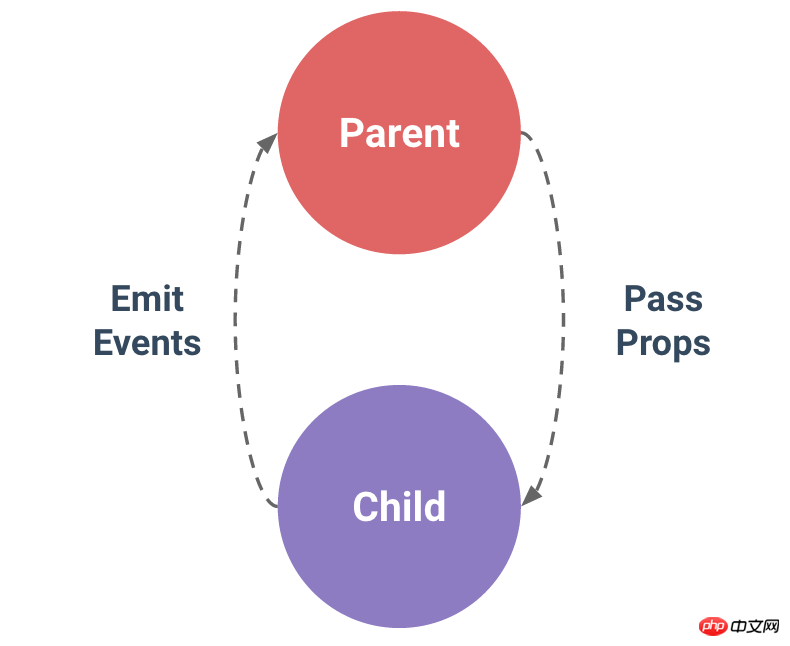
Fokus: Kommunikation zwischen Eltern- und Kinderkomponenten
Sehen Sie sich das Bild an und sprechen Sie:

Pass Props
Die untergeordnete Komponente selbst ist von der übergeordneten Komponente isoliert. Sie empfängt die Daten der übergeordneten Komponente über das in der untergeordneten Komponente deklarierte props-Attribut;
Wenn die Daten der übergeordneten Komponente werden aktualisiert, die Requisiten der Unterkomponente werden entsprechend aktualisiert
Dieser Datenfluss ist unidirektional (beobachten);
Ereignisse ausgebenv-on
<v-input label="姓名"></v-input>
<input v-model="msg" /><v-profile :message="msg"></v-profile>
***父组件***
<input v-model="msg" />
<v-profile :message.sync="msg"></v-profile>
***子组件***$.emit('update:message',newValue)
vue.esm.js?65d7:434 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "message"
$refsFokus: Kommunikation zwischen Nicht-Eltern-Kind-Komponenten$refs
var bus = new Vue();// 触发组件 A 中的事件bus.$emit('id-selected', 1)// 在组件 B 创建的钩子中监听事件bus.$on('id-selected', function (id) { // ...})<span style="color: #000000">匿名slot: slot标签存在与子组件template中; 子组件在父组件中使用的时候,子组件标签中的结构会在编译后替换子组件的slot标签;<br> 如果子组件中没有slot,则父组件中子组件标签中的内容会消失; 具名slot: 顾名思义,是具有name属性的slot标签;并有匿名组件的特性(以上); 子组件在父组件中使用的时候,子组件中的结构中会有某些标签拥有slot属性并赋值,这些会在编译后替换子组件的相应slot标签;</span>


<div class="container"> <header><slot name="header"></slot> </header> <main><slot></slot> </main> <footer><slot name="footer"></slot> </footer></div>


<app-layout> <h1 slot="header">这里可能是一个页面标题</h1> <p>主要内容的一个段落。</p> <p>另一个主要段落。</p> <p slot="footer">这里有一些联系信息</p> </app-layout>
Fokus: Dynamische Komponenten Verwenden von <br>
Durch die Verwendung des reservierten<component>is
在methods属性中定义一个函数修改currentView即可。
视情况可以配合 keep-alive 避免重新渲染
在子组件上放置activate钩子做切换时的工作:done() //放到钩子最后,表示执行工作完毕,可以切换组件,配合keep-alive使用,activate钩子只执行一次
子组件接收数据和以往相同,只是这一次都写在了component中,只是如此的话,每个子组件都需要有这些接口(prop)
暂时说到这里,突然得回头看一下react,没时间了,回头会继续。
以上的满基础的(我是新手),有什么不对的求指出,感谢!!!
<br>
Das obige ist der detaillierte Inhalt vonTeilen Sie Beispiel-Tutorials für vue2.X-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Methode zum Ändern des MySQL-Passworts
Methode zum Ändern des MySQL-Passworts
 So öffnen Sie eine URL-Datei
So öffnen Sie eine URL-Datei
 Yiou-Handelssoftware herunterladen
Yiou-Handelssoftware herunterladen
 besonderer Symbolpunkt
besonderer Symbolpunkt
 Einführung in das Linux-Betriebssystem
Einführung in das Linux-Betriebssystem
 Was bedeutet Element?
Was bedeutet Element?




