
Beginnen wir mit den grundlegendsten, die „Hello World!“ ausgeben können. Start.
Es wird davon ausgegangen, dass Java SDK 8 installiert wurde.
Installieren Sie die Build-Tools
Wir wählen Gradle, um das Projekt zu erstellen.
Auf dieser Seite erfahren Sie, wie Sie es installieren.
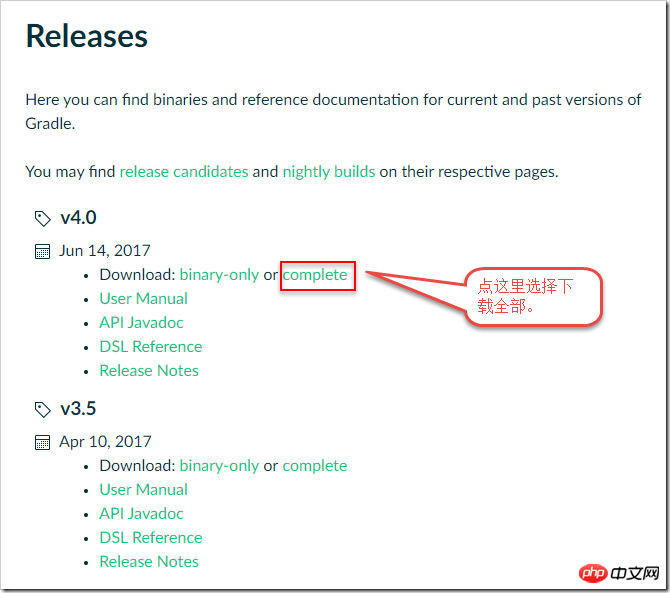
Wir können uns auch für die manuelle Installation entscheiden. Laden Sie dazu zunächst das Gehäusepaket von herunter.

Wir werden diese Version herunterladen und auf „Fertig stellen“ klicken. Nachdem der Download abgeschlossen ist, entpacken Sie sie Verzeichnis.
Nach der Dekomprimierung sind die Dateien im Verzeichnis wie folgt:

Wir müssen das bin-Verzeichnis auch in die Umgebungsvariable einfügen, die ich derzeit verwende 10 System, Gradle Das Bin-Verzeichnis lautet „D:JavaEEgradle-4.0bin“ und kann wie folgt im „PATH“ der Systemvariablen oder Benutzervariablen abgelegt werden

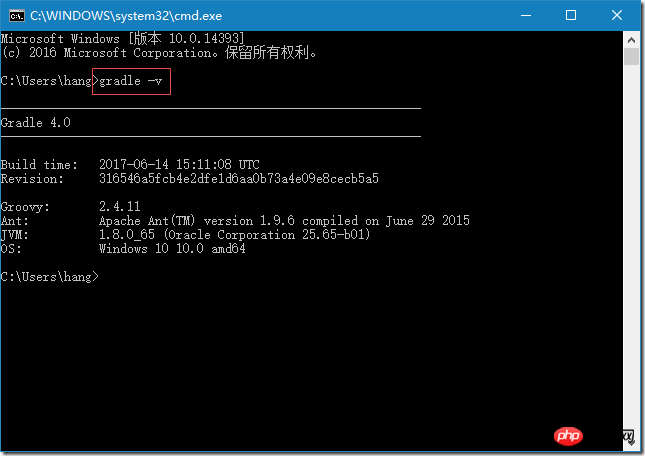
Öffnen Sie dann die Konsole und geben Sie den Befehl „gradle -v“ ein. Wenn das folgende Bild angezeigt wird, wurde Gradle erfolgreich installiert.

Erstellen Sie in einem beliebigen Verzeichnis ein neues Verzeichnis mit dem Namen „spring-hello“ und geben Sie ein Wählen Sie im Verzeichnis einen beliebigen Namen,
mkdir spring-hello && cd spring-hello
Erstellen Sie eine Textdatei mit dem Namen build.gradle,
cd . > build.gradle
Erstellen Sie das Verzeichnis srcmainjavacomhang und geben Sie das Verzeichnis
mkdir src\main\java\com\hang && cd src\main\java\com\hang
im Verzeichnis srcmainjavacomhang ein und erstellen Sie die Java-Quelldatei App.java
cd . > App.java
unter dem Verzeichnis srcmainjavacomhang Erstellen Sie ein neues Controller-Verzeichnis und geben Sie das Controller-Verzeichnis ein
mkdir controller && cd controller
Erstellen Sie eine Quelldatei mit dem Namen HelloController.java
cd . > HelloController.java
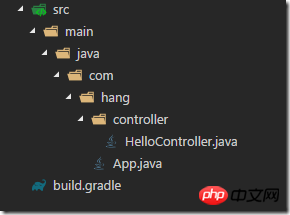
Endgültige Verzeichnisstruktur Das folgende

-Verzeichnis srcmainjava wird zum Speichern von Java-Quellcode verwendet und muss auf diese Weise benannt werden. comhang ist der Paketname von Java und comhangcontroller ist auch der Paketname. Solange es der Java-Paketnamenspezifikation entspricht, gibt es keine besonderen Anforderungen.
Öffnen Sie App.java mit Notepad oder einem anderen Texteditor und geben Sie den folgenden Inhalt ein
package com.hang;import org.springframework.boot.SpringApplication;import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplicationpublic class App {public static void main(String[] args){
SpringApplication.run(App.class, args);
}
}Geben Sie den folgenden Inhalt in HelloController.java ein:
package com.hang.controller;import org.springframework.web.bind.annotation.GetMapping;import org.springframework.web.bind.annotation.RestController;
@RestControllerpublic class HelloController {
@GetMapping("/")public String hello(){return "Hello World!";
}
}Geben Sie den folgenden Inhalt in build.gradle ein
buildscript {
repositories {
jcenter()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:1.5.4.RELEASE")
}
}
apply plugin: 'java'apply plugin: 'org.springframework.boot'repositories {
jcenter()
}
dependencies {
compile 'org.springframework.boot:spring-boot-starter-web'}Lassen Sie uns zuerst das Projekt kompilieren und den Befehl im Spring-Hello-Verzeichnis ausführen
gradle build
Dieser Kompilierungsvorgang dauert einige Zeit, da Gradle abhängige Bibliotheken aus dem Internet herunterladen muss.
Wenn die folgende Meldung erscheint, bedeutet dies, dass die Kompilierung erfolgreich war

Hier sind wir los Sie können mit der Ausführung des Projekts beginnen und den Befehl
gradle bootRun
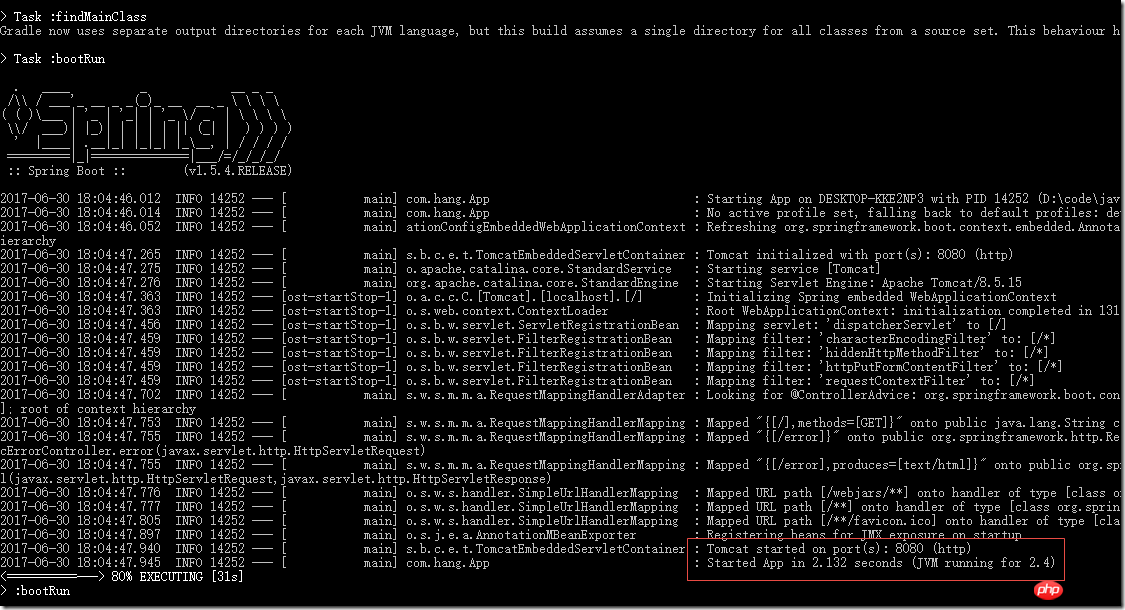
控制台会打出如下图信息

“Tomcat started on port(s): 8080 (http)”这一句说我们的 Spring Boot 程序使用的是 8080 端口,
“Started App in 2.132 seconds (JVM running for 2.4)” 这一句说明我的Spring Boot 程序已经启动成功了。
打开浏览器,输入 http://localhost:8080/

如果出现 “ Hello World!”说明我们的程序已经能正确运行。
build.gradle 是构建配置文件,用的是 groovy 语言。gradle就是根据build.gradle来构建我们的Spring Boot项目的。
gradle本身是不知道如何构建Spring Boot程序的,但gradle支持插件,所以我们引入Spring Boot的Gradle插件,就可以构建Spring Boot程序了。
buildscript {
repositories {
jcenter()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:1.5.4.RELEASE")
}
}以上代码就是引入Spring Boot的Gradle插件,名叫“spring-boot-gradle-plugin”,版本是“1.5.4.RELEASE”,repositories {jcenter()}是告诉Gradle去jcenter库找这个插件,jcenter库在,国内访问有些慢。只有加入了这个 buildscript后,下边的apply plugin: 'org.springframework.boot' 这一句才能起作用。
apply plugin: 'java'
表示使用 Java插件,我们是用Java写的,需要这个插件,Java插件是Gradle的内置插件,所以可以直接使用。
apply plugin: 'org.springframework.boot'
使用 org.springframework.boot这个插件来构建和运行我们的Spring Boot程序,由于这个插件不是Gradle内置的插件,所以要先在 buildscript中引入,前文已经提到。上文我们运行Spring Boot程序用到的命令“gradle bootRun”也是来自于这个插件。
repositories {
jcenter()
}
dependencies {
compile 'org.springframework.boot:spring-boot-starter-web'}上面的代码意思是,我们的程序要依赖“spring-boot-starter-web”这个库,这个库要从jcenter下载。
至此,build.gradle文件已经解释完。也许有人会问,怎么就知道用 “gradle bootRun”来运行程序呢,大家可以在项目目录下执行
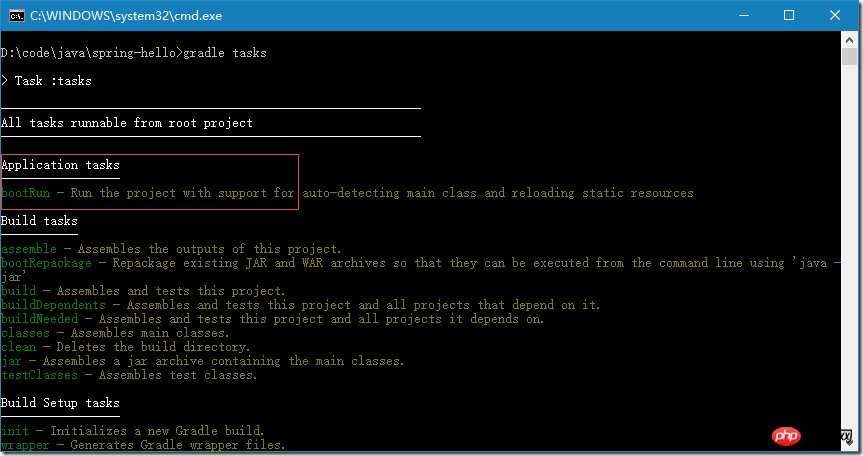
gradle tasks
Gradle是基于任务的,这个命令就是列出当前项目中支持的任务。

注意红框内,第一条任务就是“bootRun”,所以我们可以通过“gradle bootRun”这一句运行我们的Spring Boot程序。
由于 Spring Boot 就是一个 Java 应用程序,所以我们的先写一个程序入口 main 函数,和正常的 Java 程序的 main 函数没有什么区别。
SpringApplication.run(App.class, args);
这个语句表示直接启动 Spring 应用。
最重要的是“@SpringBootApplication” 这个注解,Spring Boot 把 Sping 以前很复杂的 XML 配置用注解来实现,完全自动化的配置。这个注解会自动地去加载配置,这个注解中还包含了一个扫描子包 Controller 的动作,会自动扫描子包,并完成配置。
@RestControllerpublic class HelloController {
@GetMapping("/")public String hello(){return "Hello World!";
}
}HelloController.java 很简单,只有几行代码。
@RestController 表示这个一个Restful API,
@GetMapper 注解表示一个 Get 请求,如果有 Get 请求访问根目录,比如我们在浏览器中输入“http://localhost:8080/”就执行hello()函数,函数直接返回“Hello World!”。类似的请求还有:@PostMapper, @PutMapper, DeleteMapper,分别对应着HTTP协议的POST、PUT、DELETE三个请求方法。
Das obige ist der detaillierte Inhalt vonTeilen Sie ein Beispiel für die Implementierung eines E-Commerce-Systems mit Spring Boot. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Lawine?
Was ist Lawine?
 So knacken Sie die Verschlüsselung von Zip-Dateien
So knacken Sie die Verschlüsselung von Zip-Dateien
 bootmgr fehlt und kann nicht booten
bootmgr fehlt und kann nicht booten
 Methoden zur Reparatur von Datenbankschwachstellen
Methoden zur Reparatur von Datenbankschwachstellen
 So verwenden Sie die Notnull-Annotation
So verwenden Sie die Notnull-Annotation
 Warum der Computer immer wieder automatisch neu startet
Warum der Computer immer wieder automatisch neu startet
 So sehen Sie Live-Wiedergabeaufzeichnungen auf Douyin
So sehen Sie Live-Wiedergabeaufzeichnungen auf Douyin
 Zu welcher Marke gehört das OnePlus-Handy?
Zu welcher Marke gehört das OnePlus-Handy?




