

<div class="zhuce_input_ty"> <p><a id="qianlogin" onclick="UserLogin(this);" href="javascript:void(0);" class="bottom-btn">登 录</a></p> </div>
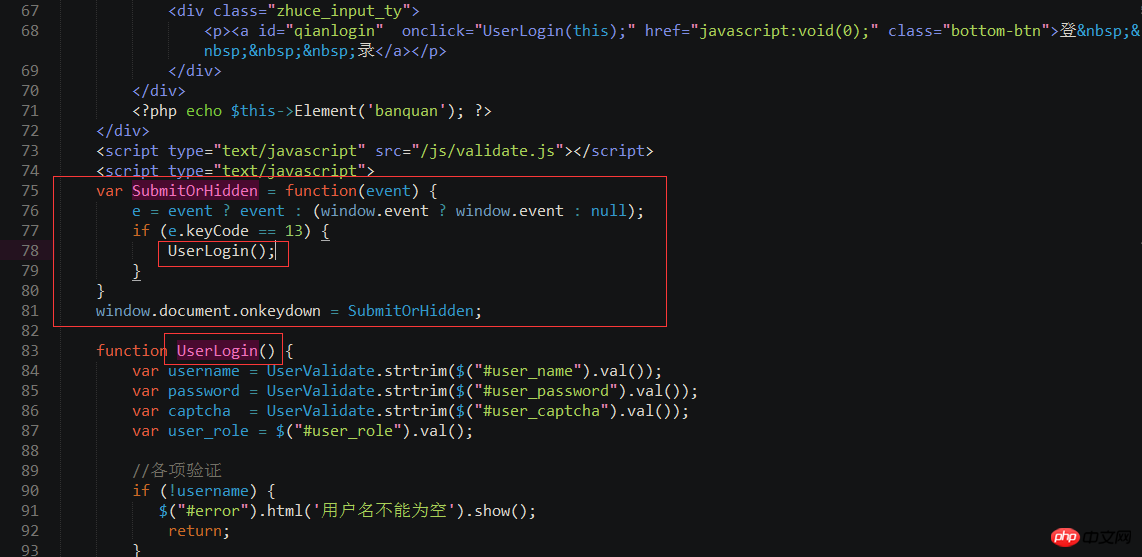
var SubmitOrHidden = function(event) {
e = event ? event : (window.event ? window.event : null);
if (e.keyCode == 13) {
UserLogin();
}
}
window.document.onkeydown = SubmitOrHidden;
function UserLogin() {
var username = UserValidate.strtrim($("#user_name").val());
var password = UserValidate.strtrim($("#user_password").val());
var captcha = UserValidate.strtrim($("#user_captcha").val());
var user_role = $("#user_role").val();
}Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für die Anmeldung mit der Eingabetaste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




