
Über das Problem mit der Farbe des Messgerätetiketts
<meter id="meterid" value="1" min="1" max="100" low="30" high="60" optimum="50" style="width:300px;height:150px;color:red;">您的浏览器版本不能显示此控件</meter>
Das ist mein Code. Sie können sehen, dass der Maximalwert 100 ist, unter 30 ist niedrig und über 60 ist hoch. Dann kommt hier die Frage:



Fügen Sie ein onchange-Ereignis hinzu Monitor Lassen Sie uns ein Urteil über den Wert fällen. Das Festlegen des Stilattributs
liegt hauptsächlich daran, dass ich nicht weiß, wie ich die Farbe ändern soll. Ich weiß nicht, wie ich es mit Stil schreiben soll. Die Verwendung von Hintergrundfarbe ist nutzlos. Was Sie direkt mit Farbe verwenden, ist, die Farbe des Textes im Etikett zu ändern.
Wie kann ich das Problem lösen, wenn ich beispielsweise möchte, dass es rot wird, wenn der Wert niedrig ist?
Nach der Suche gibt es keine relevanten Attribute.
Verwenden Sie canvas, um es zu simulieren
Danke, ich habe einen Blick darauf geworfen und den Wert auf den optimalen Wert „optimal“ geändert. (Obwohl ich nicht weiß, was los ist, und es keine Möglichkeit gibt, den Stil direkt zu ändern, und ich ihn auch nicht online finden konnte.)
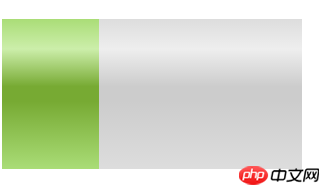
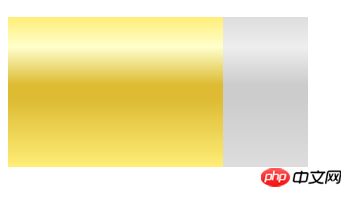
Optimal ist der höchste Wert, und je näher er liegt, desto besser. Oh, ich glaube, ich verstehe, die Farbe ändert sich von Grün über Gelb zu Rot, je weiter man vom maximalen Bonus entfernt ist.
Das obige ist der detaillierte Inhalt vonÜber die Lösung des Farbproblems der HTML-Meter-Beschriftung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




