
Sind Sie verwirrt, als Sie Rand und Padding gelernt haben – was zum Teufel innerer Rand, was zum Teufel äußerer Rand? Hahaha, ich war zuerst etwas verwirrt, aber später habe ich es endlich herausgefunden, indem ich Informationen nachgeschlagen und studiert habe. Lassen Sie mich nun über mein Verständnis von Rand und Polsterung sprechen:
1. Was ist Rand
Der Rand in CSS bezieht sich auf den Abstand (oder Abstand) zwischen dem Rand des aktuellen Elements und den Rändern anderer umgebender Elemente.
2. Was ist Polsterung und Ränder?
Code 2-1:
< ;!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >
<html xmlns="http://www. w3.org/ 1999/xhtml">
<Kopf> ;
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<Stil Typ="text/css">
Körper{
margin:0px;
}
.test1{
width:150px;
Height:150px;
>
Rand: 6 Pixel durchgehend grau;
Rand: 12 Pixel durchgehend blau; }
Stil>
< /Kopf>
<Körper> ;
<p class="test1">test1p>
<p class="test2">
< p class="test2_son">test2_sonp>
p>
Körper>
html>

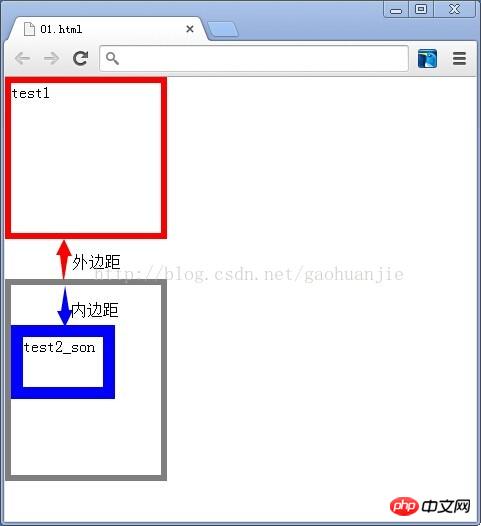
图01
说明:图01中灰色地带是class值为test2的p的边框,它是有宽度的;
①、外边距:外边距指的是margin作用元素(这里是class值为test2的p)边框外延距离另一个元素边框外延(如果另一个元素和margin作用元素同级(这里是class值为test 1的p))或内延(如果另一个元素是margin作用元素父级)的距离,如上图;
. ②、内边距:内边距指的是margin作用元素(这里是class值为test2的p)边框内延距离其子元素边框外延的距离,如上图;
③、内边距和外边距是针对于其作用的元素和其他元素来讲的,某一元素的内边距在另一个元素看来有可能是外边距, 比如:Klassentest2 🎜 >2的p样式列表中„padding-top:40px;“去掉,class值为test2_test p元素添加„margin-top:40px;“——这样的效果和代码2-1是一样的;三、margin和padding的属性
值
①、它们的默认值都是0;它们的属性值都可以为auto——margin作用的元素由浏览器计算外边距,padding作用的元素由浏览器计算内边距;都
可通过设定属性值为inherit而继承父元素边距——margin继承父元素外边距, padding继承父元素内边距,但由于in herit在任何的版
本的 Internet Explorer (包括 IE8)都不支持,所以也就没有学习的必要了.
③、margin和padding的属性值都可以有1个、2个、3个和4个:
a 、Marge beträgt 4%属 性值 (例如 Rand: 10px 5px 15px 20px;) , 其 是 : : 外 外 边 距 10px 、 外 边 距 5px 、 下 外 边 距 距 距 距 距 距 距 距 距 距 距 距 距 距 左 边 距 20px ;
Polsterung hat 4 Attributwerte (z. ist Margin oder Padding, wenn es 4 Attributwerte gibt, ist ihre Rollenrichtung
im Uhrzeigersinn b 3 Attributwerte (zum Beispiel margin:10px 5px 15px;), was bedeutet: oberer Rand 10px, rechter Rand und linker Rand 5px, unterer Rand 15px
Zusammenfassung: Ob es sich um Rand oder Polsterung handelt, falls vorhanden sind 3 Attributwerte, ihre Rollenrichtung
im Uhrzeigersinnnacheinander, rechts, links, unten
C, Margin hat 2 Attributwerte (z. B. margin:10px 5px;), seine Bedeutung ist: oberer und unterer Rand 10 Pixel, rechter Rand und linker Rand 5 Pixel; seine Bedeutung ist: oberer Abstand und unterer Abstand 10 Pixel, rechter Abstand und linker Rand 5 Pixel; Zusammenfassung: Ob es sich um einen Rand handelt oder Polsterung, wenn es 2 Attributwerte gibt, dann ist die Richtung ihrer Rolle
im Uhrzeigersinnnach oben und unten, rechts nach links; ;), und seine Bedeutung ist: 4 Außen- und Seitenränder Die Ränder sind alle 10 Pixel groß. Wenn es 1 Attributwert gibt, sind ihre Randwerte gleich
Das obige ist der detaillierte Inhalt vonHTML-CSS – Rand und Auffüllung lernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




