
align-content
Funktion:
legt die vertikale Anordnung der Elemente innerhalb der freien Box fest.
Bedingungen:
muss das Free-Box-Attribut display:flex; auf dem übergeordneten Element festlegen und den Anordnungsmodus auf festlegen horizontale Anordnung flex -direction:row; und legen Sie den Zeilenumbruch fest, flex-wrap:wrap, damit die Einstellung dieses Attributs wirksam wird.
Objekt festlegen:
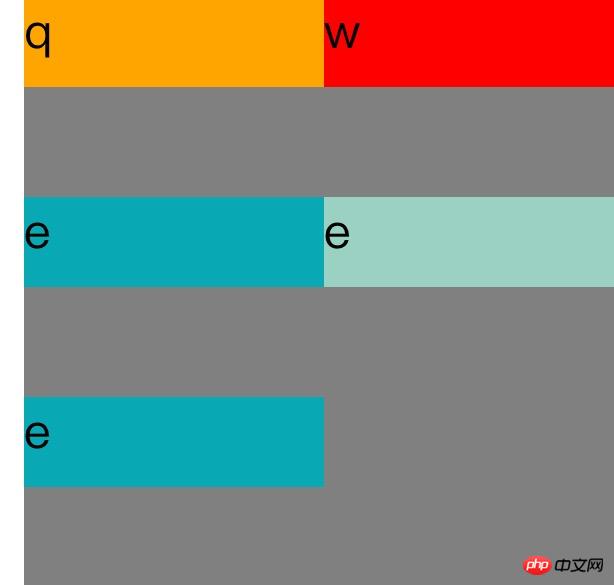
Wert: Stretch: Die Standardeinstellung dehnt den von jedem Element im Container eingenommenen Platz aus, und die Füllmethode besteht darin, unter jedem Element Leerraum hinzuzufügen. Das erste Element wird standardmäßig oben im Container angeordnet.

<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
Align-content
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:strech;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}</style>
</head>
<body>
<p id="father">
<p class="son1">
q
</p>
<p class="son2">
w
</p>
<p class="son3">
e
</p>
<p class="son3">
e
</p>
<p class="son3">
e
</p>
</p>
</body>
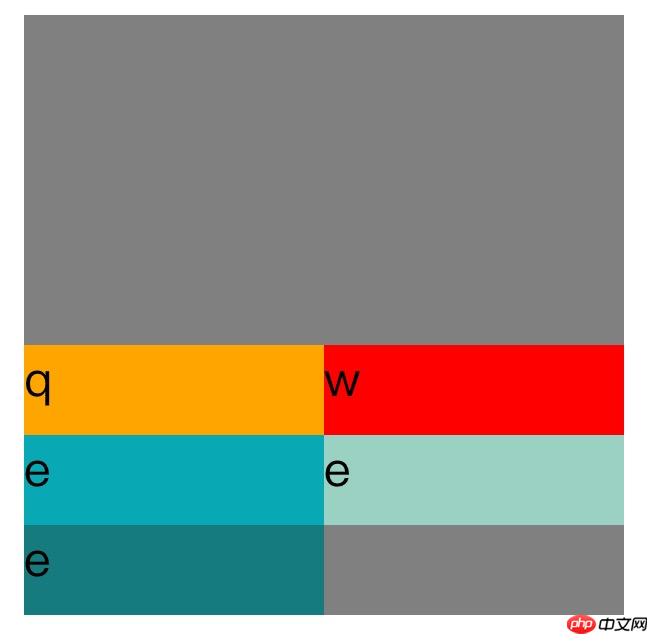
</html>Zentriert: Dadurch werden die Lücken zwischen Elementen gelöscht und alle Elemente zentriert zusammengefasst vertikal.
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:center;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
</head>
<body>
<p id="father">
<p class="son1">
q
</p>
<p class="son2">
w
</p>
<p class="son3">
e
</p>
<p class="son4">
e
</p>
<p class="son5">
e
</p>
</p>
</body>
</html>
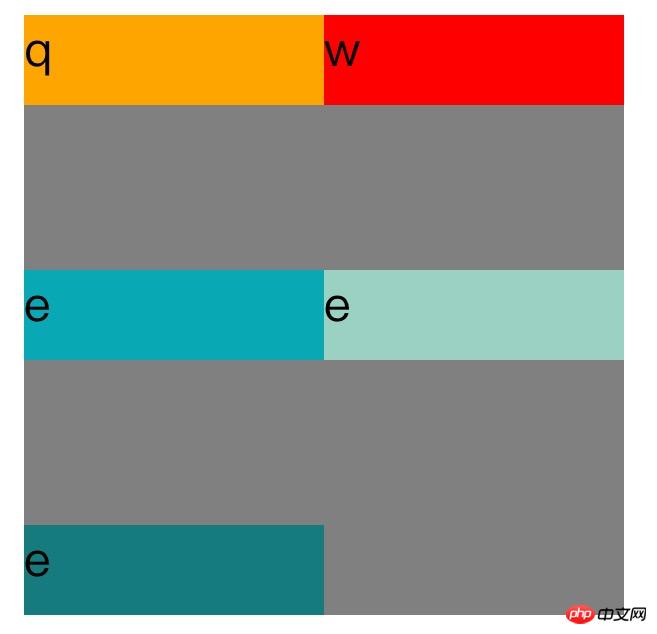
Flex-Start: Dadurch wird der Abstand zwischen den Artikeln entfernt und die Artikel werden oben auf den Behälter gelegt .
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:flex-start;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
</head>
<body>
<p id="father">
<p class="son1">
q
</p>
<p class="son2">
w
</p>
<p class="son3">
e
</p>
<p class="son4">
e
</p>
<p class="son5">
e
</p>
</p>
</body>
</html>

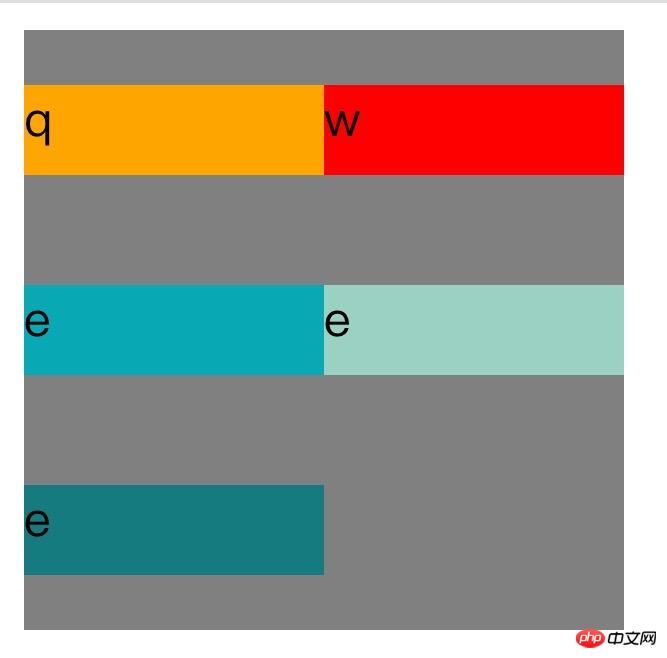
space-between Dadurch werden die Elemente an beiden Enden vertikal ausgerichtet. Das heißt, der obere Artikel ist an der Oberseite des Behälters ausgerichtet und der untere Artikel ist an der Unterseite des Behälters ausgerichtet. Lassen Sie zwischen den einzelnen Elementen den gleichen Abstand.

Space-around: Dadurch bleibt oben und unten die gleiche Länge des Leerraums erhalten jedes Element, sodass der Abstand zwischen den Elementen doppelt so groß ist wie der Abstand der einzelnen Elemente.

Erben: Bewirkt, dass dieses Attribut des Elements von seinem übergeordneten Element geerbt wird.
initial: Machen Sie dieses Attribut des Elements zum Standardanfangswert.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Align-Content in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




