
Sortieren ist eine Funktion, auf die wir in der täglichen Entwicklung häufig stoßen. Der folgende Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von JavaScript zum Sortieren von Chinesisch (chinesischen Schriftzeichen) ein Es wird im Detail durch Beispielcode erläutert, der für jeden einen gewissen Referenz- und Lernwert hat. Freunde, die ihn benötigen, können dem Editor folgen, um einen Blick darauf zu werfen.
Vorwort
Bei der Anzeige einer Liste auf einer Webseite ist es oft notwendig, die Liste zu sortieren: Sortieren nach Änderungs-/Zugriffszeit, nach Region, nach Name Sortieren.
Bei chinesischen Listen ist die Sortierung nach Namen eine Sortierung nach Pinyin, was nicht einfach durch String-Vergleich - 'a' > 'b' erreicht werden kann.
Wenn man beispielsweise „Peking“ mit „Shanghai“ vergleicht, vergleicht man tatsächlich „běijīng“ mit „shànghǎi“; wenn man „Beijing“ mit „Hintergrund“ vergleicht, vergleicht man tatsächlich „běijīng“ mit „bèijǐng“.
Im Allgemeinen müssen Sie das Pinyin der Zeichenfolge ermitteln und dann das entsprechende Pinyin vergleichen.
Implementierungsmethode
JavaScript bietet eine lokalisierte Textsortierung, z. B. die Sortierung von Chinesisch nach Pinyin, ohne dass das Programm das Pinyin anzeigen muss Vergleich von Saiten.
<a href="//m.sbmmt.com/wiki/57.html" target="_blank">String<code><a href="//m.sbmmt.com/wiki/57.html" target="_blank">String</a>.prototype.localeCompare.prototype.localeCompare ist nicht Unter Berücksichtigung polyphoner Zeichen lässt sich die Sortierung nach Pinyin grundsätzlich perfekt realisieren.
Solange es keine Überraschungen gibt, sind alle Browser, die localeCompare unterstützen, normal. Kürzlich habe ich Chrome auf 58.0.3029.110 aktualisiert und plötzlich festgestellt, dass die chinesische Sortierung nicht normal war.
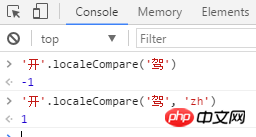
// 正常应该返回 1, 拼音 jia 在前, kai 在后 '开'.localeCompare('驾'); // 得到 -1; // Chrome 58.0.3029.110 下返回 -1, 其他浏览器正常 // 确认之后是 localeCompare 需要明确指定 locales 参数 '开'.localeCompare('驾', 'zh'); // 得到 1

Übergeben Sie den Locales-Parameter unter Chrome, um normale erwartete Ergebnisse zu erhalten

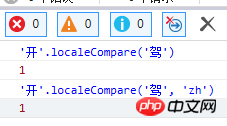
Edge-Browser-Unterstützung localeCompare

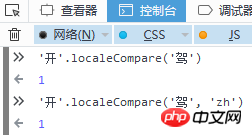
Firefox-Browser unterstützt localeCompare

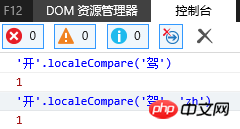
IE 11-Browser unterstützt localeCompare
Andere Browser unterstützen dies auch freundlich zur Unterstützung von localeCompare. Derzeit ist es nicht erforderlich, Gebietsschemata explizit zu übergeben. Informationen zur Browserunterstützung finden Sie unter Developer.mozilla.org
Zusammenfassung
Das obige ist der detaillierte Inhalt vonBeispielanalyse zum Sortieren von Chinesisch mithilfe von JavaScript_Javascript-Kenntnissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




