
Die Funktion focusin() wird verwendet, um eine Handlerfunktion an das focusin-Ereignis jedes übereinstimmenden Elements zu binden. Darüber hinaus können Sie einige zusätzliche Daten an die Funktion Ereignishandler übergeben.
Das Focusin-Event ist das Focus-Event. Der Unterschied zum Fokusereignis besteht darin, dass Focusin erkennen kann, wann die Nachkommenelemente des Elements den Fokus erhalten (mit anderen Worten, das Focusin-Ereignis unterstützt das Blasen).
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Focusin-Ereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über focusin() gebundenes Ereignis zu zu löschen , verwenden Sie die Funktion unbind().
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
jQuery 1.4 hat diese Funktion hinzugefügt.
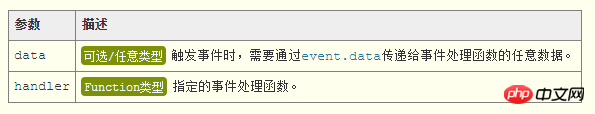
jQueryObject.focusin( [ data ,] handler )
Parameter

jQuery 1.4.3 neue Unterstützung: focusin() unterstützt Datenparameter.
Dies im Parameterhandler zeigt auf das aktuelle DOM-Element. focusin() übergibt außerdem einen Parameter an den Handler: das Event-Objekt, das das aktuelle Ereignis darstellt.
Wenn der Rückgabewert des Funktionshandlers falsch ist, bedeutet dies, dass das Standardereignisverhalten des Elements verhindert und verhindert wird, dass das Ereignis im DOM-Baum sprudelt. Wenn beispielsweise die Handlerfunktion des Klickereignisses des Links false zurückgibt, kann das Standard-URL-Sprungverhalten des Links verhindert werden.
Rückgabewert
focusin()Der Rückgabewert der Funktion ist vom jQuery-Typ und gibt das aktuelle jQuery-Objekt selbst zurück.
示例&说明
请参考下面这段初始HTML代码:
<p>
<input id="t1" name="name" type="text" />
</p>
<p>
<input id="t2" name="age" type="text" />
</p>
<div id="msg"></div>现在,我们为所有p元素的focusin事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
focusin是支持冒泡的,当我们把鼠标光标放入文本框时,该事件冒泡传递到父元素p上,因此可以在p元素上触发focusin事件。
var $ps = $("p");
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border", "1px solid blue");
} );
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border-radius", "3px");
} );
//触发所有p元素的focusin事件
//$ps.focusin( ); // 调用不带任何参数的focusin()函数,会触发每个匹配元素的focusin事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
//为所有text元素的focusin事件绑定处理函数
$("p").focusin( inputMap, function(event){
var map = event.data;
var inputName = $(this).children(":text:focus").attr("name");
$("#msg").html( '请输入[' + map[inputName] + ']' );
} );Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Funktion jQuery.focusin(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




