
Im Lernprozess werden wir auf ein solches Problem stoßen, das heißt, im Lernprozess werden wir feststellen, dass Paginieren erforderlich ist. Hier werde ich Ihnen das im Buch erwähnte Paginieren vorstellen.
@app.route('/',methods=['GET'])
@app.route('/<int:page>')
def home(page=1):
pagination=Post.query.order_by(Post.publish_date.desc()).paginate(page, per_page=10,error_out=False)
posts = pagination.items
link,tuijian_post,fenlei=get_tui_link()
return render_template('home1.html',
posts=posts,
pagination=pagination,
tuijian_post=tuijian_post,fenleis=fenlei,
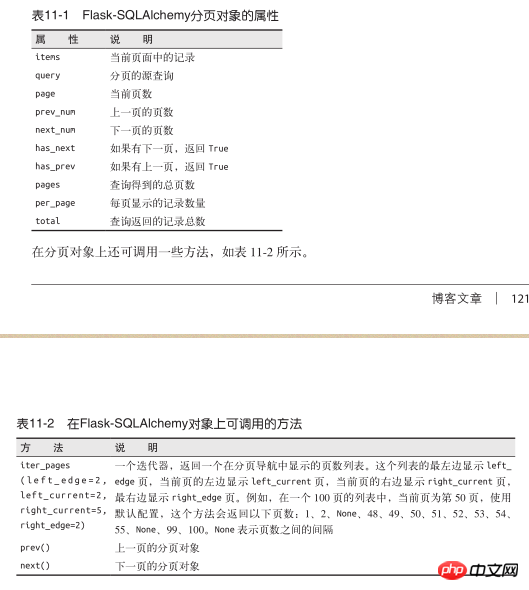
links=link)Dies sind die paginierten Daten, die ich aus der Datenbank gelesen habe. Wie paginieren wir also? Mal sehen, was im Buch steht

Dann müssen wir eine separate Seite verwenden, um unsere paginierungsbezogenen Informationen zu speichern.
{% macro pagination_widget(pagination, endpoint) %}
<ul class="pagination">
<li{% if not pagination.has_prev %} class="disabled"{% endif %}>
<a style='background-color: lightgoldenrodyellow;color: brown;' href="{% if pagination.has_prev %}{{ url_for(endpoint,
page = pagination.page - 1, **kwargs) }}{% else %}#{% endif %}">
«
</a>
</li>
{% for p in pagination.iter_pages() %}
{% if p %}
{% if p == pagination.page %}
<li class="active">
<a style='background-color: lightgoldenrodyellow;color: brown;' href="{{ url_for(endpoint, page = p, **kwargs) }}">{{ p }}</a>
</li>
{% else %}
<li>
<a style='background-color: lightgoldenrodyellow;color: brown;' href="{{ url_for(endpoint, page = p, **kwargs) }}">{{ p }}</a>
</li>
{% endif %}
{% else %}
<li class="disabled"><a href="#">…</a></li>
{% endif %}
{% endfor %}
<li{% if not pagination.has_next %} class="disabled"{% endif %}>
<a style='background-color: lightgoldenrodyellow;color: brown;' href="{% if pagination.has_next %}{{ url_for(endpoint,
page = pagination.page + 1, **kwargs) }}{% else %}#{% endif %}">
»
</a>
</li>
</ul>
{% endmacro %}Wie verwenden wir es also?
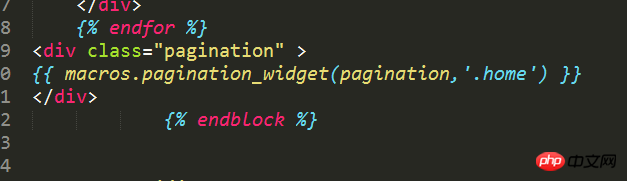
{% import "mac.html" as macros %}Fügen Sie nach unserer Schleife Folgendes hinzu:

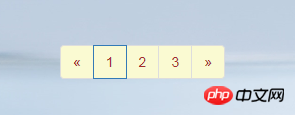
Der Effekt ist wie im Bild gezeigt

Das obige ist der detaillierte Inhalt vonAusführliche Einführung in das Flaschen-Paging. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 MySQL-Paging-Methode
MySQL-Paging-Methode
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Lösung zur Aufteilung der Worttabelle in zwei Seiten
Lösung zur Aufteilung der Worttabelle in zwei Seiten
 Tabelle zum Einfügen von Wörtern
Tabelle zum Einfügen von Wörtern
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 WeChat konnte keine Daten laden
WeChat konnte keine Daten laden
 Hauptanwendungen des Linux-Betriebssystems
Hauptanwendungen des Linux-Betriebssystems
 Grund für den Fehler beim Erstellen des Prozesses
Grund für den Fehler beim Erstellen des Prozesses




