Das -Tag wird verwendet, um die Befehlsschaltfläche zu definieren. Hier finden Sie eine detaillierte Einführung in die Verwendung des -Tags Attribut und die -Anwendungsbeispiele. Die Rolle des -Tags: Definieren Sie Befehlsschaltflächen
-Tag-Verwendung: Das
command-Element stellt den Befehl dar, den der Benutzer ausführen kann Anruf. Das
-Tag kann Befehlsschaltflächen definieren, z. B.
Radiobutton
, Checkbox oder Button. Das Befehlselement ist nur sichtbar, wenn es sich innerhalb eines Menüelements befindet. Andernfalls wird dieses Element nicht angezeigt, kann aber zur Angabe von Tastaturkürzeln verwendet werden.
Tag-Anwendungsbeispiel:
Markieren Sie eine Schaltfläche:
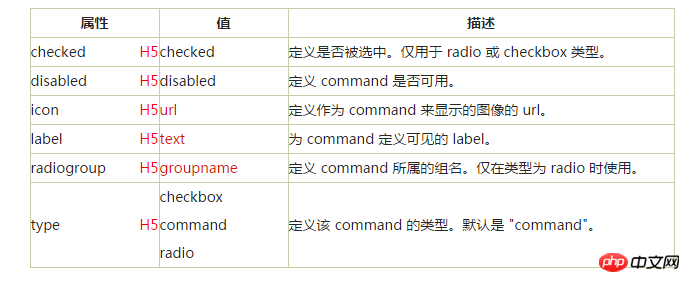
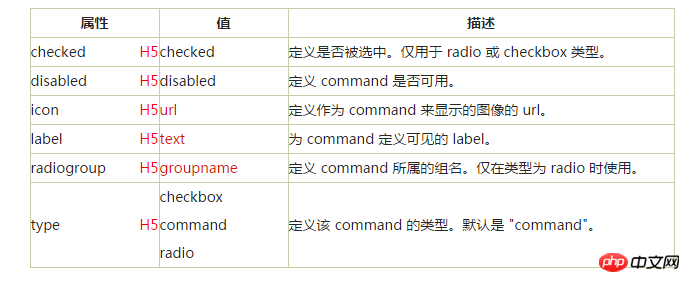
Was sind die Attribute des Tags? <menu>
<command onclick="alert('Hello World')">
Click Me!</command>
</menu>
Nach dem Login kopieren
H5: Stellt neue Attribute in HTML5 dar.

Welche Browser unterstützen das Kein Browser unterstützt das Nur Internet Explorer 9 (keine früheren oder späteren Versionen) unterstützt das
Tag-Definition und Verwendungsanweisungen
Tags können Befehle definieren, die Benutzer aufrufen können (z. B. Optionsfelder, Kontrollkästchen oder Schaltflächen).
Bei Verwendung des
Das obige ist der detaillierte Inhalt vonDie Verwendung und Definition des -Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!