
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Befehlsparameter für die Webpack-Ausführung vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Kommen Sie und schauen Sie sich den Editor an
1. Übersicht
Im vorherigen Kapitel haben wir die Installation von Webpack , die Grundkonfiguration von webpack.config.js, die Benennung der Webpack-Ausführung und die Verwendung der Methode require. Ich frage mich, ob Ihnen aufgefallen ist, dass jedes Mal, wenn wir eine js-Datei ändern oder hinzufügen, diese neu ist -ausgeführt. Das Ausführen des Webpack-Befehls zum Kompilieren ist sehr mühsam und das gesamte Projekt muss millionenfach ausgeführt werden. Als Nächstes erklären wir Webpack-bezogene Parameter, um diese Situation zu vermeiden.
2. Detaillierte Erläuterung der Parameter
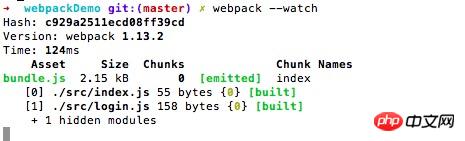
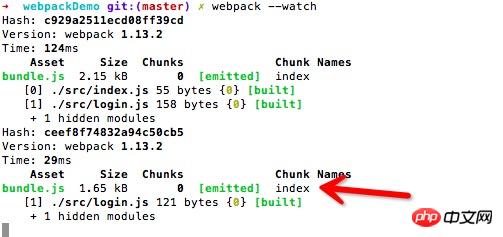
Nachdem Webpack den Befehl ausgeführt hat, können Sie einige Parameter hinzufügen Es folgt die Parameterliste:$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p//压缩混淆脚本,这个非常非常重要! $ webpack -d//生成map映射文件,告知哪些模块被最终打包到哪里了其中的 $ webpack --progress //显示进度条 $ webpack --color //添加颜色

var userName="68kejian.com";
module.exports.userName=userName;
module.exports.sayName=function(){
return userName;
};
module.exprots.login=function(){
};
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Parameter im Zusammenhang mit Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




