
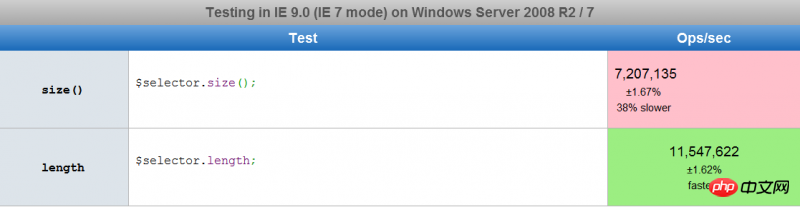
size() hat die gleiche Funktion wie length, wobei beide die Anzahl der Elemente annehmen. Was ist also der Unterschied zwischen ihnen? 🎜>? Werfen wir zunächst einen Blick auf ihre Ausführungszeit. Verwenden Sie diese, um http://jsperf.com/size-vs-length
Sie können dem Bild entnehmen, dass die Methode size() 38 % langsamer ist als die Methode length. Was ist der Grund?
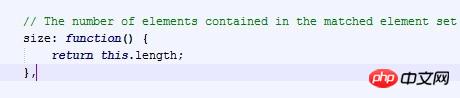
Der Grund ist: 
Sie können sehen, dass die Essenz von size() durch den Aufruf des Längenattributs des

aufzurufen
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen der Länge von size() in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Verwendung der Längenfunktion
Verwendung der Längenfunktion
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery




