
用react一年多了.一直是在别人的影子下写的代码,他们也确实都是大神级的人物,不过,小菜鸟也有小菜鸟的思想~这不,今天就在重温一遍react!记一些零碎的知识点~所有的这些均参考于
react官方文档 facebook.github.io/react/docs/events.html#supported-events
1 var names = ['fr','de']
ReactDOM.render(
(1)
document.getElementById('h1')
(2)
{
names.map(function(name){
return
})
}
document.getElementById('h1')
)
ReactDom.render ist die grundlegende Syntax von React. Verwendung: Vorlage in HTML konvertieren und den angegebenen DOM-Knoten einfügen
Einzigartige Syntax von React: JSX Das obige Beispiel ermöglicht das gemischte Schreiben von HTML und JavaScript
Grundlegende Syntaxregeln von JSX: 1 Wenn ein HTML-Tag mit <> beginnt, wird es mit analysiert HTML-Regeln: Wenn ein Codeblock mit {} beginnt, wird er von JavaScript analysiert.
Komponente: Mit React kann der Code in eine Komponente gekapselt werden, und die Komponente kann dann einfach in die Webseite eingefügt werden Das Einfügen eines gewöhnlichen HTML-Tags wird zum Generieren einer Komponentenklasse verwendet, und die Komponentenklasse kann nur ein Tag der obersten Ebene haben
 . Dies ist falsch, da es zwei Tags hat und enthalten sollte ein
. Dies ist falsch, da es zwei Tags hat und enthalten sollte ein
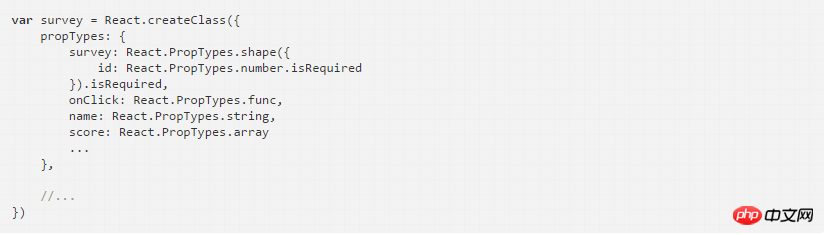
ist ein Konfigurationsobjekt, das zum Definieren von Attributtypen verwendet wird, wie zum Beispiel: propTypes

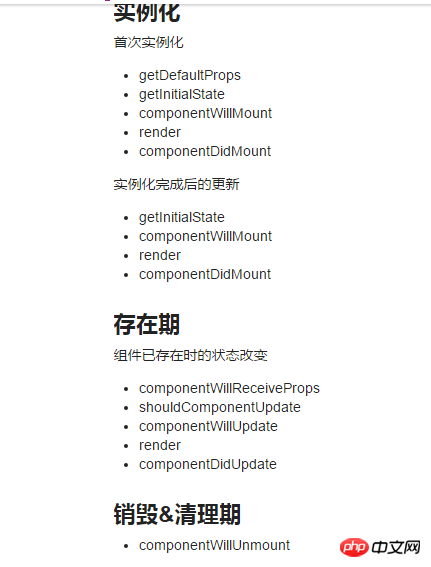
aufgerufen und wird verwendet, um jeden Instanzstatus zu initialisieren. Mit dieser Methode können Sie auf die Requisiten der Komponente zugreifen. Jede React-Komponente hat ihren eigenen Status, der sich von Props dadurch unterscheidet, dass der Status nur innerhalb der Komponente existiert, während Props von allen Instanzen gemeinsam genutzt werden.
Es gibt einen Unterschied zwischen den Aufrufen von getInitialState und getDefaultPops. GetDefaultPops wird nur einmal für die Komponentenklasse aufgerufen, und nachfolgende Anwendungen dieser Klasse werden nicht aufgerufen, während getInitialState für jede Komponenteninstanz aufgerufen wird nur einmal einstellen. Jedes Mal, wenn der Status geändert wird, wird die Komponente neu gerendert. Nach der Instanziierung wird die Komponente über den Status aktualisiert und die folgenden Methoden werden nacheinander aufgerufen: 1 , ShouldComponentUpdate2, ComponentWillUpdate
3, Render
4. ComponentDidUpdate
Ändern Sie this.state nicht direkt, sondern ändern Sie es über die Methode this.setState.
Diese Methode wird nicht aufgerufen, während der Server gerendert wird. Wenn diese Methode aufgerufen wird, wurde das echte DOM gerendert und Sie können über this.getDOMNode() in dieser Methode auf das echte DOM zugreifen (ReactDOM.findDOMNode() wird empfohlen). Denn Komponenten sind keine echten DOM-Knoten, sondern eine im Speicher vorhandene Datenstruktur, die als virtuelles DOM (virtuelles DOM) bezeichnet wird. Erst wenn es in das Dokument eingefügt wird, wird es zu einem echten DOM. Manchmal müssen Sie den echten DOM-Knoten von der Komponente abrufen und dann das Attribut ref verwenden: zum Beispiel: 
Das Das Props-Attribut der Komponente kann über die übergeordnete Komponente geändert werden, dann wird in Zukunft ComponentWillReceiveProps aufgerufen. Sie können den Status in dieser Methode aktualisieren, um die Rendermethode zum erneuten Rendern der Komponente auszulösen.
Wenn Sie sicher sind, dass Änderungen an den Requisiten oder dem Status der Komponente kein erneutes Rendern erfordern, können Sie durch Zurückgeben verhindern, dass die Komponente erneut gerendert wird false Wenn in dieser Methode „false“ zurückgegeben wird, werden die Render- und die nachfolgenden Methoden „componentWillUpdate“ und „componentDidUpdate“ nicht ausgeführt.
Diese Methode ist optional und wird in den meisten Fällen in der Entwicklung nicht verwendet.
Diese Methode ähnelt „componentWillMount“. Wenn die Komponente neue Requisiten erhält oder der Status neu gerendert werden soll, wird „componentWillUpdate(object nextProps, object nextState)“ verwendet. wird „Call“ heißen. Achten Sie darauf, Requisiten oder Status in dieser Hinsicht nicht zu aktualisieren.
Diese Methode ähnelt „componentDidMount“. Nachdem die Komponente erneut gerendert wurde, wird „componentDidUpdate(object prevProps, object prevState)“ aufgerufen. Auf das DOM kann hier zugegriffen und es geändert werden.
Immer wenn React die Verwendung einer Komponente beendet, muss die Komponente aus dem DOM entladen und dann zerstört werden. Zu diesem Zeitpunkt wird „componentWillUnmout“ ausgeführt, um die gesamte Bereinigung abzuschließen und Um die Arbeit zu zerstören, müssen in „componentDidMount“ hinzugefügte Aufgaben in dieser Methode rückgängig gemacht werden, z. B. erstellte Timer oder Ereignis-Listener.
Das obige ist der detaillierte Inhalt vonDetaillierte Kenntnisse über React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So entschlüsseln Sie die Bitlocker-Verschlüsselung
So entschlüsseln Sie die Bitlocker-Verschlüsselung
 So überprüfen Sie die FTP-Serveradresse
So überprüfen Sie die FTP-Serveradresse
 Lösung für Java-Bericht, dass Build-Pfad-Einträge leer sind
Lösung für Java-Bericht, dass Build-Pfad-Einträge leer sind
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner
 So lösen Sie das Problem, dass die DLL nicht geladen werden kann
So lösen Sie das Problem, dass die DLL nicht geladen werden kann
 Python-Bewertung
Python-Bewertung
 Welche Währung ist USD?
Welche Währung ist USD?
 Die Rolle der Registrierung eines Cloud-Servers
Die Rolle der Registrierung eines Cloud-Servers




