
Dieser Artikel stellt hauptsächlich die Funktion zum Hochladen mehrerer Bilder im WeChat-Applet vor. Er hat einen gewissen Referenzwert.
Das WeChat-Applet lädt nur Sie Wenn ich ein Bild hochlade, werden viele Freunde fragen, was ich tun soll, wenn ich mehrere Bilder hochladen möchte.
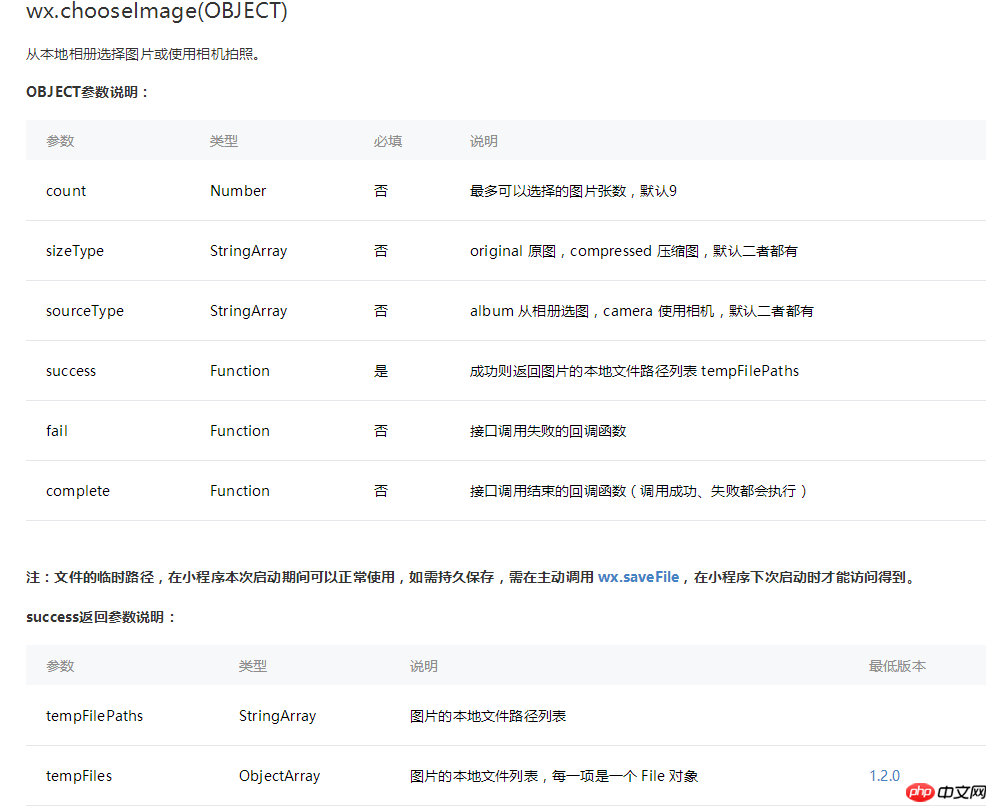
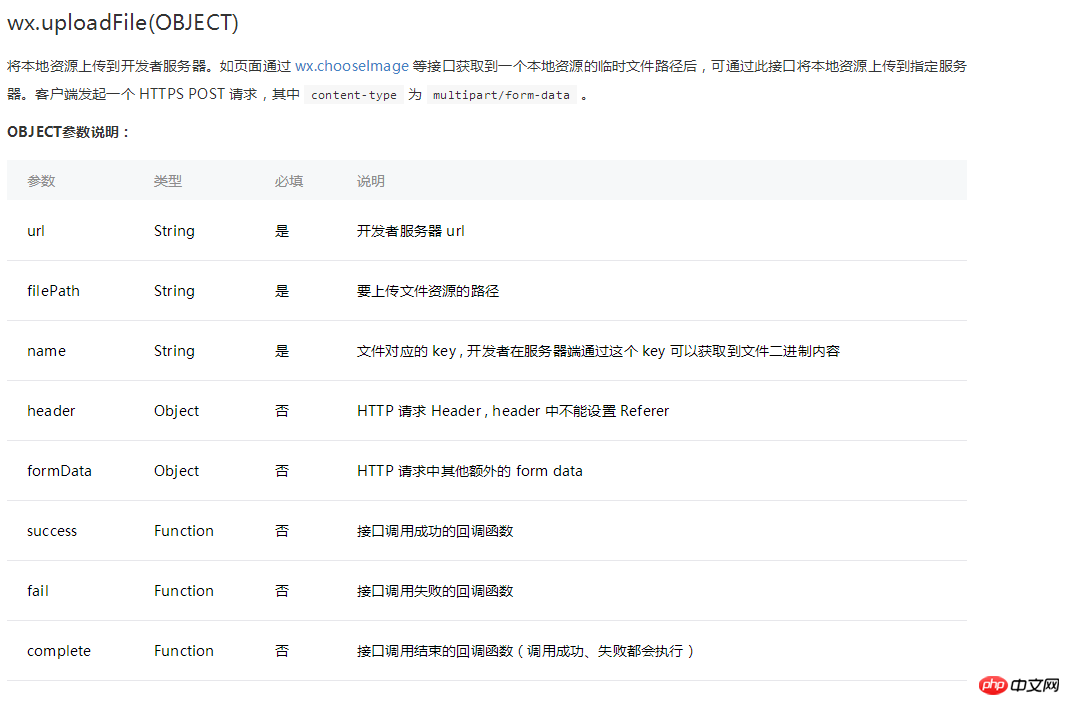
Werfen wir zunächst einen Blick auf die beiden APIs wx.chooseImage(object) und wx.uploadFile(OBJECT)


Der Beispielcode lautet wie folgt:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})Der Beispielcode hier besteht darin, ein Bild auszuwählen und dann das erste Bild unter den ausgewählten Bildern hochzuladen; >Jetzt beginnen Sie mit dem Schreiben eines Beispiels für das Hochladen mehrerer Bilder
Zuerst müssen wir noch das Bild auswählen
Dann schreiben Sie eine Methode zum Hochladen mehrerer Bilder in app.js, später zum Importieren , Sie können es auch in eine JS-Datei schreiben und später importieren:wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
}
}) //多张图片上传
function uploadimg(data){
var that=this,
i=data.i?data.i:0,
success=data.success?data.success:0,
fail=data.fail?data.fail:0;
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'fileData',
formData:null,
success: (resp) => {
success++;
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里
},
fail: (res) => {
fail++;
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;
if(i==data.path.length){ //当图片传完时,停止调用
console.log('执行完毕');
console.log('成功:'+success+" 失败:"+fail);
}else{//若图片还没有传完,则继续调用函数
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}Das obige ist der detaillierte Inhalt vonImplementierungsbeispielcode für das Hochladen mehrerer Bilder im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 Welche Programme können mit PHP entwickelt werden?
Welche Programme können mit PHP entwickelt werden?
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 Wie viel kostet der Austausch eines Apple-Handy-Akkus?
Wie viel kostet der Austausch eines Apple-Handy-Akkus?
 Prinzip der bidirektionalen Datenbindung
Prinzip der bidirektionalen Datenbindung




