
In diesem Artikel wird hauptsächlich die Implementierungsmethode der jsBaumradio-Auswahlfunktion vorgestellt. Freunde, die sie benötigen, können sich bei der Auswahl einer Abteilung auf
beziehen, da alle da sind Da es sich nur um eine Abteilung handelt, ist eine Einzelauswahl erforderlich.
Fügen Sie „multiple”: false,
zum Kern von jstree hinzu. Beachten Sie, dass es im Kern geschrieben ist
wie unten gezeigt
'plugins': ["wholerow", "checkbox", "types"],
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
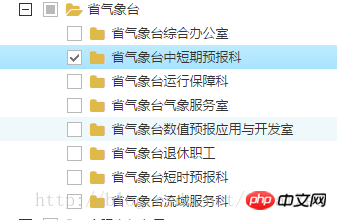
},Wenn Sie nur untergeordnete Knoten auswählen, gibt es bei dieser Implementierung kein Problem

Hinweis: Wenn Wenn Sie den übergeordneten Knoten auswählen, werden die folgenden untergeordneten Knoten weiterhin ausgewählt

Wenn Sie den übergeordneten Knoten auswählen möchten, ohne alle untergeordneten Knoten auszuwählen, müssen Sie dies tun Fügen Sie den folgenden Satz hinzu
"checkbox": {
"three_state": false
},Beachten Sie, dass dies auf der gleichen Ebene wie Plugins und Core ist
'plugins': ["wholerow", "checkbox", "types"],
'checkbox': {
"three_state": false//父子级不关联选中
},
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
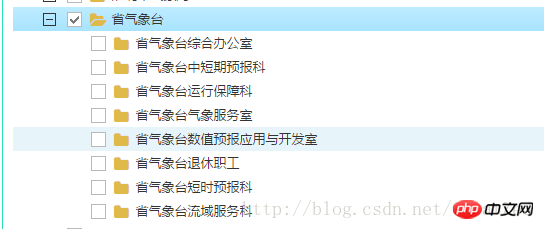
},Der Effekt ist wie folgt:

Sie können sehen, dass der übergeordnete Knoten ausgewählt ist, der untergeordnete Knoten jedoch nicht mehr.
Das obige ist der detaillierte Inhalt vonTutorial-Beispiele zur Implementierung der jstree-Radioauswahlfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




