
Die statistische Analyse der Webpack 2-Kompilierung und -Verpackung mithilfe visueller Diagramme wird für eine intuitivere Referenz ausführlich erläutert.
In den zuvor aktualisierten siebzehn Episoden von „Webpack 2 Video Tutorial“ haben wir Webpack 2 von der Konfiguration über die Verpackung, die Komprimierungsoptimierung bis zum Debugging-Status usw. ausführlich erklärt. In diesem Abschnitt verwenden wir Visuelle Diagramme, um ein tieferes Verständnis des Verpackungs- und Kompilierungsprozesses von Webpack 2 zu erlangen. Gleichzeitig sind visuelle Diagramme auch eine sehr intuitive Lösung für die Projektübersicht und Optimierungsanleitung.
Die Parameter für Webpack 2 zum Generieren von Statistiken dienen hauptsächlich der Konfiguration der folgenden zwei Parameter.
--Profilstatistikgenerierung für ausführungszeitbezogene Informationen, optionale Parameter
--json ermöglicht Webpack die Generierung statistischer Informationen und Ausgabeformate; für json.
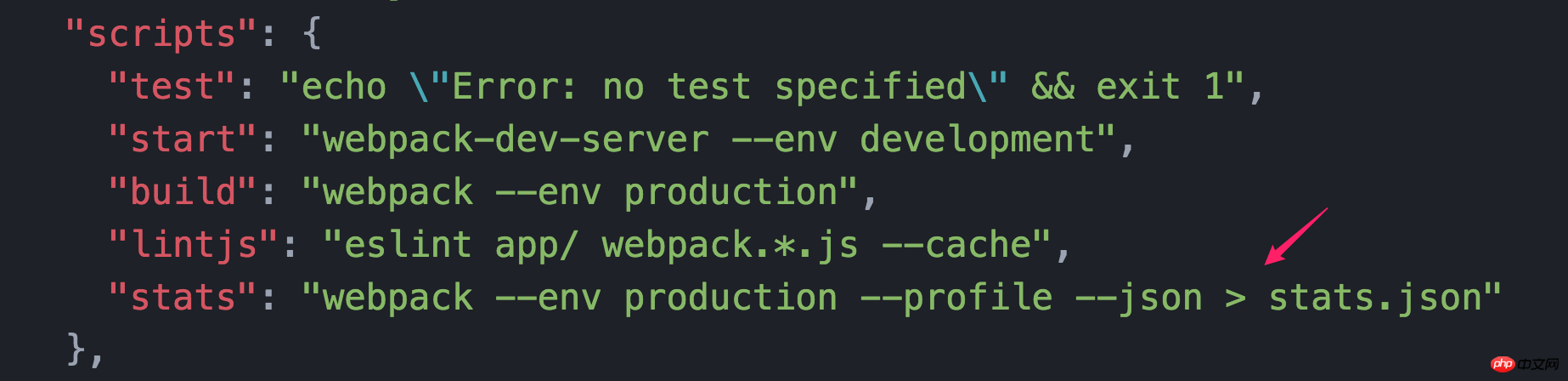
Das Folgende ist ein Screenshot der Konfiguration im Testprojekt package.json.

Führen Sie nach der Konfiguration den Befehl npm run stats in der Befehlszeile aus, um die generierte Statistikdatei stats.json im Projektverzeichnis anzuzeigen.
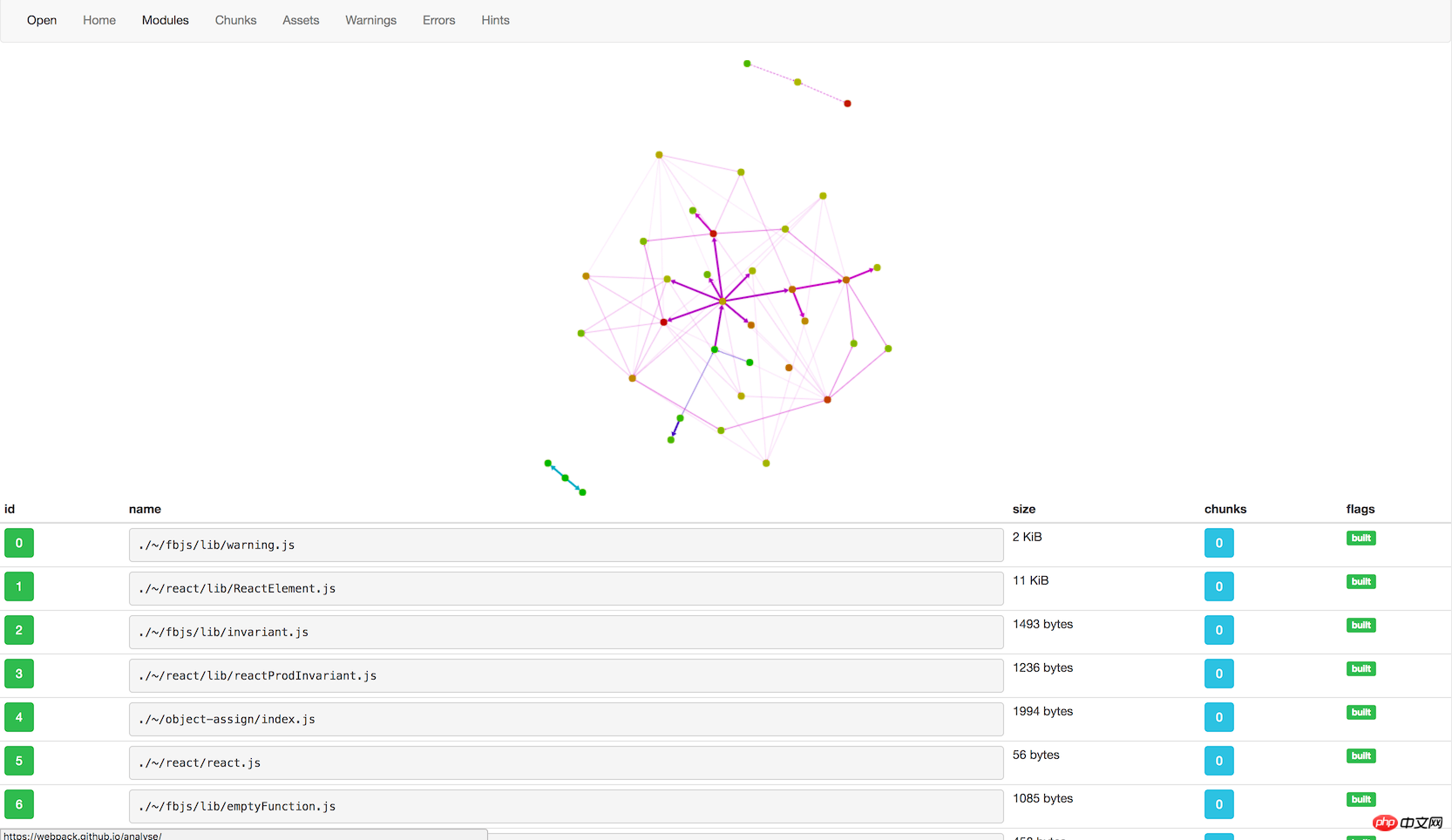
Der Beamte stellt ein Visualisierungstool unter http://webpack.github .io/ zur Verfügung. analyse/, wählen Sie die oben generierte Datei stats.json aus, um ein visuelles Diagramm für das Projekt zu erstellen.

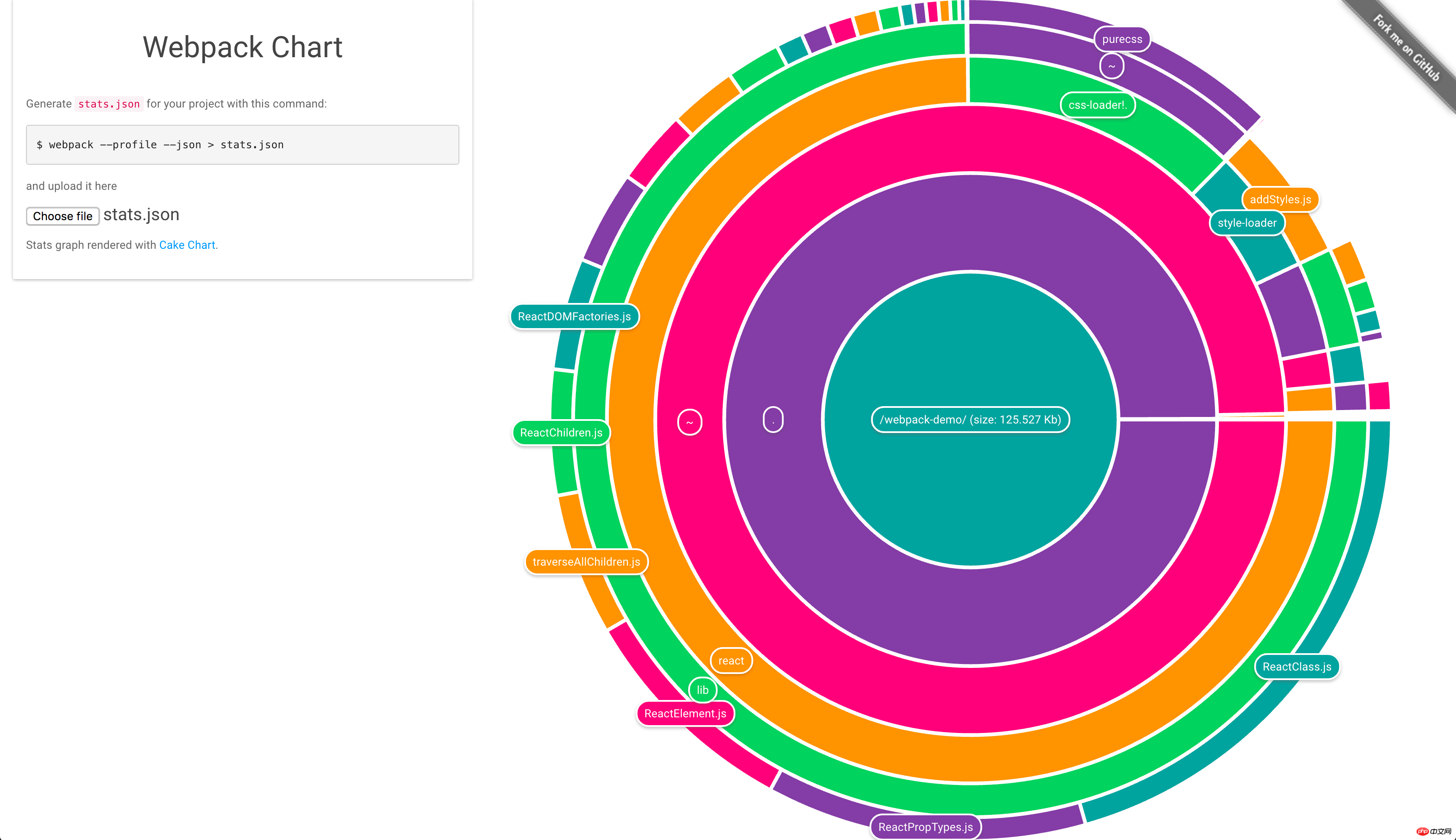
In diesem Diagramm können Sie die Größe der von Ihrem Projekt generierten Dateien, Referenzbeziehungen und zugehörige Informationen zu den Modulen im Projekt sehen.
ist auch ein Web-Generierungstool. Sie können die generierte stats.json-Datei hochladen, um Diagramme zu generieren.

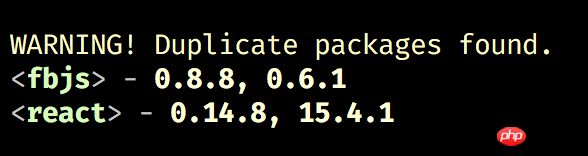
Sie können das Plug-in „duplicate-package-checker-webpack-plugin“ installieren, um doppelte Pakete im Projekt zu erkennen . Um die Referenzoptimierung des Projekts zu erleichtern.

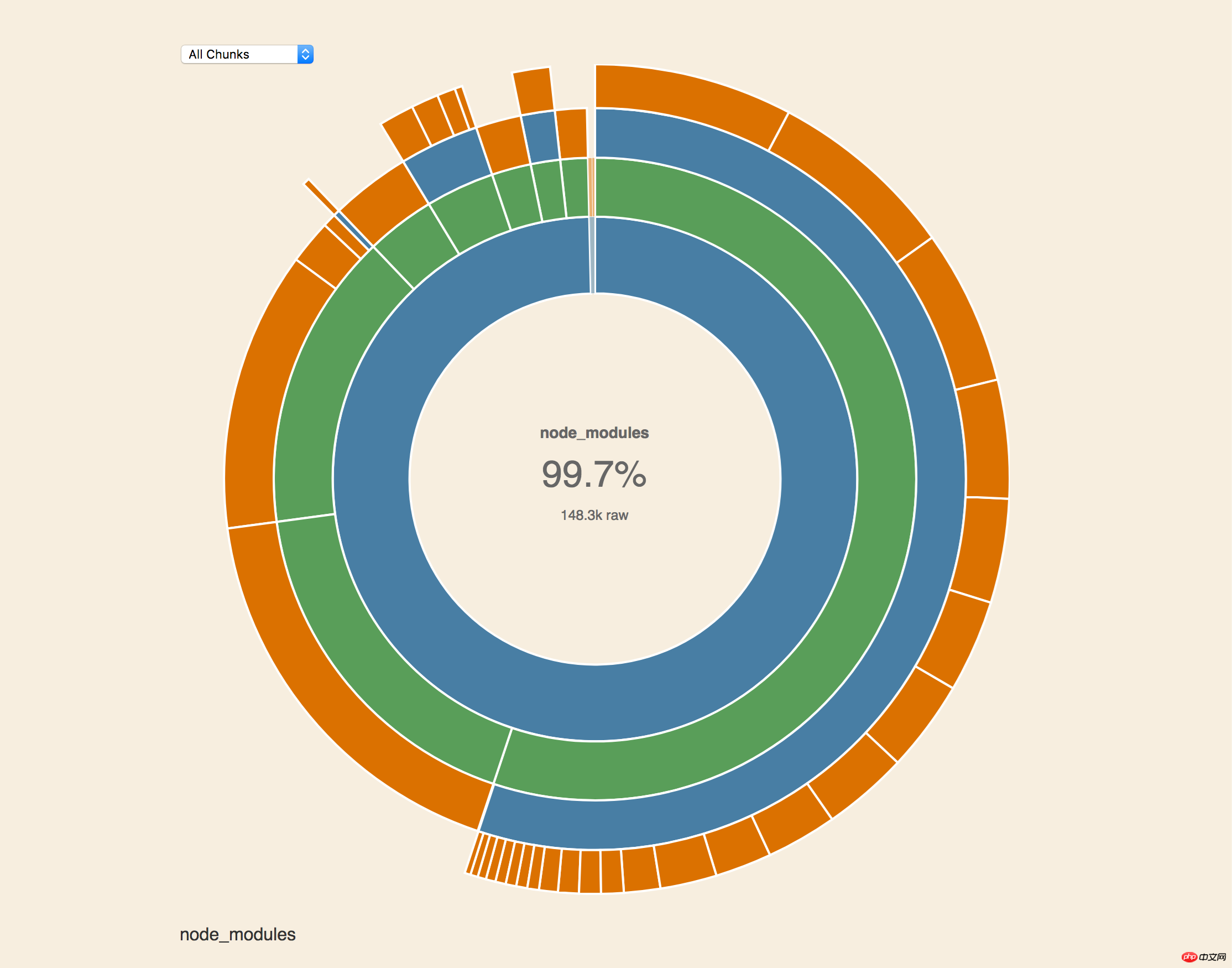
Natürlich können Sie die zuvor generierte Datendatei direkt verwenden, um direkt coolere grafische Statistikinformationen zu generieren.
https://alexkuz.github.io/webpack-chart/

Die Verwendung kann auch diejenigen im Projekt erkennen Die Ressourcendateien werden nicht verwendet und dienen als Referenz in späteren Optimierungsprojekten.
Es gibt auch ein Tool, das 3D-Symbole generieren kann, aber die Informationen scheinen zu verwirrend zu sein, sodass es nur ein Spielzeug zum Spielen ist.
https://alexkuz.github.io/stellar-webpack/

können eine Komponente lokal installieren und generieren Das Ressourcennutzungssymbol kann vergrößert oder verkleinert werden.

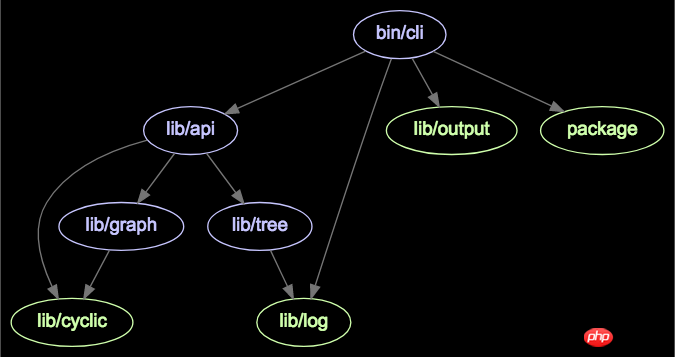
Ein Visualisierungstool zum Generieren von Paketabhängigkeiten, mit dem Informationen wie zirkuläre Abhängigkeiten zwischen Paketen grafisch angezeigt werden können.

Diese visuellen Tools können die Effizienz beim Finden von Optimierungszielen bei der späteren Optimierung von Projekten erheblich verbessern.
Allerdings sollten alle Leistungsprobleme und Paketabhängigkeitsrichtlinien immer während des gesamten Projektentwicklungsprozesses umgesetzt werden, anstatt zu erwarten, dass Probleme wie Projektabhängigkeitsverwirrung am Ende optimiert werden, um nicht wieder an die Arbeit zu gehen.
Quellcode-Adresse im Kurs:
Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele für die Erstellung und Verpackung visueller Diagramme mit Webpack 2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die visuellen chinesischen PHP-Entwicklungstools?
Was sind die visuellen chinesischen PHP-Entwicklungstools?
 So schreiben Sie MySQL-Prüfeinschränkungen
So schreiben Sie MySQL-Prüfeinschränkungen
 So setzen Sie Chinesisch in Eclipse ein
So setzen Sie Chinesisch in Eclipse ein
 Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
 So formatieren Sie die Festplatte unter Linux
So formatieren Sie die Festplatte unter Linux
 Methode zur Erstellung von Intouch-Berichten
Methode zur Erstellung von Intouch-Berichten
 So führen Sie HTML-Code in vscode aus
So führen Sie HTML-Code in vscode aus
 WLAN zeigt an, dass keine IP zugewiesen ist
WLAN zeigt an, dass keine IP zugewiesen ist




