
Navigationsmenü
Das Navigationsmenü ist seit langem „tief in den Herzen der Menschen verwurzelt“ und seine Anwendung in Blogs ist immer wichtiger und vielfältiger geworden. Ab diesem Artikel werde ich verschiedene Themen zum WordPress-Navigationsmenü vorstellen und deren Verwendung besprechen und Verbesserung des Navigationsmenüs in WordPress. Zwischen den Themen besteht eine gewisse Unternehmensbeziehung, und der Schwierigkeitsgrad wird allmählich zunehmen.

Im Allgemeinen gibt es in WordPress zwei Arten von Navigationsmenüs: Seitennavigationsmenüs und Kategorienavigationsmenüs.
Haben Sie sich jemals daran erinnert? Das Seitennavigationsmenü besteht aus der Homepage und jeder unabhängigen Seite.
Dies ist die Wirkungsdemonstration
Da das Menü aus einer Homepage und einer Liste unabhängiger Seiten oder einer Homepage und einer Kategorieliste besteht, müssen wir uns mit zwei Links befassen, nämlich den Homepage-Menüpunkten und anderen Menüpunkten.
Darüber hinaus müssen wir auch die drei Zustände der Menüelemente verarbeiten, nämlich den allgemeinen Status, den aktuellen Status des Menüelements (Beispiel: Auf der Startseite ist das Menüelement der Startseite das aktuelle Menüelement) und das ausgewählte Menü Artikelstatus.
Mit anderen Worten, wir müssen uns insgesamt um drei Dinge kümmern:
1. Andere Menüpunkte außerhalb der Homepage
2. Home-Menüelemente
3. Visuelle Effekte, wenn sich Menüelemente in unterschiedlichen Zuständen befinden
Erwartete Struktur:
<div id="menubar"> <ul class="menus"> <li class="..."><a href="http://.../">Home</a></li> <li class="..."><a href="http://.../">菜单项1</a></li> <li class="..."><a href="http://.../">菜单项2</a></li> <li class="..."><a href="http://.../">菜单项3</a></li> ... </ul> </div>
Seitennavigationsmenü
1. Unabhängige Seitenliste als Menüpunkt
Rufen Sie wp_list_pages auf, um eine Liste unabhängiger Seiten zu erhalten, und verwenden Sie die folgenden Parameter:
Tiefe: Listentiefe (maximale Anzahl von Ebenen). In diesem Artikel wird das Menü der ersten Ebene behandelt, daher beträgt die maximale Tiefe 1
title_li: Titelzeichenfolge, hier nicht benötigt, auf 0 gesetzt
sort_column: Die Sortiermethode der Listenelemente in aufsteigender Reihenfolge entsprechend der beim Erstellen der Seite festgelegten Reihenfolge
Die Anweisung zum Drucken des unabhängigen Seitenmenüelements lautet:
<?php wp_list_pages('depth=1&title_li=0&sort_column=menu_order'); ?>
2. Home-Menüelemente
Da die allgemeine Klasse einer unabhängigen Seite page_item ist, ist die Klasse der aktuellen unabhängigen Seite current_page_item. Wenn die Seite die Startseite ist, sollte die Klasse des Startseitenmenüelements current_page_item sein , wir benötigen einen Zweigcode, um die Klasse zu bestimmen:
<?php
// 如果是首页, class 是 current_page_item
if (is_home()) {
$home_menu_class = 'current_page_item';
// 如果不是首页, class 是 page_item
} else {
$home_menu_class = 'page_item';
}
?>
Die Anweisung zum Drucken des Menüelements der Startseite lautet:
<li class="<?php echo($home_menu_class); ?>">
<a title="Home" href="<?php echo get_settings('home'); ?>/">Home</a>
</li>
3. Menüstil
Dies ist ein Prozess vom Allgemeinen zum Besonderen. Im Allgemeinen werden die Stile der Menüelemente im Vordergrund und die Stile der aktuellen und ausgewählten Menüelemente im Hintergrund platziert überschrieben und dadurch das Erscheinungsbild verändert
/* 菜单项 */
#menubar ul.menus li {
float:left; /* 靠左浮动 */
list-style:none; /* 清空列表风格 */
margin-right:1px; /* 右侧的间隔 */
}
/* 菜单项链接 */
#menubar ul.menus li a {
padding:5px 10px; /* 内边距 */
display:block; /* 显示为块 */
color:#FFF; /* 文字颜色 */
background:#67ACE5; /* 背景颜色 */
text-decoration:none; /* 没有下横线 */
}
/* 当前菜单项链接 */
#menubar ul.menus li.current_page_item a {
background:#5495CD; /* 背景颜色 */
}
/* 选中菜单项链接 */
#menubar ul.menus li a:hover {
background:#4281B7; /* 背景颜色 */
}
Kategorie-Navigationsmenü
1. Kategorieliste als Menüpunkt
Rufen Sie die Methode wp_list_categories auf, um die Kategorieliste abzurufen, und verwenden Sie die folgenden Parameter:
Tiefe: Listentiefe (maximale Anzahl von Ebenen). In diesem Artikel wird das Menü der ersten Ebene behandelt, daher beträgt die maximale Tiefe 1
title_li: Titelzeichenfolge, hier nicht benötigt, auf 0 gesetzt
orderby: Die Sortiermethode der Listenelemente in aufsteigender Reihenfolge entsprechend der beim Erstellen der Seite festgelegten Reihenfolge
show_count: Gibt an, ob die Anzahl der Artikel in dieser Kategorie angezeigt werden soll. Es ist nicht erforderlich, sie hier anzuzeigen. Setzen Sie sie auf 0
Die Anweisung zum Drucken von Kategoriemenüelementen lautet:
<?php wp_list_categories('depth=1&title_li=0&orderby=name&show_count=0'); ?>
2. Home-Menüelemente
Es ähnelt dem Seitennavigationsmenü, außer dass die Klasse der Menüelemente unterschiedlich ist.
page_item wurde in cat-item
geändert
current_page_item wurde in current-cat
3. Menüstil
Da die Klasse der Menüpunkte etwas anders ist, muss sie auch leicht geändert werden.
current_page_item wurde in current-cat
Sekundäres Navigationsmenü

Wir wissen bereits, wie man ein Menü erstellt. Dieses Mal werden wir eine Kategorieliste verwenden, um ein sekundäres Navigationsmenü zu erstellen. Was wir tun müssen, ist, das sekundäre Menü basierend auf dem ursprünglichen zu ändern und das sekundäre Menü zu verarbeiten . (Bitte stellen Sie sicher, dass die Kategorie Unterkategorien enthält, da sonst das sekundäre Menü nicht aufgerufen werden kann.)
Wir müssen uns insgesamt um drei Dinge kümmern:
1. Rufen Sie das Nebenmenü (Unterkategorie) auf
2. Sekundärer Menüstil
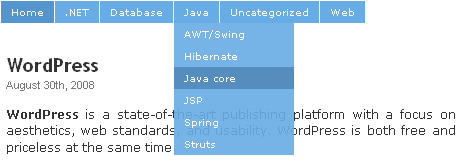
3. Wirkung des sekundären Menüs
Vorhergesagte Struktur
<div id="menubar"> <ul class="menus"> <li class="..."><a href="http://.../">Home</a></li> <li class="..."> <a href="http://.../">菜单1</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项1</a></li> <li class="..."><a href="http://.../">菜单项2</a></li> <li class="..."><a href="http://.../">菜单项3</a></li> </ul> </li> <li class="..."> <a href="http://.../">菜单2</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项4</a></li> </ul> </li> <li class="..."> <a href="http://.../">菜单3</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项5</a></li> <li class="..."><a href="http://.../">菜单项6</a></li> </ul> </li> ... </ul> </div>
Implementieren Sie den Vorgang
1. Rufen Sie das Nebenmenü (Unterkategorie) auf
Erinnern Sie sich noch daran, wie Sie die Tiefe der Liste beim Erstellen des Navigationsmenüs festlegen? Damals wurde die Tiefe auf 1 eingestellt, um Unterkategorien nicht anzuzeigen. Wenn Sie Unterkategorien der zweiten Ebene wünschen, müssen Sie dies natürlich tun Stellen Sie die Tiefe auf 2 ein.
Tiefe: Listentiefe (maximale Anzahl von Ebenen). In diesem Artikel wird das sekundäre Menü behandelt, daher beträgt die maximale Tiefe 2.
Die Anweisung zum Drucken von Kategoriemenüelementen lautet:
<?php wp_list_pages('depth=2&title_li=0&sort_column=menu_order'); ?>
2. Sekundärer Menüstil
Es handelt sich lediglich um eine Änderung des ursprünglichen Stils und das Hinzufügen von Stilen für Unterkategorien.
/* 二级菜单 */
#menubar ul.children {
display:none; /* 初始化页面时不显示出来 */
padding:0;
margin:0;
}
/* 二级菜单的菜单项 */
#menubar ul.children li {
float:none; /* 垂直排列 */
margin:0;
padding:0;
}
/* 二级菜单的当前菜单项链接 */
#menubar ul.children li a {
width:100px; /* 对 IE6 来说十分很重要 */
}
Die Anweisung zum Drucken des Menüelements der Startseite lautet:
<li class="<?php echo($home_menu_class); ?>">
<a title="Home" href="<?php echo get_settings('home'); ?>/">Home</a>
</li>
3. 二级菜单的效果
全部使用 JavaScript 实现, 为便于理解, 使用面向对象方式编写代码, 借鉴了部分 Prototype 框架的代码. 因为代码比较多, 不适合逐句解说, 所以我已标上了大量注释. 代码不是很复杂, 有 JS 基础的话应该不会存在障碍.
另外为了迎合个别人的口味, 加上透明效果. Enjoy!
/*
Author: mg12
Feature: MenuList with second-level menus
Update: 2008/08/30
Tutorial URL: http://www.neoease.com/wordpress-menubar-2/
*/
/** 类 */
var Class = {
create: function() {
return function() {
this.initialize.apply(this, arguments);
}
}
}
/** 菜单列表 */
var MenuList = Class.create();
MenuList.prototype = {
/**
* 构造方法
* id: 菜单列表
* opacity: 透明度 (0.0 - 1.0, 0.0 为全透明, 1.0 为不透明)
*/
initialize: function(id, opacity) {
// 获取菜单列表
this.obj = document.getElementById(id);
if (!this.obj) { return; }
// 对菜单列表内的所有菜单进行处理
var menus = this.obj.childNodes;
for (var i = 0; i < menus.length; i++) {
var menu = menus[i];
if (menu.tagName == 'LI') {
// 构建菜单
new Menu(menu, opacity);
}
}
}
}
/** 菜单 */
var Menu = Class.create();
Menu.prototype = {
/**
* 构造方法
* target: 目标菜单
* opacity: 透明度 (0.0 - 1.0, 0.0 为全透明, 1.0 为不透明)
*/
initialize: function(target, opacity) {
this.util = new MenuUtil();
// 获取目标菜单 (没多余元素)
this.obj = this.util.cleanWhitespace(target);
// 定义透明度, 默认为不透明
this.opacity = opacity || 1;
// 获取菜单
this.menu = this.obj.childNodes
// 重要! 如果菜单不包含菜单项, 则不进行处理
if (this.menu.length < 2) { return; }
// 菜单标题和菜单体
this.title = this.menu[0];
this.body = this.menu[1];
// 定义初始样式
this.util.setStyle(this.body, 'visibility', 'hidden');
this.util.setStyle(this.body, 'position', 'absolute');
this.util.setStyle(this.body, 'overflow', 'hidden');
this.util.setStyle(this.body, 'display', 'block');
// 添加监听器
this.addListener(this.obj, 'mouseover', this.util.bind(this, this.activate), false);
this.addListener(this.obj, 'mouseout', this.util.bind(this, this.deactivate), false);
},
/**
* 激活方法
* 当鼠标移动到菜单标题是激活
*/
activate: function() {
// 获取当前菜单体的位置
var pos = this.util.cumulativeOffset(this.title);
var left = pos[0];
var top = pos[1] + this.util.getHeight(this.title);
// 定义激活时样式
this.util.setStyle(this.body, 'left', left + 'px');
this.util.setStyle(this.body, 'top', top + 'px');
this.util.setStyle(this.body, 'visibility', 'visible');
this.util.setStyle(this.body, 'opacity', this.opacity);
this.util.setStyle(this.body, 'filter', 'alpha(opacity=' + this.opacity * 100 + ')');
},
/**
* 解除方法
* 当鼠标移动出菜单标题是激活
*/
deactivate: function(){
// 定义解除时样式
this.util.setStyle(this.body, 'visibility', 'hidden');
},
/**
* 监听方法
* element: 监听对象
* name: 监听方法
* observer: 执行的方法
* useCapture: 浏览器调用事件的方式 (true 为 Capture 方式, false 为 Bubbling 方式)
*/
addListener: function(element, name, observer, useCapture) {
if(element.addEventListener) {
element.addEventListener(name, observer, useCapture);
} else if(element.attachEvent) {
element.attachEvent('on' + name, observer);
}
}
}
/** 一些实用的方法 */
var MenuUtil = Class.create();
MenuUtil.prototype = {
initialize: function() {
},
$: function(id) {
return document.getElementById(id);
},
$A: function(iterable) {
if(!iterable) {
return [];
}
if(iterable.toArray) {
return iterable.toArray();
} else {
var results = [];
for(var i = 0; i < iterable.length; i++) {
results.push(iterable[i]);
}
return results;
}
},
bind: function() {
var array = this.$A(arguments);
var func = array[array.length - 1];
var _method = func, args = array, object = args.shift();
return function() {
return _method.apply(object, args.concat(array));
}
},
getHeight: function(element) {
return element.offsetHeight;
},
setStyle: function(element, key, value) {
element.style[key] = value;
},
getStyle: function(element, key) {
return element.style[key];
},
cleanWhitespace: function(list) {
var node = list.firstChild;
while (node) {
var nextNode = node.nextSibling;
if(node.nodeType == 3 && !/\S/.test(node.nodeValue)) {
list.removeChild(node);
}
node = nextNode;
}
return list;
},
cumulativeOffset: function(element) {
var valueT = 0, valueL = 0;
do {
valueT += element.offsetTop || 0;
valueL += element.offsetLeft || 0;
element = element.offsetParent;
} while (element);
return [valueL, valueT];
}
}
/** 添加到页面加载事件 */
window.onload = function(e) {
new MenuList('menus', 0.9);
}




