
1. Einführung in die Verwendung des CSS-Randattributs durchgezogen (durchgezogene Linie)
Rand (Zeichnungsrahmen), ein Attribut von CSS, kann zur Angabe des Bereichs verwendet werden von HTML-Tags (z. B. TD, DIV usw.) Zeichnen Sie Ränder, Sie können dem Text Ränder hinzufügen und unten ein Beispiel mit Ihnen teilen, das interessiert ist >
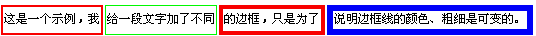
Menschen, die Webseiten erstellt haben Jeder kennt das Zeichnen von Linien. Lernen Sie zunächst „Rand“ kennen, eine Eigenschaft von CSS. Sie können damit Rahmen für HTML-Tags zeichnen Bereich (z. B. TD, DIV usw.) Mit dieser Funktion können Sie einige Spezialeffekte erstellen. Im Folgenden werden die Anwendungskompetenzen anhand von Beispielen veranschaulicht. 1. Fügen Sie dem Text einen Rahmen hinzu
Die Bedeutung der drei Parameter nach „border“ ist: Die Breite der Randlinie ist: dünn ( dünne Linie); Art der Grenzlinie: durchgezogen (durchgezogene Linie); Farbe der Grenzlinie: rot (rot).
Die Breite der Randlinie hat drei Standardwerte: dünn (dünne Linie), mittel (mitteldicke Linie) und dick (dicke Linie).
Darüber hinaus kann die Breite auch angepasst werden, z. B.: 1pt , 5px, 2cm usw. .
Der Typ der Grenzlinie hat neun eindeutige Werte: keine (keine Grenzlinie), gepunktet (gestrichelte Linie aus Punkten), gestrichelt (gestrichelte Linie aus kurzen Linien), durchgezogen (durchgezogene Linie), doppelt ( Doppellinie, die Breite der Doppellinie plus die Breite des leeren Teils dazwischen entspricht der Breite, die durch „Rahmenbreite“, „Rillen“ (3D-Rillenformrand), „Rillen“ (3D-Rillenformrand) und „Einsatz“ definiert wird (3D-Inline-Rand, dunklere Farbe), Anfang (3D-Außenrand, hellere Farbe),
Hinweis: Wenn das System die Attributwerte dieser Ränder nicht unterstützt, dann „gepunktet“, „gestrichelt“, „double“, „groove“, „ridge“, „inset“ und „outset“ werden alle durch „solid“ ersetzt.
Farbe der Randlinie: Sie können einen hexadezimalen Farbcode verwenden, z. B. #00ffcc.
Wie Sie oben sehen können, ist das Hinzufügen von Rändern zu Text wirklich einfach. Sie werden die Einstellungen der folgenden Ränder im obigen Beispiel verstehen, ohne sie überhaupt zu erklären! Hier ist ein kleiner Trick für Sie: Um einem Textabschnitt einen Rahmen hinzuzufügen, können Sie CSS zum
-Tag hinzufügen. Um einen Rahmen zu mehreren Textabschnitten hinzuzufügen, schließen Sie diese Textabschnitte zunächst mit DIV-Tags ein Fügen Sie dann CSS zum
-Tag hinzu. Wenn Sie einer Textzeile mehrere verschiedene Ränder hinzufügen möchten, müssen Sie den Text in einer Tabelle platzieren und dann CSS zum

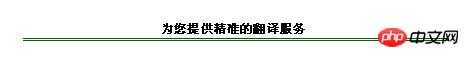
Die kleine weiße Linie im obigen Beispiel kann natürlich mithilfe eines Bildes erstellt werden, aber hier verwende ich das erweiterte CSS-Attribut „border“, um eine Seite des Rahmens zu zeichnen, was viel weniger Code erfordert. Die einzelne Seite der Grenze ähnelt den vier Seiten der Grenze im obigen Beispiel. Die Attribute der vier Seiten einer Grenze sind wie folgt:
Name der Grenzlinie: border-top (obere Grenzlinie), Grenze -right (rechte Randlinie), border -bottom (untere Randlinie) und border-left (linke Randlinie); Typ, Breite und Farbe jeder Randlinie sind die gleichen wie beim Attribut „boder“. In diesem Beispiel möchten Sie beispielsweise die linke Randlinie jeder Zelle als weiße Linie und die Breite der Linie als durchgezogene Linie von „1px“ definieren. Der CSS-Code lautet wie folgt: style="border-left : 1px solide #ffffff".
Wenn bei der separaten Definition der Grenzlinie ein bestimmter Wert nicht angegeben wird, wird der Standardanfangswert verwendet. Es ist sehr praktisch, CSS in Dreamweaver zu definieren, ohne Code zu schreiben; es ist sehr praktisch, häufig verwendete Grenzlinien einmal zu definieren und sie in eine externe CSS-Datei einzufügen. Sie können sie einfach aufrufen, wenn Sie sie benötigen.
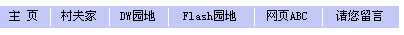
3. Verwenden Sie Rahmenlinien unterschiedlicher Breite und Farbe in einem Rahmen.
Der Effekt in diesem Beispiel kann natürlich mit der Methode im obigen Beispiel erzielt werden, aber das wäre zu viel Code, also kann eine andere Zusammenführungsmethode verwendet werden Mit dieser Methode werden die Attributwerte der vier Seiten zusammen klassifiziert. Der Code in diesem Beispiel lautet beispielsweise wie folgt:
style="border-style:solid; border-width: dünn dünn dick dick ;Rahmenfarbe:#00ff00 #00ff00 #0000ff #0000ff".
Wie Sie oben sehen können, habe ich die Art, Breite und Farbe der Randlinien gemeinsam definiert:
1. Die Positionsreihenfolge der vier Ränder Linien sind: obere Randlinie, rechte Randlinie, untere Randlinie, linke Randlinie; In diesem Beispiel habe ich nur einen durchgezogenen Linientyp als Randlinientyp ausgewählt. Tatsächlich können die vier Seiten auch so sein Mit verschiedenen Typen definiert; Attributwerte können als eins, zwei, drei oder vier definiert werden. Wenn nur ein Attributwert definiert ist, nehmen die anderen drei automatisch den gleichen Wert an. Beispiel: border-style:solid und border-style:solid solid solid haben genau die gleiche Wirkung, wenn nur zwei oder drei Werte vorhanden sind gegeben, dann fehlt Der Attributwert der Kante nimmt den gleichen Wert an wie der gegenüberliegende Rand. Zum Beispiel: border-width:thin thick hat den gleichen Effekt wie border-width:thin thick Thin thick, border-width:1px 2px 3px hat den gleichen Effekt wie border-width:1px 2px 3px 2px.
Die flexible Anwendung des Border-Attributs kann viele Spezialeffekte erzeugen, und die Methode ist die gleiche wie oben beschrieben.
Beispiel:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html> Doppelte durchgezogene Linie:
Doppelte durchgezogene Linie:
<p style=border-style:double>双线式边框</p>如:.cc {border:4px #39F double;}Das obige ist der detaillierte Inhalt vonSo legen Sie Trennzeichen und doppelte durchgezogene Linien in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Was bedeutet STO in der Blockchain?
Was bedeutet STO in der Blockchain?
 Welche Software ist Openal?
Welche Software ist Openal?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
 So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
 So kaufen Sie Dogecoin
So kaufen Sie Dogecoin
 503-Fehlerlösung
503-Fehlerlösung




